Refer a Friend Feature Setup & Settings
Introduction
The Refer a friend feature in circuly allows your existing customers to share unique voucher codes with their friends. When a friend uses the voucher code during checkout, they receive a discount—and the referring customer earns a reward, added to their account balance.
This win-win setup helps you acquire new customers while rewarding loyal ones.
Feature overview
- Customers with active subscriptions (past the early cancellation period) see a Refer a Friend button in the Self-Service Portal.
- A unique voucher code is generated for each eligible customer.
- When a friend uses the code during checkout, they receive a discount.
- The referring customer receives a reward added to their account balance, used toward future recurring payments.
- Both reward and discount amounts, as well as voucher validity, are fully customisable in the settings.
Step-by-step guide
Step 1: Enable the feature
- Go to the Settings tab in your circuly Hub.
- Navigate to Refer a Friend.
- Toggle Enabled to turn on the feature.
- Define the values:
- Reward amount: Amount the referring customer receives.
- Voucher amount: Discount given to the new customer.
- Valid until days: How long the voucher remains valid (in days).
Step 2: Set up email templates
- Go to Email Templates.
- Scroll to Refer a Friend and click Create Template (choose language if applicable).
- Also update your Order Confirmation, Invoice, and One-time Transaction templates:
- Option 1: Reset to circuly’s default templates and adjust branding.
- Option 2: Manually insert the required HTML code snippet that supports the account balance logic.
Variables used include: is_account_balance, from_account_balance, and final_invoice_amount.
Step 3: Inform your customers
Clearly explain how the reward will be used (account balance, not cashback), and ensure transparency to avoid misunderstandings.
Customer experience flow
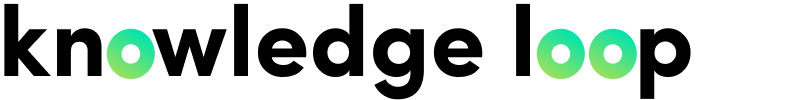
- A customer with an active subscription logs into the Self-Service Portal.
- They click the REFER A FRIEND button.

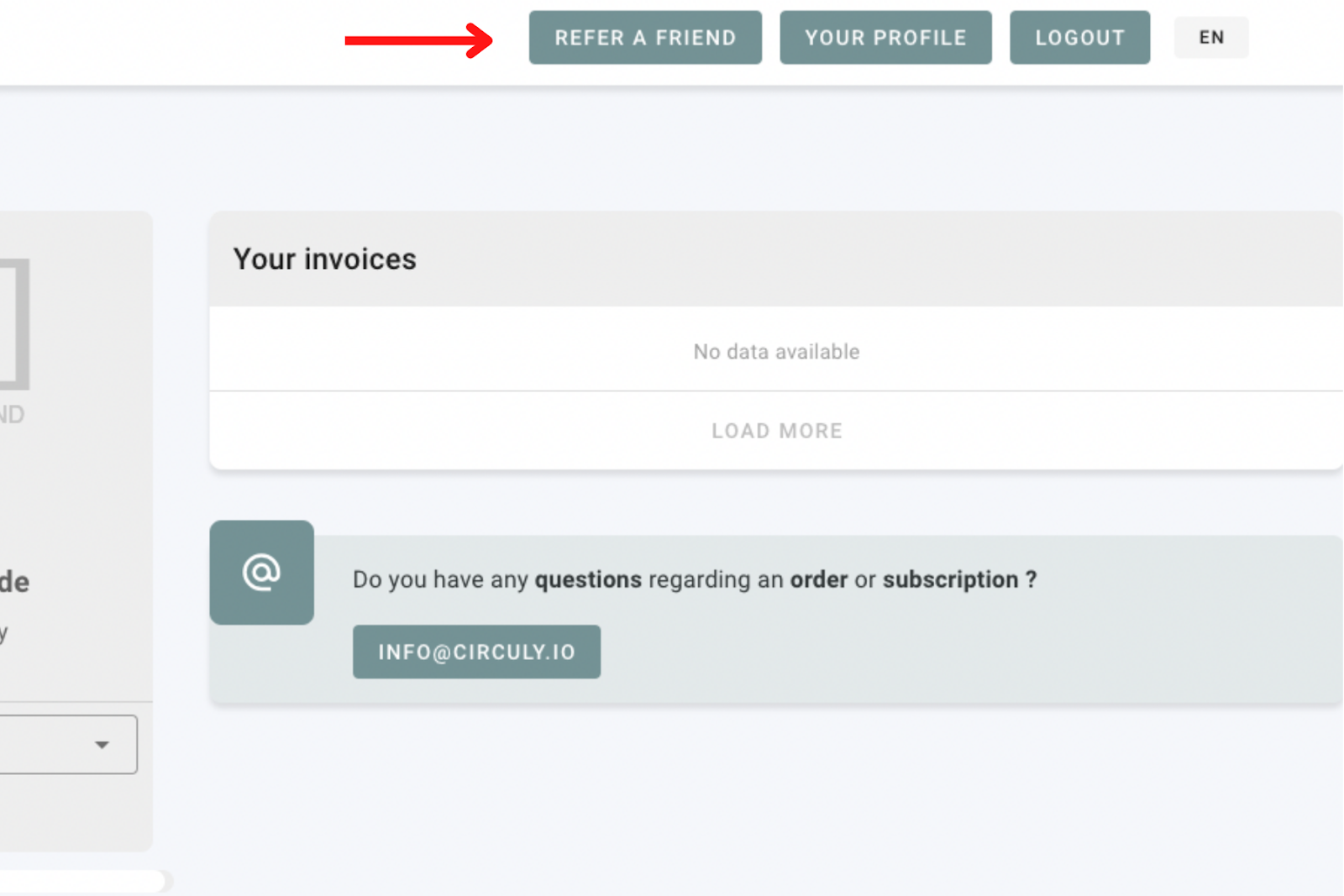
- A unique voucher code appears, which they can copy and send to a friend.

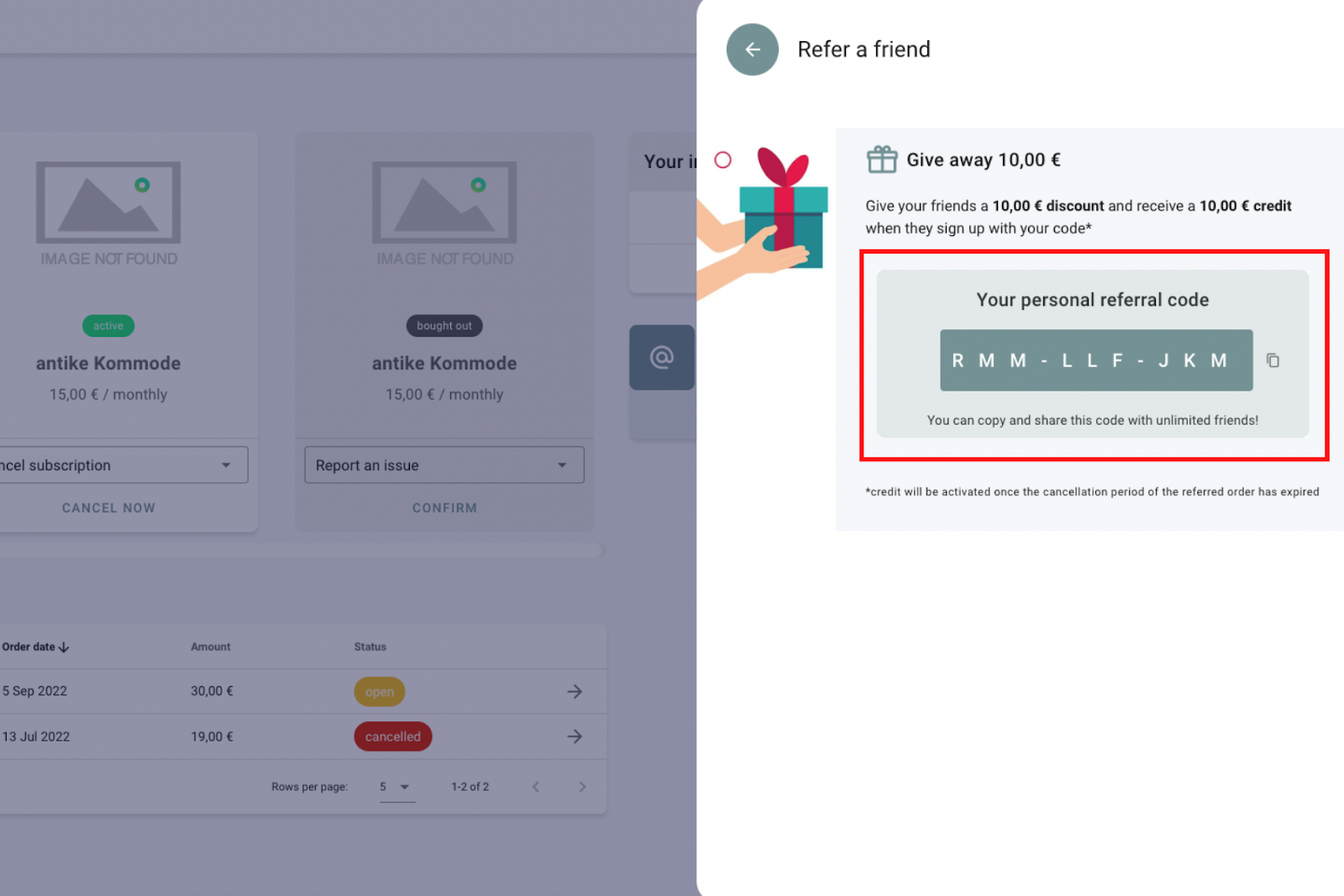
- The friend applies the code at checkout and enters their email address.

- If the email is not already associated with a circuly customer, the code is validated and applied.
.png)
- The referring customer receives a balance update.
- This balance is automatically used for future recurring payments and reflected in the invoice.
Good to Know
- The feature becomes available only after the early cancellation period is over.
- The customer balance can only be used for recurring payments, not for new orders at checkout.
- If the balance exceeds the recurring amount, the remainder is carried over to the next payment.
- A new column in the Recurring Payments section shows whether account balance was used.
FAQ
Q: Can customers use their balance for new checkouts?
A: No, account balance is only applied to future recurring payments.
Q: What happens if the balance is greater than the recurring amount?
A: The surplus remains in the account and is used for upcoming payments until exhausted.
Q: Why is the feature only available after the early cancellation period?
A: To reduce fraud and ensure the referring customer remains subscribed for a certain period.