Checkout Options and Checkout Limitations
Introduction
The checkout is perhaps one of the most important step in any online shopping experience. With circuly you can not only customise the branding of the checkout but you can also decide how your checkout behaves.
Feature Overview
The available customisations are categorised into two groups: Options and Limitations. As the name suggests, Options allow you to enhance the checkout experience by adding features such as use of Google places, credit check, stock check etc. Limitations let you set specific restrictions in the checkout process such as minimum cart value to be reached for free shipping, maximum number of items per SKU permitted to proceed to payment page etc.
Let's understand each of these options and limitation in detail.
- Check system stock - The circuly system performs a stock validation and checks if the desired product is in stock. If the product is not in stock, an error message is displayed and the customer is prevented from proceeding to the payment page. Enable the switch for this setting if you would like to have the option of stock validation in your checkout. This feature is useful if you have limited stock availability and do not want the hassle of refunding orders manually.
- Limit number of total cart items - This setting enables you to add a limitation on the maximum number of items allowed to proceed to checkout and finalise the order.
- Limit number of items per SKU - This setting enables you to add a limitation on the maximum number of items allowed per SKU to proceed to checkout.
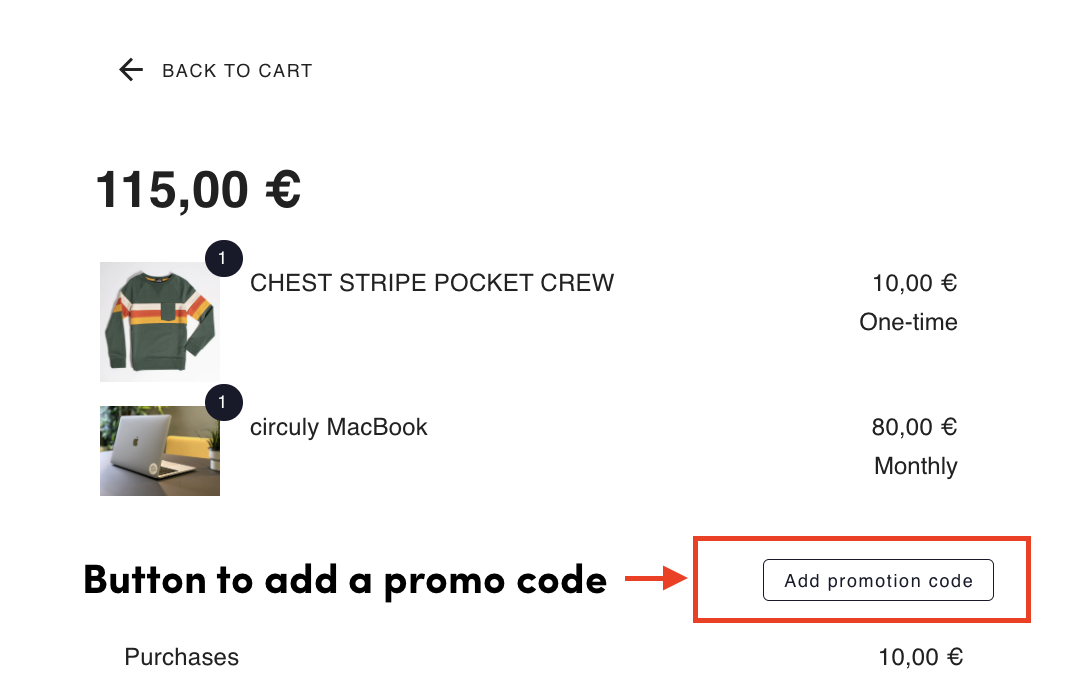
- Allowing the use of voucher codes - If you use vouchers you can enable the toggle for this setting to allow the use of voucher codes on the checkout.

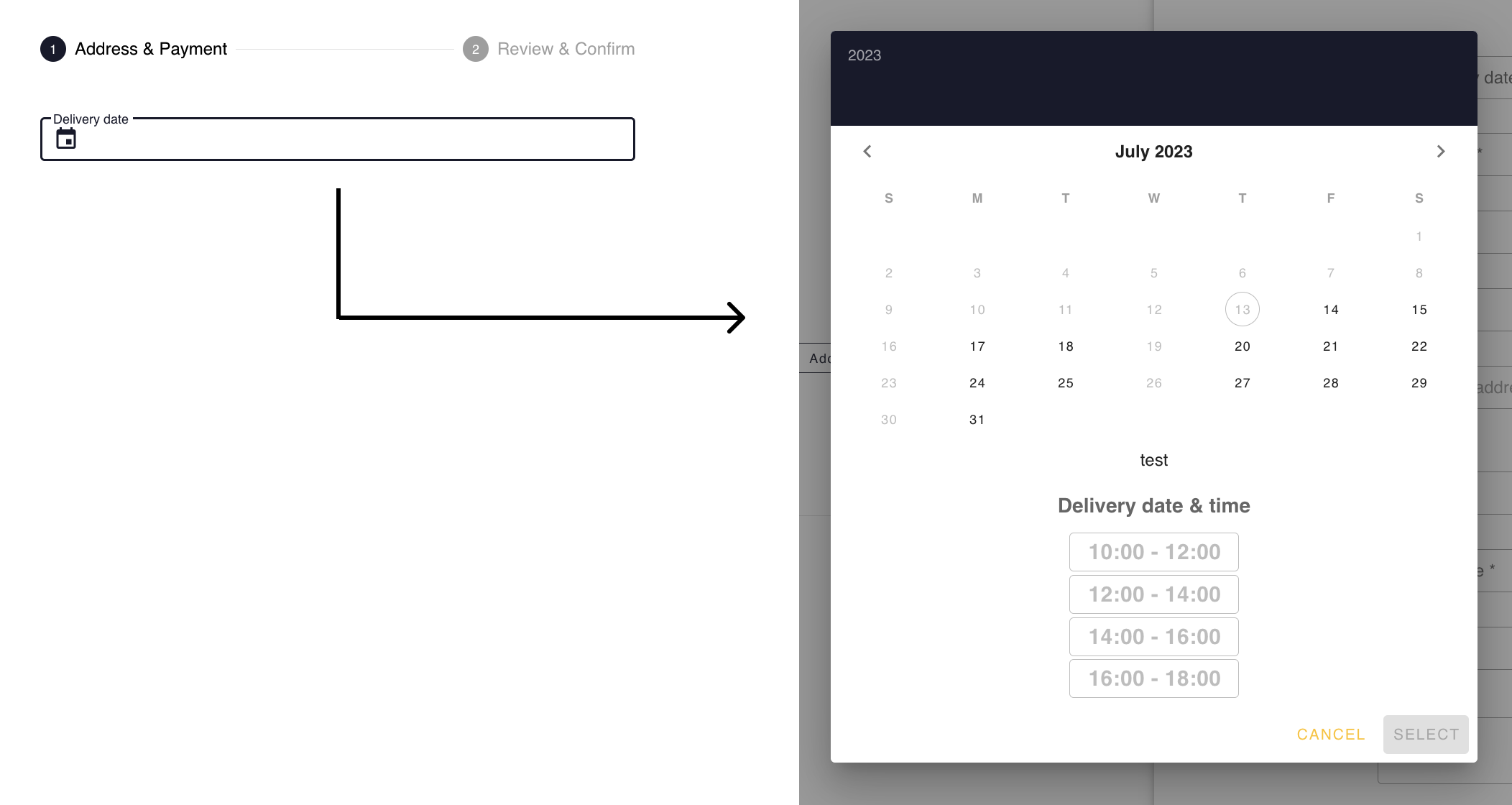
- Allow selecting delivery date - decide if you want to offer your customers the possibility to select a delivery or pick up date on the checkout page. Prerequisite: Set up the availability calendar.

- Mandatory date of birth - You can make the date of birth input field a mandatory field like the name and address field. We recommend making the date of birth field mandatory if you use CRIF to do credit checks as CRIF requires date of birth to perform credit checks.
- Set minimum age - You can define a minimum age that a visitor needs to have to proceed to the payment page when placing an order. The circuly system checks the age of the visitor against the value inserted in the date of birth input field.
- Validate phone number - when you enable this switch the visitor is prompted to add a valid phone number in the phone number input field.
- Allow company name - when you enable this switch an additional input field is added to the checkout where the visitor can add their company name.
- Mandatory company name - when you enable this switch the company name input field is converted into a a mandatory input field.
- Allow VAT number - enable this switch if you want to offer your customers the possibility to add their VAT number on the checkout page.
- Mandatory VAT number - enable this switch if you want to make the VAT number input field a mandatory input field. The customer will be prevented from going to the payment page if they do not add a value in this field.
- Limit delivery countries - enable this switch if you want to offer delivery services only in a few selected locations.
- Allow different shipping address - enable this switch if you want to allow your customers to add a different shipping address than the address already added on the checkout.
Displaying information on the checkout and checkout Overview page. You can choose to display or hide information on the checkout page. Given below are few options that can be customised.
- Show subscription start date - this setting, as the title suggests, enables you to decide if you want to show the subscription start date on the checkout and order overview page.
- Show cart sum - decide if you want to display the sum of the cart.
- Show subtotal - decide if you want to display the subtotal (that is the price before any shipping or tax calculation) on the checkout page.
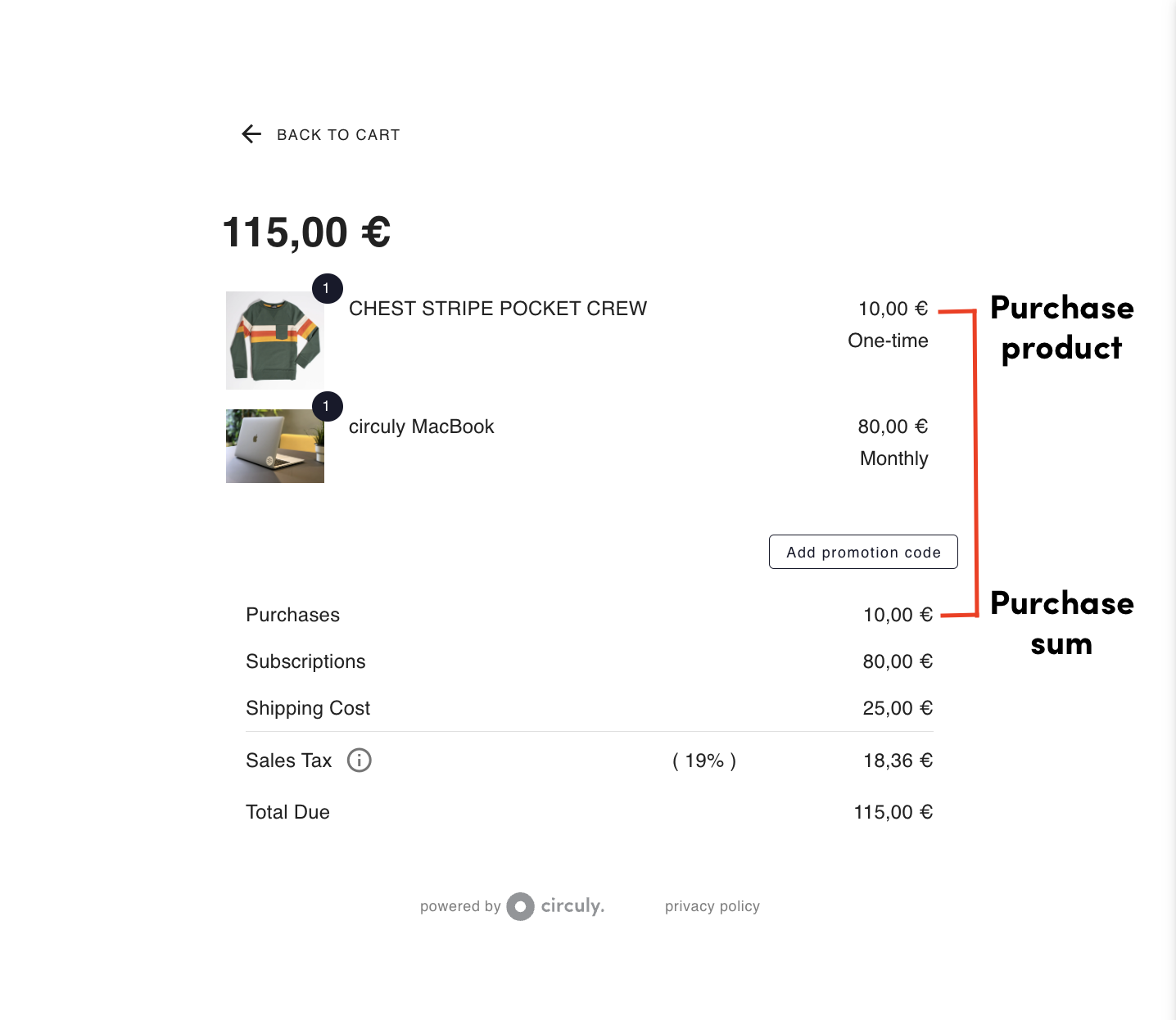
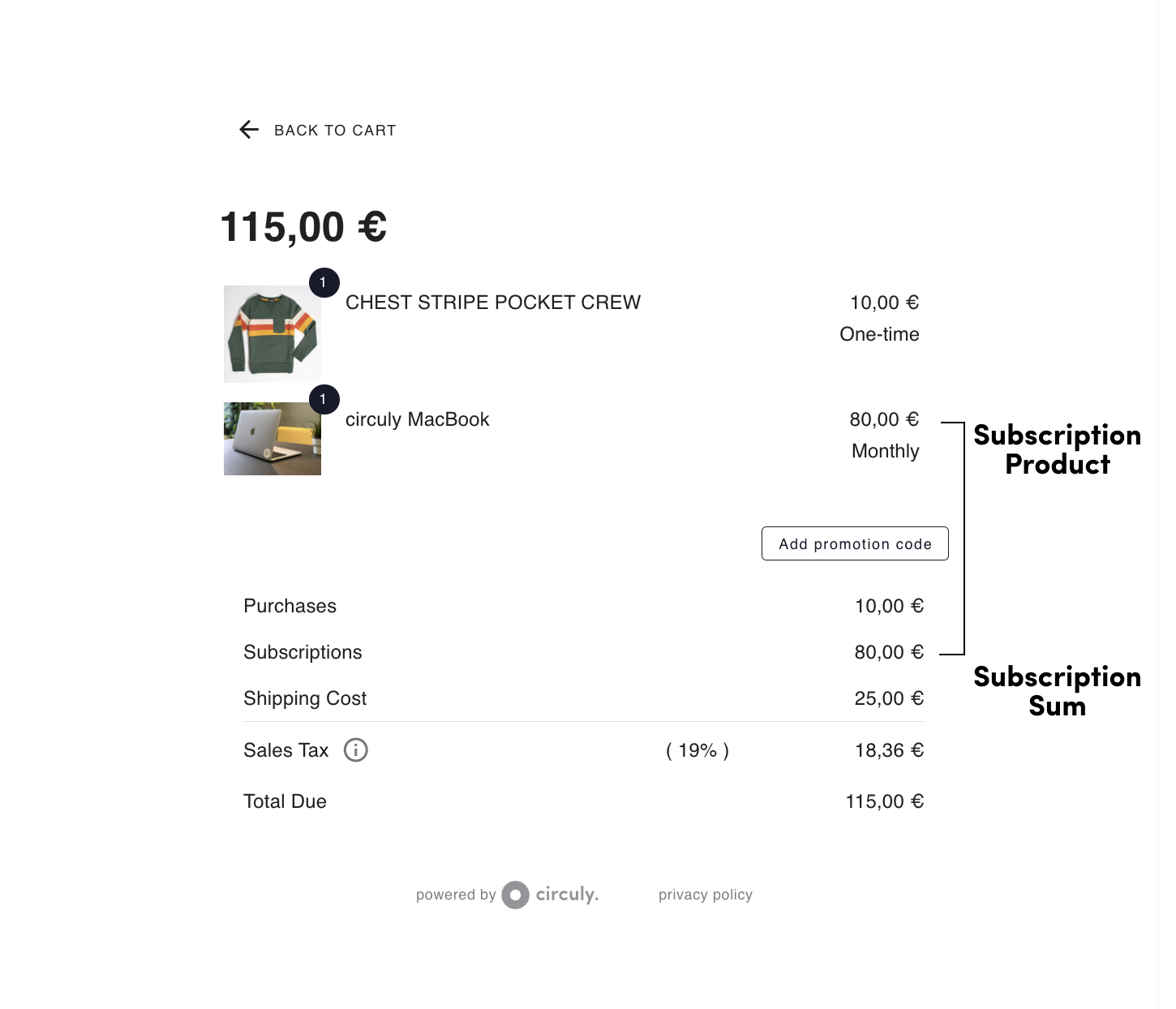
- Show purchases sum - decide if you want to display the purchases sum.

- Show subscription sum- decide if you want to display the sum of all subscriptions on the checkout page.

- Show shipping cost - decide if you want ti display the shipping costs on the checkout page.

- Show total - decide if you want to show a total amount on the checkout page.
- Show shipping methods - Display shipping methods on the checkout page. Prerequisites: Set up the shipping methods.
- Show legal terms above buy button - Decide if you would like to display the legal terms above the buy button and change its position.
- Show apple warning - you can decide to display a warning message when checkout is on safari browser on Apple devices for PayPal issues.
Checkout options
- Use Google places - enable your customers to search for their address when filling out the address input field.
- Hide street number - enable this switch if you want your customer to add the street number and house number in the same inout field.
- Delivery countries - select a list of countries that will be displayed on the checkout page as possible delivery locations.
- Free shipping cart value - define a free shipping cart value. The circuly system will calculate the total and add shipping charges base don the subtotal. If the cart qualifies for free shipping (as per the value inserted here) shipping costs will bot be charged.
- Delay charge in checkout - you can decide to delay the initial charge when an order is laced and instead charge it at a lter point manually.
Options for cart limitation
- On your own product page - limit your "add to cart button" by limiting the quantity to be added to one. You can also use visual aids (such as greying out the add to cart button after the maximum amount has been added) to make it easily recognisable for your visitors.
If you would like to limit your cart and have some limitation logics, we recommend doing so on the product page level with the support of your developers if you do not use the circuly cart.
- Via the circuly settings: if you are using the circuly cart, you can also use our settings to limit the amount of items / SKU per cart. Continue reading the article for settings available in circuly.
NOTE: You still may want to apply the above mentioned visual suggestions on your product page to avoid confusion.
There are several options and settings available in the circuly Operations Backend to customise your checkout page.
Step-by-step guide
To access the checkout limitation and options, in your circuly Hub > Go to Settings > Checkout and customise the given settings as per your business needs.
Use cases for using limitations & options
- Pilot phase - in the pilot phase you may have limited units of a product but may still want to have a large test group.
- Limiting fraud or suspicious business activities - for some people subscription businesses make it possible to acquire large quantities of product at a low (initial) price. In order to prevent such cases, products can be limited based on SKU or quantity so that a prospect with large units of products is prevented from placing the order.
- Product / target group based limitations: another use case can be to show a custom message on the product page if the visitor has added more than x number of items in the basket or given any other indication of being a business customer. For B2B cases you ideally want to negotiate differently.