Automation With Webhooks and Zapier: How to Generate Return Labels
About Webhooks
Webhooks are automated messages sent from one app to another in case something happens or something is updated/changed. It’s a way for different tools to “communicate” to each other and get automated information when something new happens. With webhooks you can push data from one app to another.
Here’s a simple analogy from Zapier about Webhooks
“There are two ways your apps can communicate with each other to share information: polling and webhooks. As one of our customer champion's friends has explained it: Polling is like knocking on your friend’s door and asking if they have any sugar (aka information), but you have to go and ask for it every time you want it. Webhooks are like someone tossing a bag of sugar at your house whenever they buy some. You don't have to ask, they just automatically punt it over every time it's available.”
If you want to become a webhooks pro and show off your webhooks knowledge to a colleague (or your boss), we recommend reading this article by Zapier.
Test your knowledge after you’re done reading the article by Zapier: How did webhooks get’s it name?
But you don't really need to be a webhooks pro to use them. Let’s jump right in.
Webhooks in circuly
circuly also provides you with the option of using webhooks to take data out of circuly and plug it into a tool of your choice to create automations. You can use an API endpoint of our choice or work with Zapier (our recommendation is to use Zapier) to make two apps talk to one another.
If you decide to use Zapier, then the first thing you need to do is to make sure that the tool you want to send information to from circuly is available on Zapier.
As mentioned above a webhooks catches data and send it to a destination every time something is updated or changed. Webhooks only catches the events that are changed or updated (this is relevant for creating zaps and will be discussed later).
Using webhooks with Zapier
When you use Webhooks there’s a sender that send the data and a receiver that receives that data. So there is a place where the action is “triggered”, and a place this action goes to, to convey that something has happened.
You can use Webhooks to create all sorts of automations. You can use an API endpoint of our choice or work with Zapier (our recommendation is to use Zapier) to make two apps talk to one another.
There’s a lot of room for creativity when it comes to creating automations. The automations you make depends on what exactly you want to automate. Based on that you can think what information you will need from a tool to make that automation work.
Note: Webhooks by Zapier is only available to Zapier users on a paid plan.
Requirements
Create a Zapier account - to work with zapier, you need to create an account.
Create an account on the tool you want to use - you also need to create an account on the tool you want to use with Zapier.
Creating a return label when a subscription ends
A return label is a shipping label that’s prepaid and pre-addressed. Let’s see how you can get relevant data out of circuly via webhooks and send it to an app (we’re using Easyship) to creates a return label via Zapier.
Understanding what you need
With webhooks you first have to figure out what you want to automate and the information you will require to automate it. Then you need to match it with the information that is available and can be used to create the automation.
IMPORTANT: When you use circuly to manage your subscriptions, a subscription has a start date and an end date. If you do not use any of the auto-renewal features, then active subscriptions go into a “pending return” stage when the subscription end date as arrived. If you use the auto-renewal feature then subscriptions stay active until a customer makes a cancellation request from the customer self-service portal or write an email requesting a cancellation. When that happens, you can approve or disapprove the the cancellation based on whether or not the minimum subscription duration has passed and set it to pending return. You ideally want to generate a return label when a subscription goes into the “pending return” and “pending replacement” state.
Creating a return label when a customer makes a cancellation request from the customer self-service portal and you have enabled the auto-cancel subscription setting.
When a customer makes a cancellation request from the customer self service portal and if you work with the auto-cancel subscription setting, then active subscriptions are immediately and automatically set to pending return and bypass the minimum subscription duration period.
When the subscription status is set as pending return, the return workflow is triggered, meaning that the customer has to return the subscription product within a certain time period.
It is at this stage that you ideally want to generate a return label and send it to the customer so that your customer can return the product.
To create a return label for such subscriptions, follow these steps:
Steps:
Step 1: Setup in Zapier and circuly
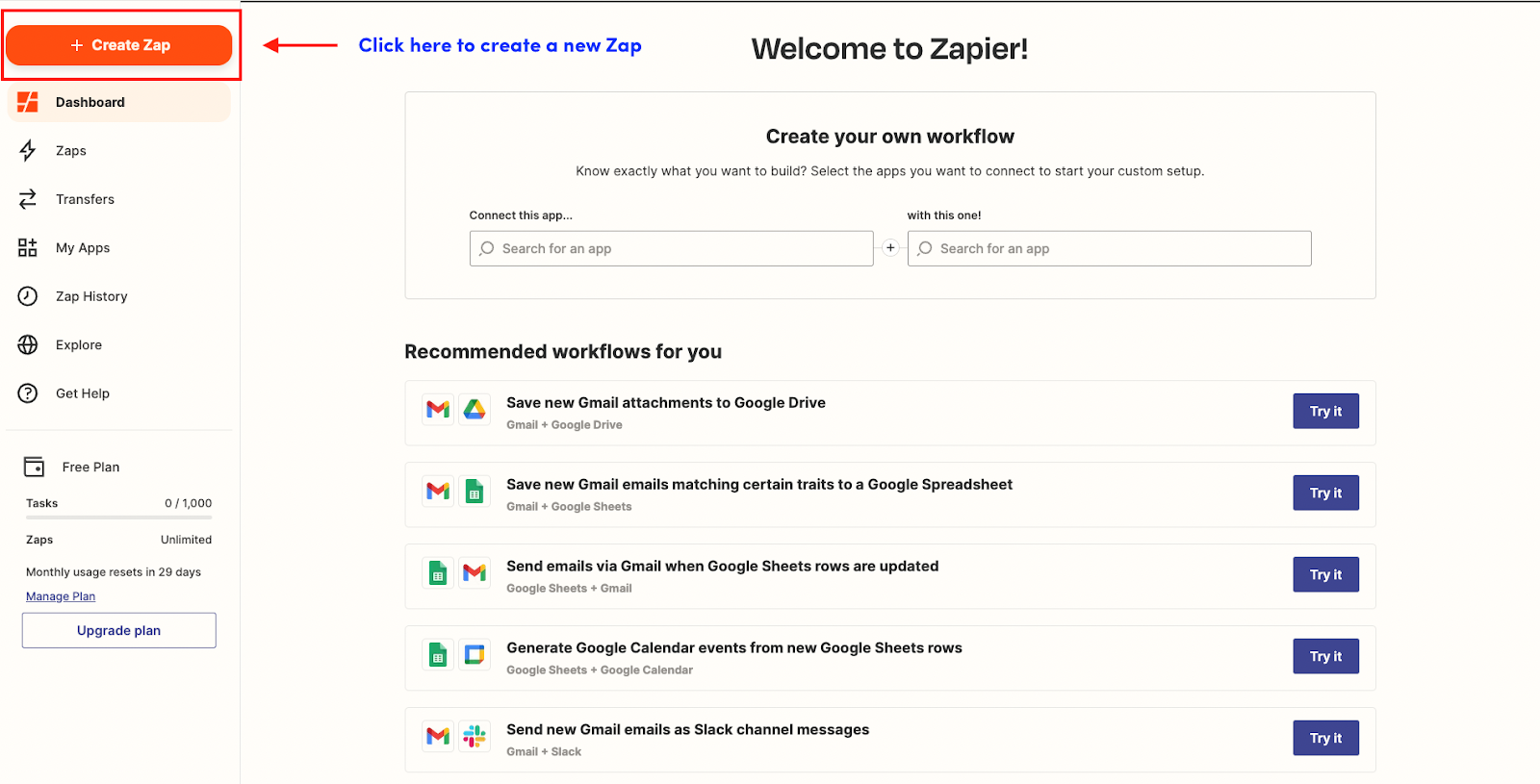
- In your Zapier home > Click on the button that says + Create Zap.

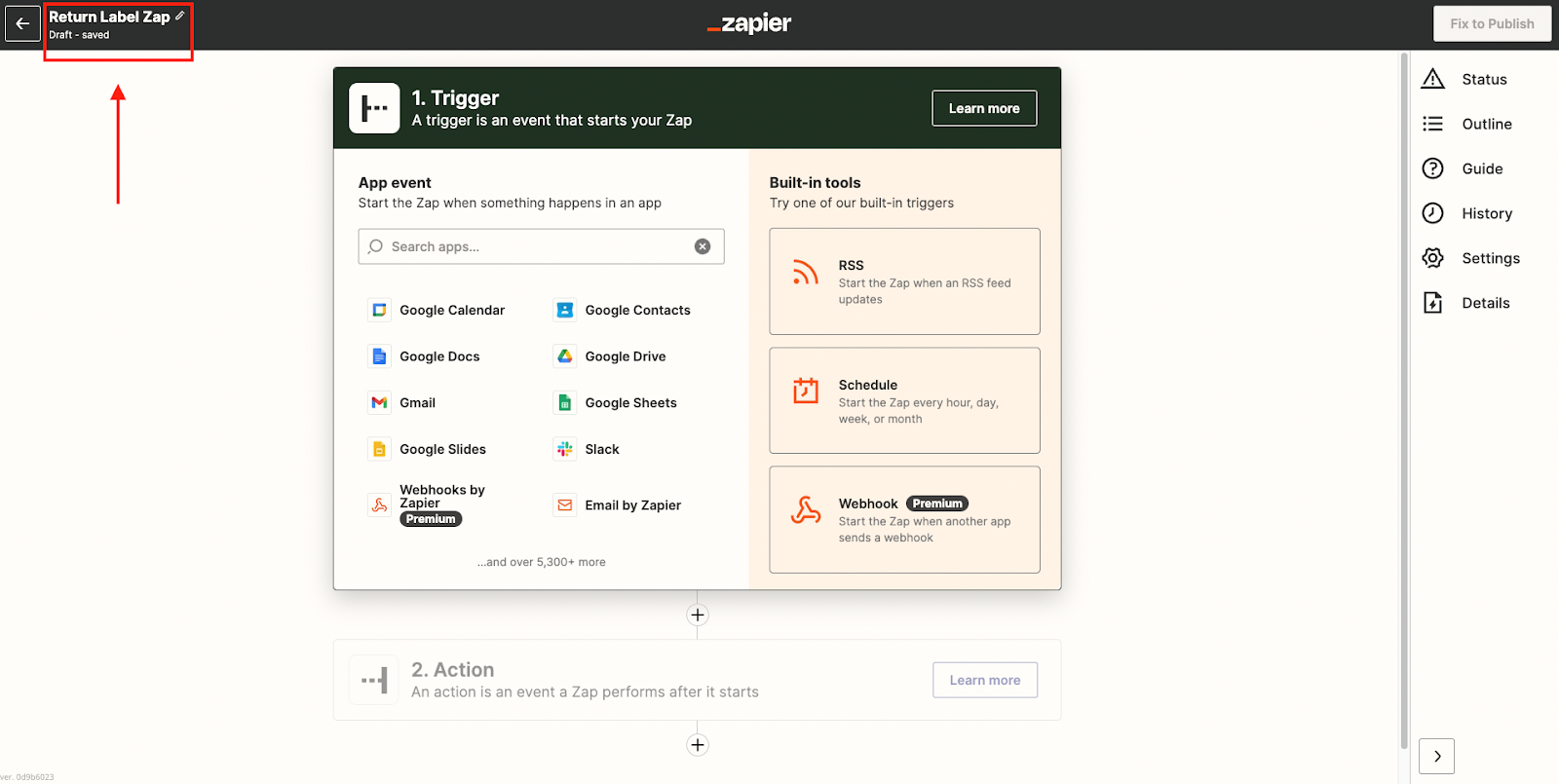
- In the Zapier Editor > Start by giving the Zap a name.

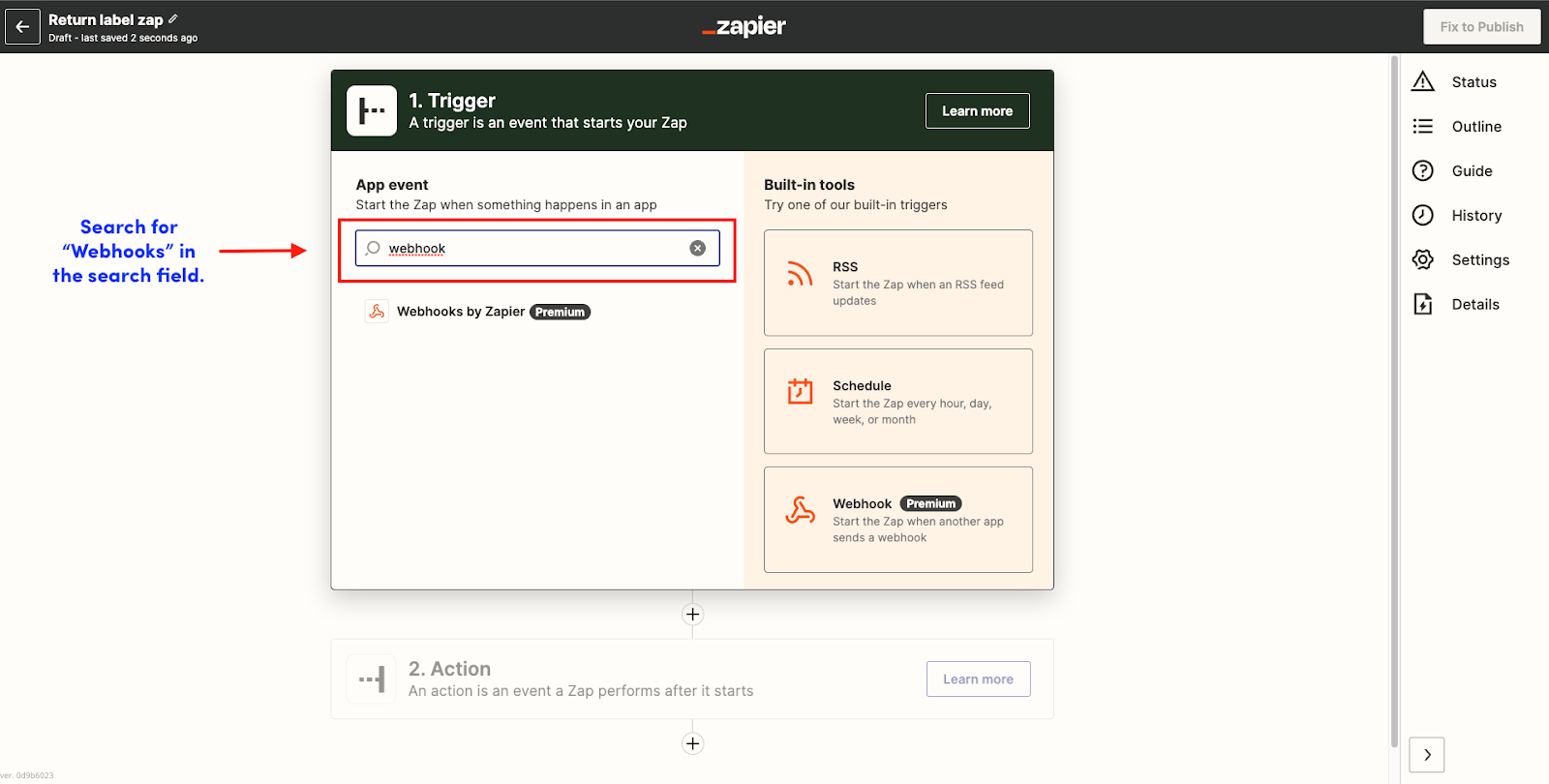
- In the same window > Search for “Webhooks” in the search field > And click on “Webhooks by Zapier”

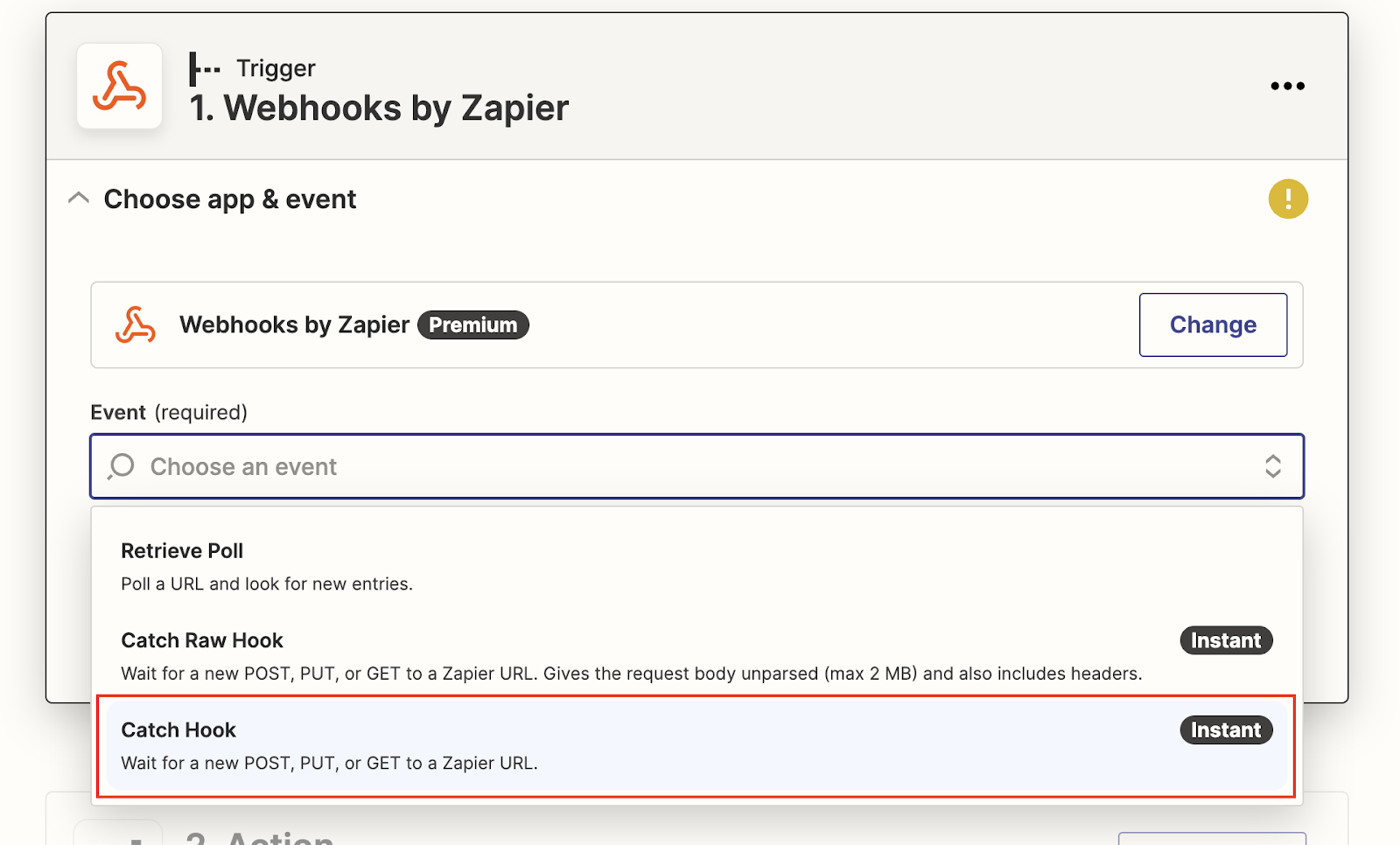
- Under Events > Select Catch Hook > And click on the Continue button.

- Leave the field Pick off a Child Key blank for now > And click on the Continue button.
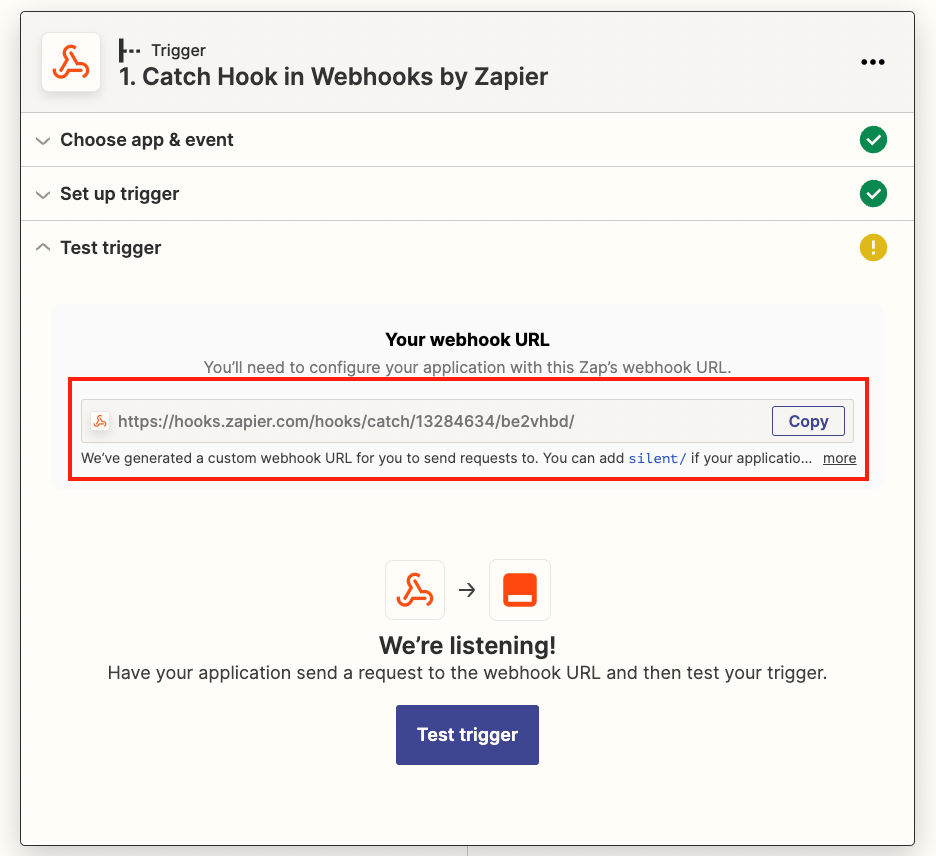
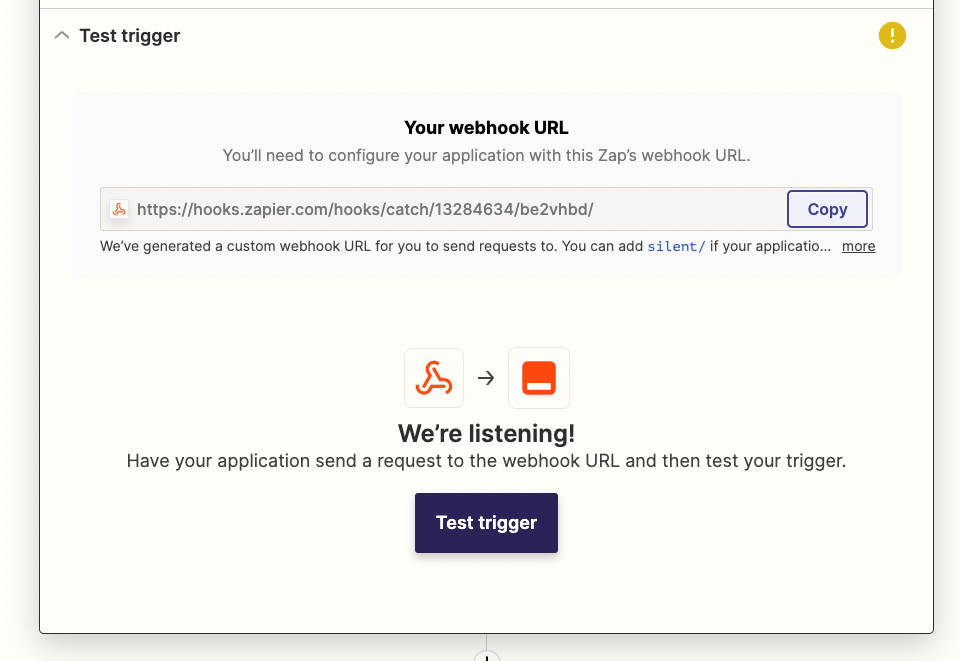
- Copy the URL given under Your webhooks URL.

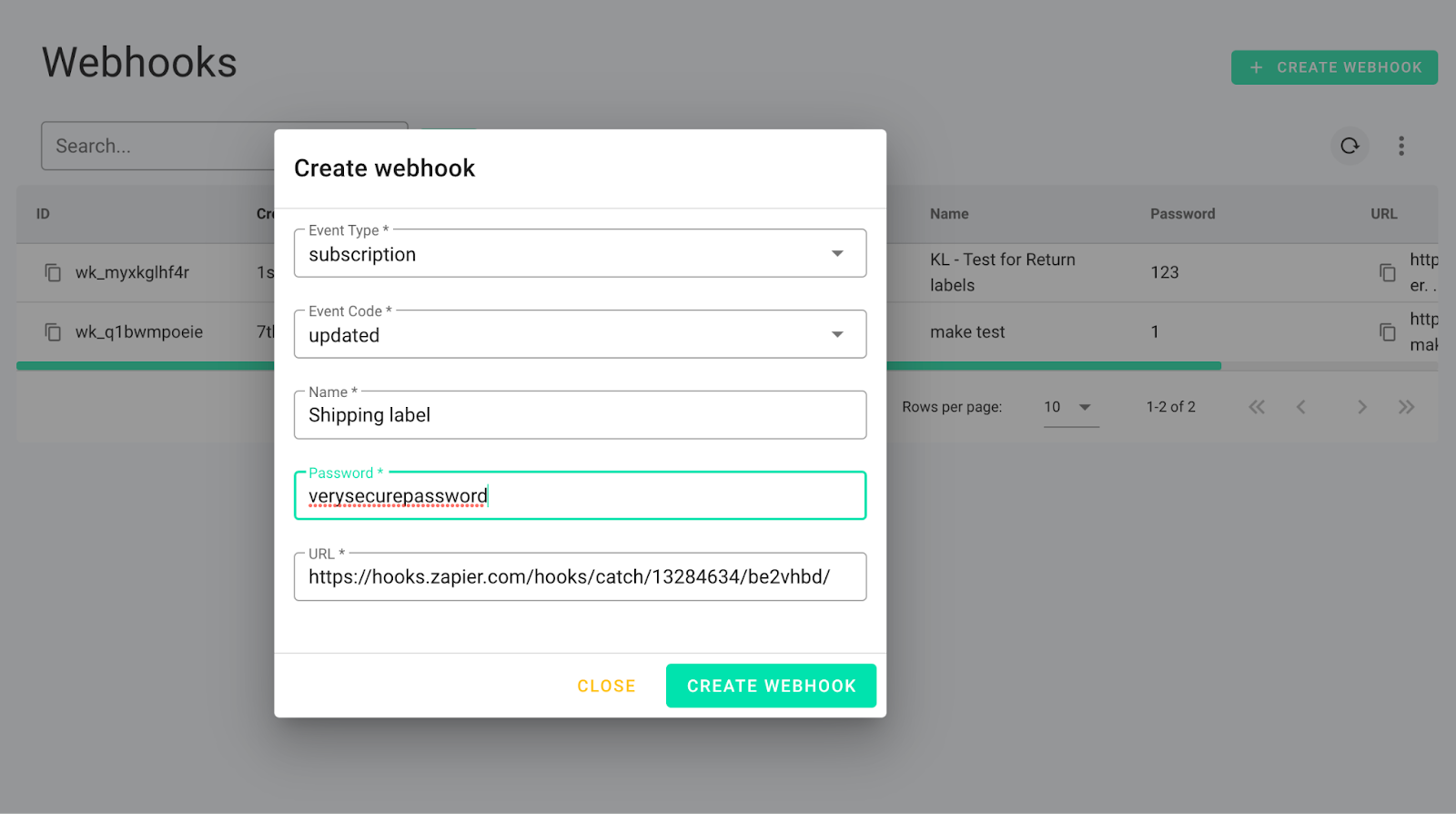
- Login in to your circuly Operations Backend > Go to the Webhooks tab > Click on the + CREATE WEBHOOK button.

- In the Create webhook window > Under Event Type select subscriptions > Under Event Code select updated > Give the webhook a Name > Set a Password > Paste the URL that you copied from Zapier into the URL field.

Now every time anything in a Subscription is updated, Webhook will catch that update/change and send it to Zapier.
Optional: If you have test orders and subscriptions in your operations backend, you can change something in the subscription to test the trigger. But if no change or update has been made in the Subscription at the time you are creating a Zap then the Test trigger button will not lead to any results.
- To test the trigger > Go back to your Zapier account > Click on the button that says Test trigger.

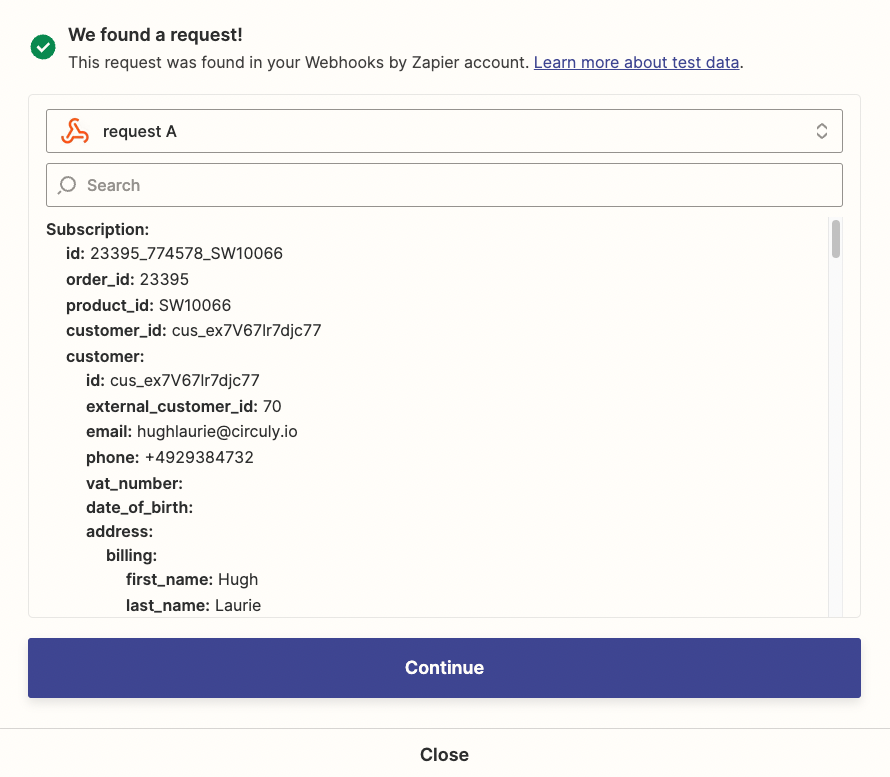
- If you’ve made any changes in the Subscription, clicking on the Test trigger button will show you that a Request was found.

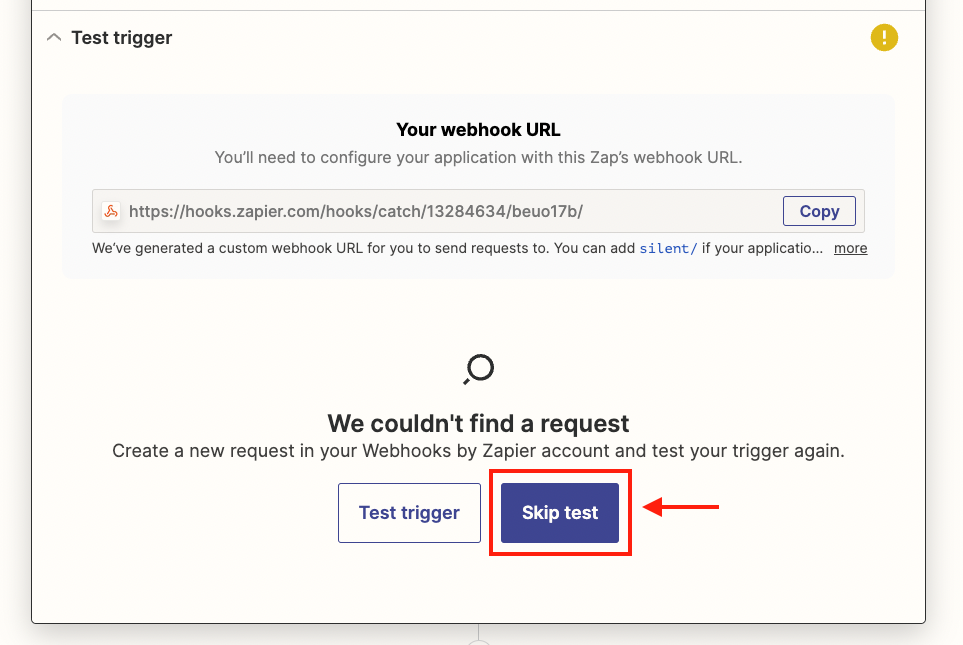
- If you dont want to make any changes to a subscription > You can also skip the test by clicking on the button that says Skip test.

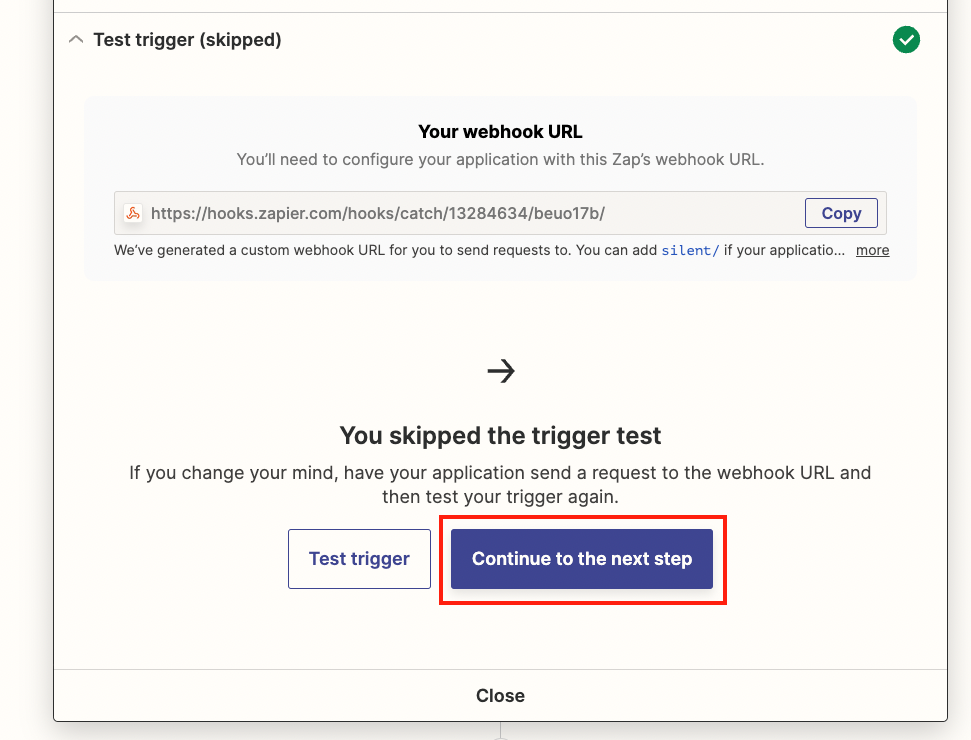
- Then click on the button that says Continue to next step.

Step 2: Creating a filter
Webhooks will send information to Zapier every-time something is updated in a subscription which includes all changes to all subscriptions such as subscription extension, subscription renewals, status changes etc.. But you don’t want to create a return label when the subscription is being extended or when a subscription amount is being changed. Therefore you need to set filters. To create a return label, all that you need is the status of the subscription and that’s the filter you can set while setting up your Zap.
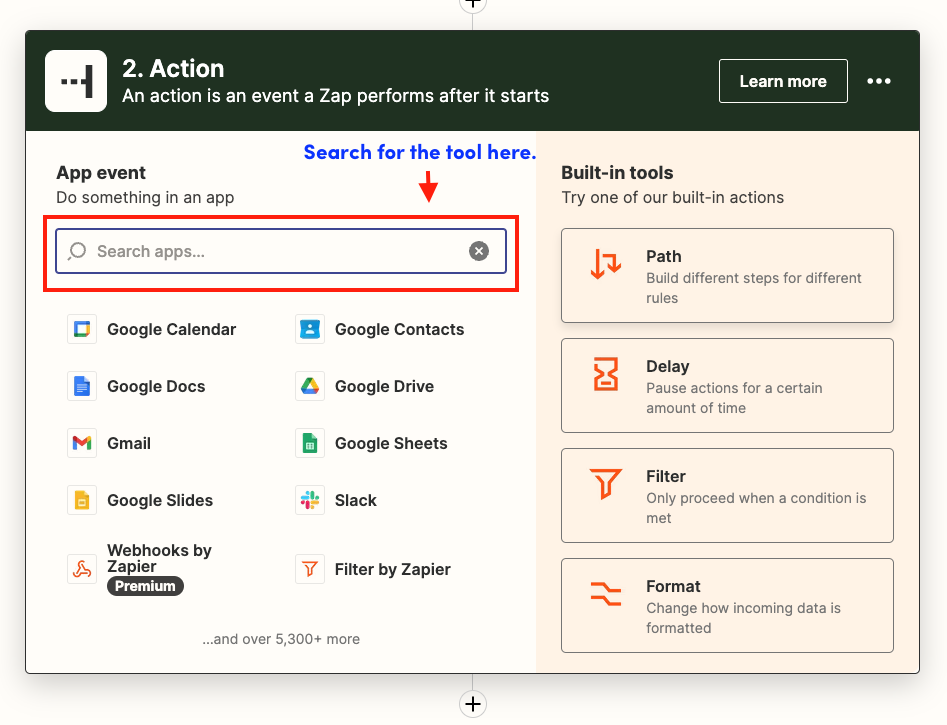
- In the Action window > Select Filter.

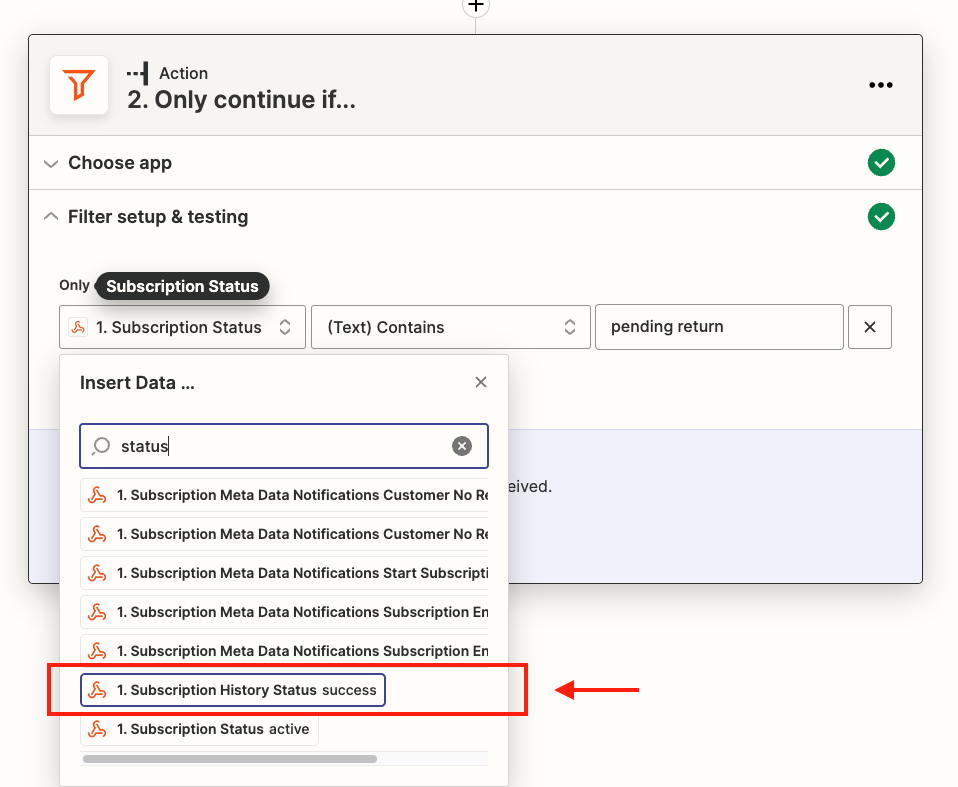
- Under Filter setup & testing > Go to the first option “Choose field” and search for status in the search field > Select Subscription Status from the available list. See image below.

- Under Choose condition > Select (Text) Contains > And under Enter text or insert data > Type pending return. (see image below for reference)

Testing the filter
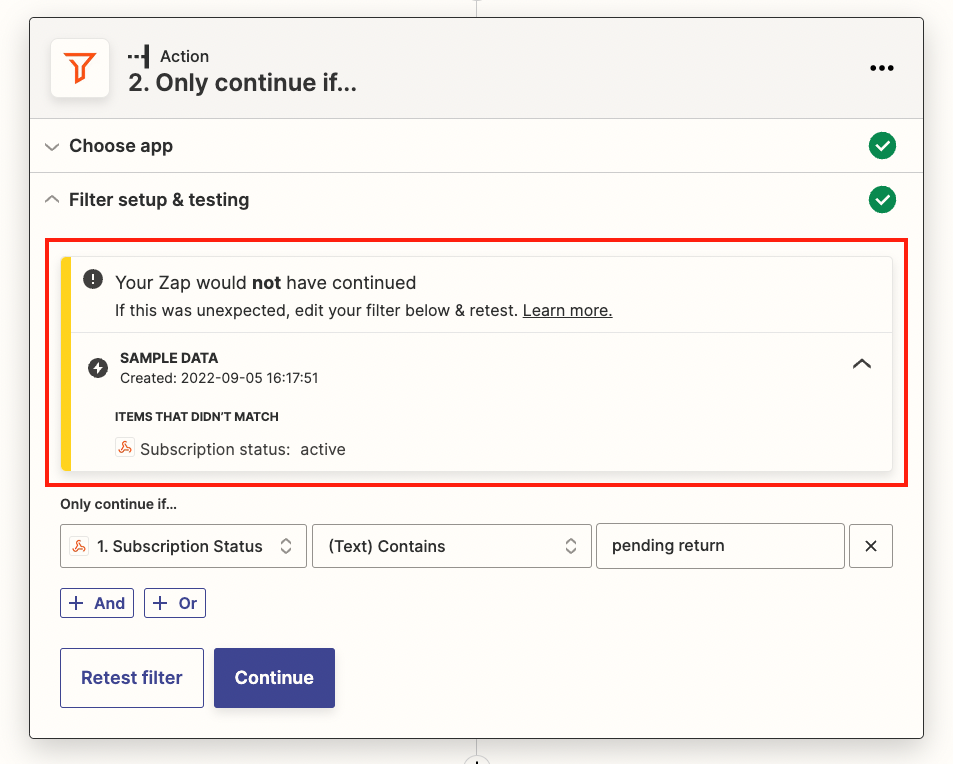
When you test the filter, you might get the message that Your Zap would not have continued. Reason being that the data webhook is sending to Zapier does not contain a sample for pending return because this was not one of the changes that was made to Subscriptions and caught by webhook. See image below.

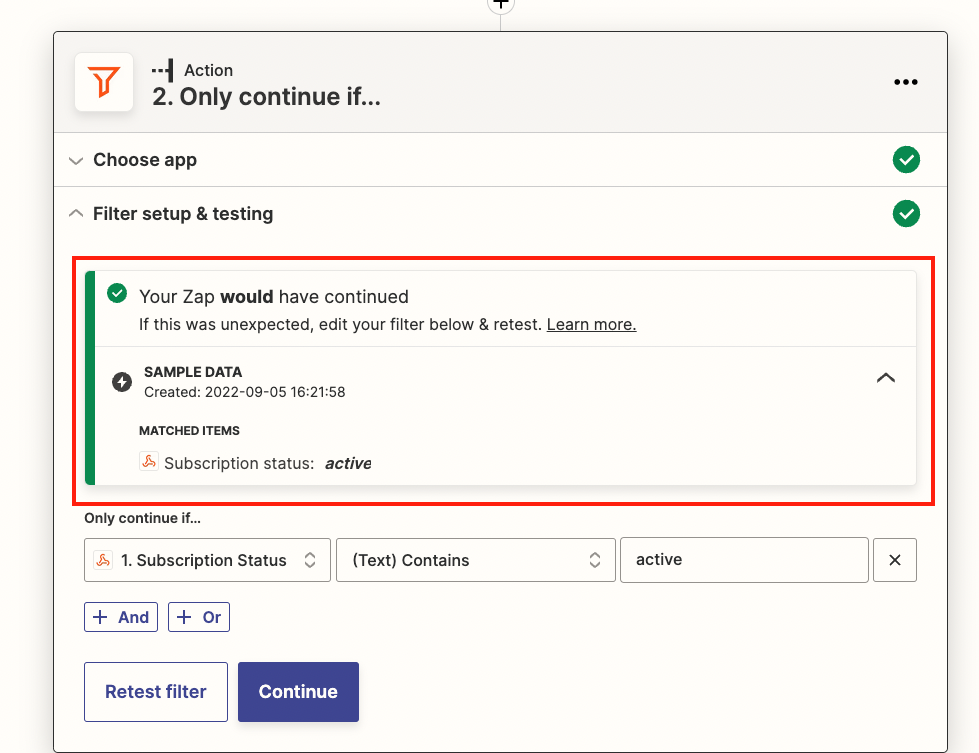
However this doesn’t mean that the filter doesnt work. If you change the value in the Enter test or insert data field from “pending return” to “active” and click on continue, you’ll see that you know have a success message. See image below.

You can ignore this and click on continue to move to the next step, that is sending info to your shipping tool.
Step 3: Sending data to a tool
- In the Action window > Search the name of the tool you want to connect (we are using Easyship as an example).

Note: Make sure to connect your tool with Zapier. Here’s how it works for Easyship > In your Easyship account > Go to Connect in the left nav bar > Click on + New Integration > Select Zapier from the list > Click on the Connect button.

Once you’ve completed the necessary steps in the tool, go to Zapier
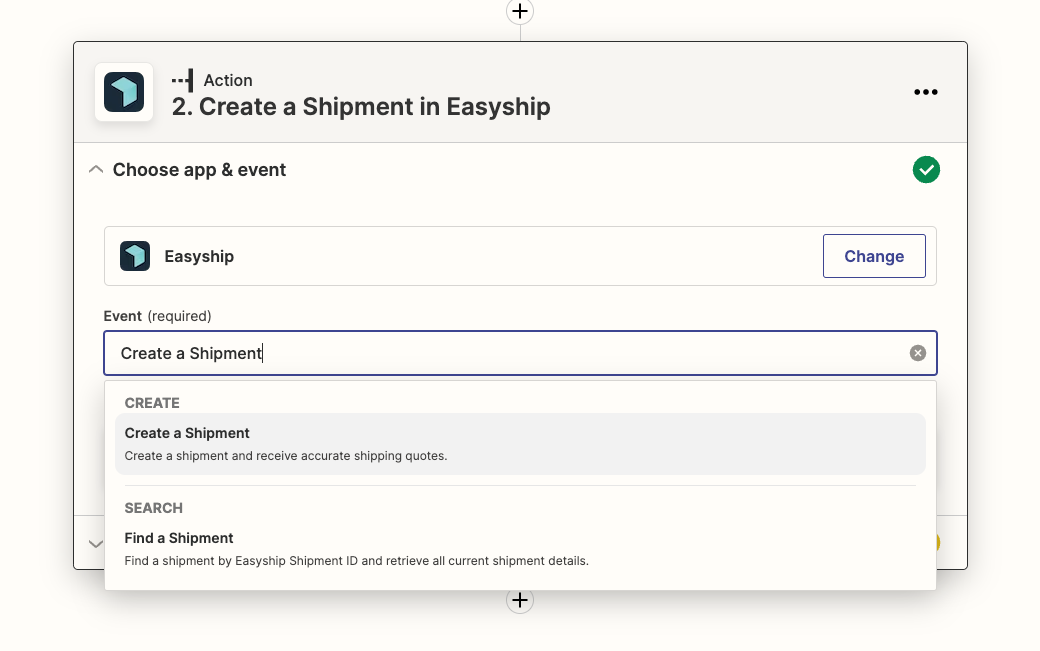
- Under Event > Select an Event (we are using Create a Shipment as an example) > Choose an account > Click on the Continue button.

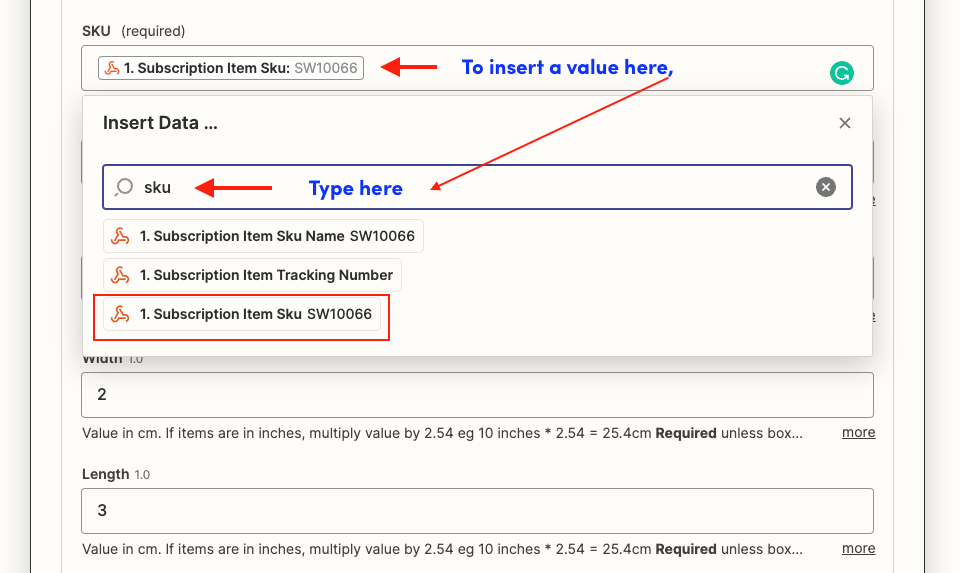
- Under Set up actions fill in all the necessary details in the given input field.
To fill in details, either type in the input field or click on the field to get a list of values that can be automatically taken from the data retired via webhooks.

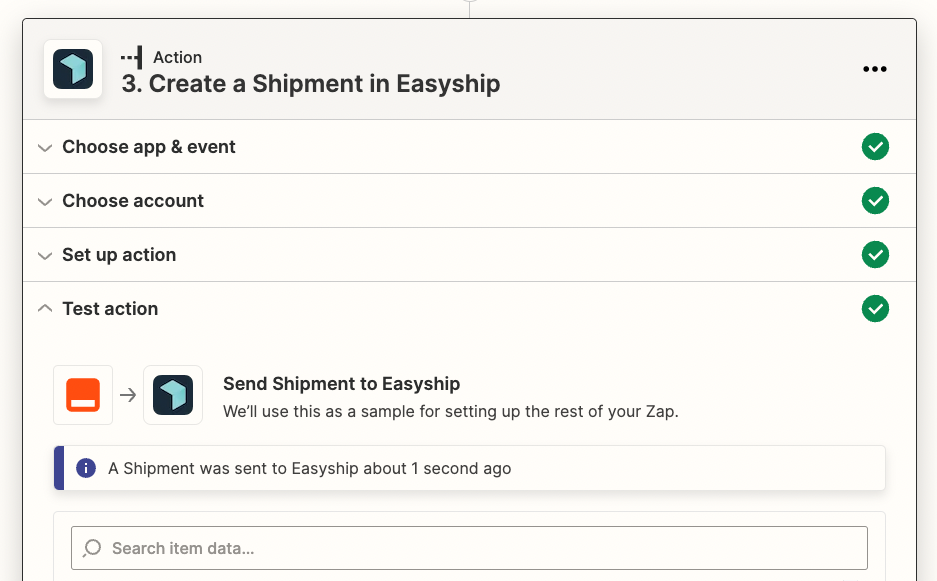
- If everything is right, you’ll get a success message. See image below.

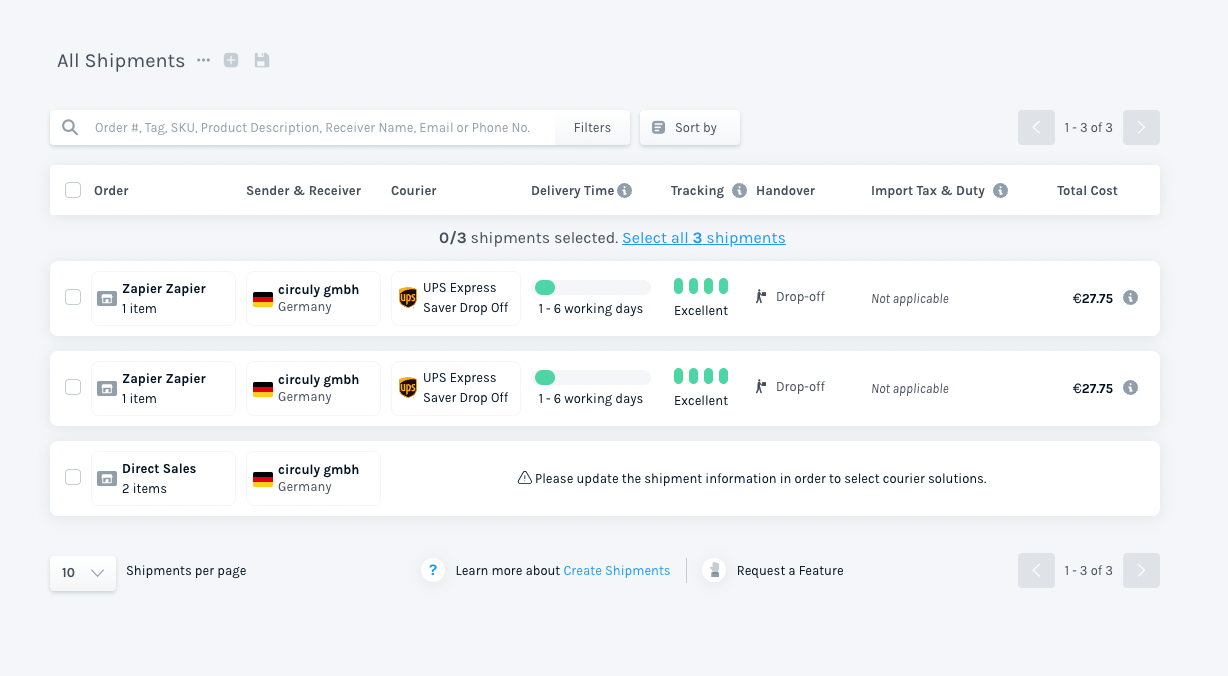
- Check your shipping tool to see if you’ve received a shipment from zapier.

Step 4: Send it to your customer
- To send the details to your customer > Go back into your Zap > In the Action window > Search for the Shipping tool you use > And under Events select Find a Shipment > Click on the Continue button.

- Choose an Account > And continue to Set up action.
- Fill in the details in the input field > Click on Continue > Test it if you want or skip the test.
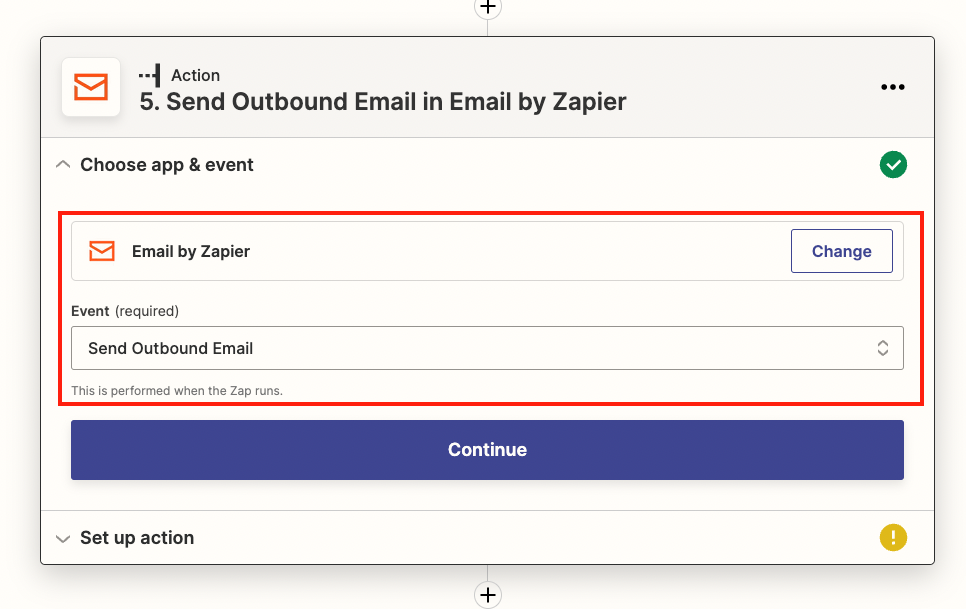
- Then add another action to send the shipment to your customer via email > Either select your mailing provider or Email by Zapier > In the Events field > Select Send Outbound Email > Click on the Continue button.

- In the Setu up action window > Fill in all the details that you need to complete the email > Insert the Return Label in the Attachment field > Click on Continue > Test the step of Skip it > Click on the Publish Zap button.
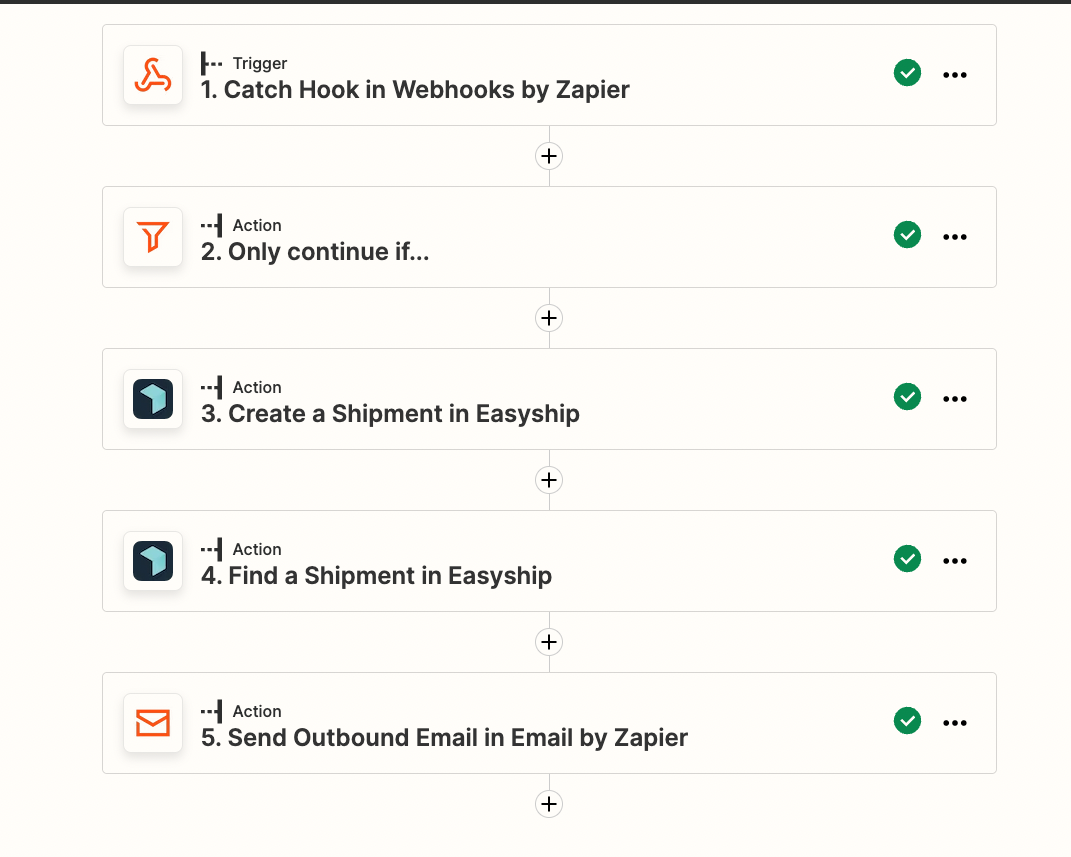
- When you’re done, this is how the automation looks.