
We are constantly expanding and improving our knowledge loop to give you the information you need to make the best out of circuly.
You can request articles about features that you yet do not know how to best use.
Just tell us what you want to know and we’ll get our content ninjas right on it.
Vouchers are a common and powerful tool in eCommerce. They allow businesses to attract new customers, increase conversion rates, reward loyalty, and re-engage inactive users. In traditional retail, vouchers are often used for seasonal promotions, special events, or customer acquisition campaigns.
For subscription businesses dealing with physical products, vouchers play an even more strategic role. They can lower the barrier to entry for first-time subscribers, incentivize upgrades, or encourage longer subscription commitments. Since recurring revenue depends heavily on customer retention, well-structured voucher campaigns can boost lifetime value while keeping acquisition costs under control.
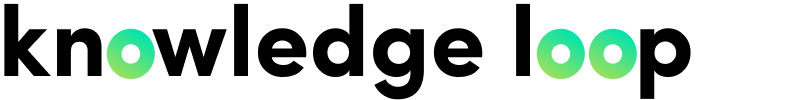
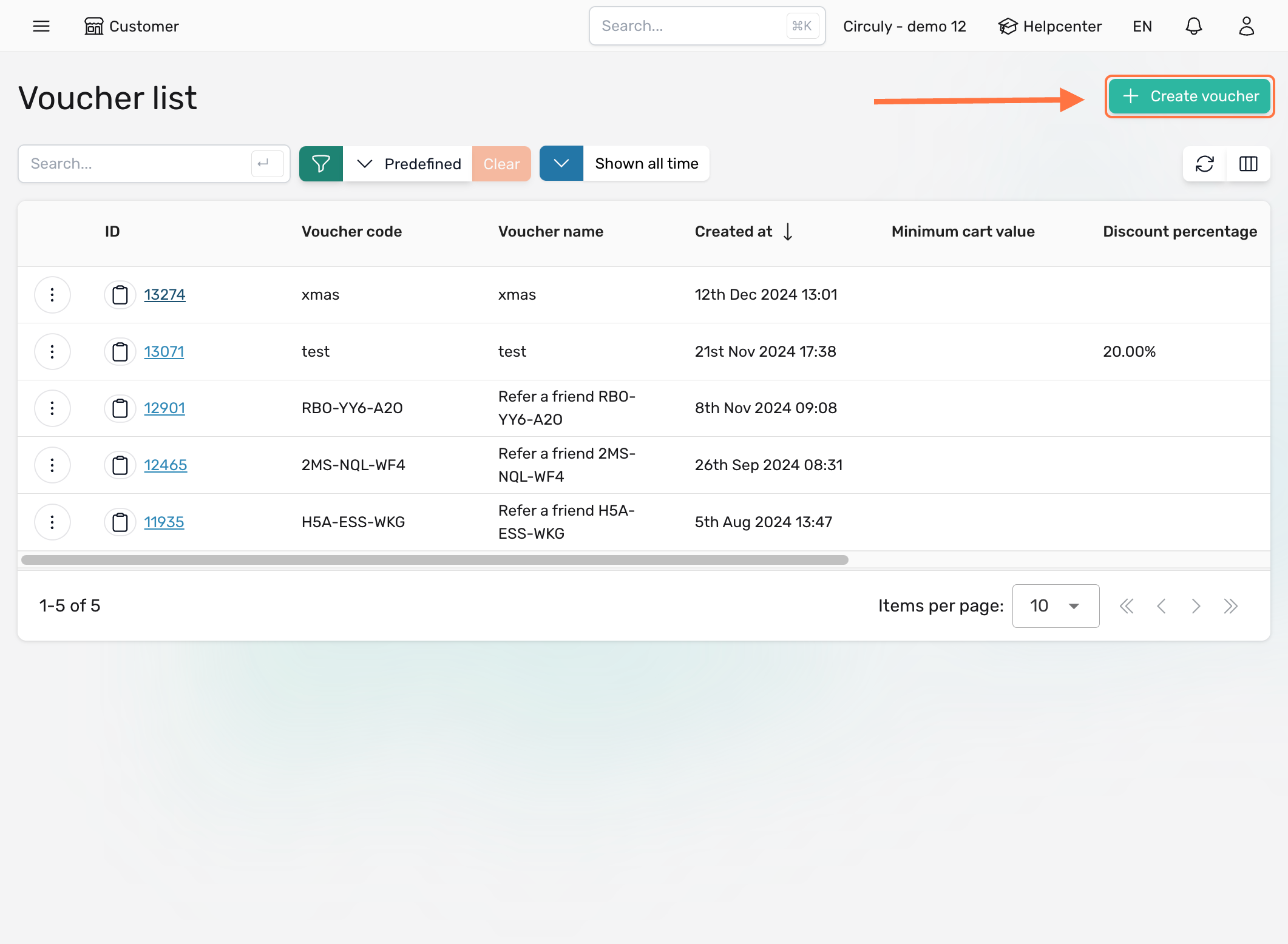
In circuly, you can create vouchers directly in the circuly Hub. The voucher creation feature lets you customise parameters such as validity period, discount type and amount, product restrictions, and customer-specific limits—giving you full control over how discounts are applied.


The new voucher will now appear in the Voucher List.
To copy a voucher code, hover over the voucher of your choice and click the copy icon under Voucher Code.
Voucher Name
Description
Voucher Code
10%BIGDISCOUNT, 20%LASTOFFER) to drive urgency and conversions.Discount Type
Discount Amount
Minimum Cart Value
Voucher-Specific Email
Limit Bought/Rent
Recurring Discount
Expiry Date
Limit Voucher to One-Time Use
Valid Checkbox
Product Filters
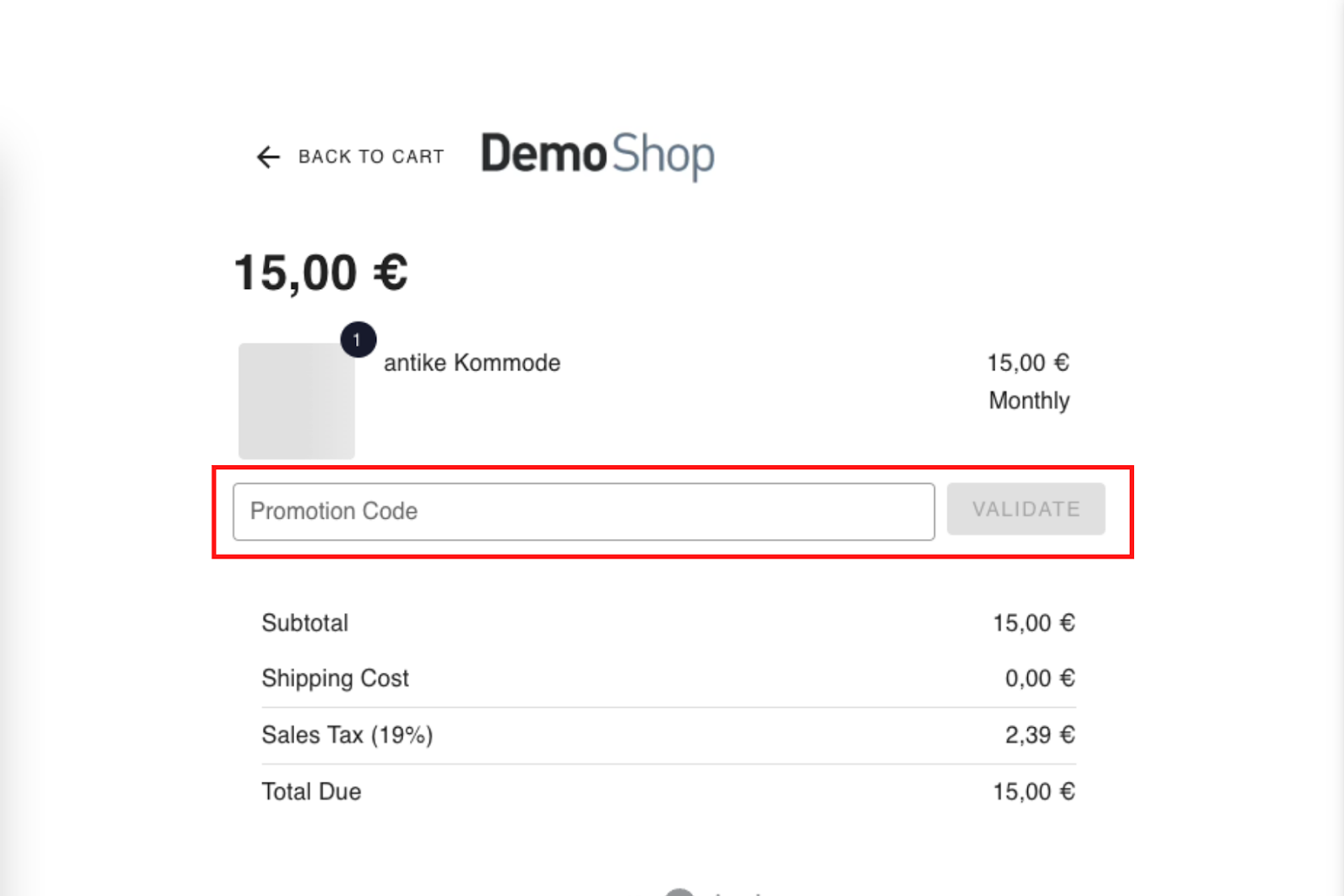
Once created, vouchers can be shared with customers via marketing campaigns, emails, or directly within your sales process. When a customer enters the vo
Lower the Entry Barrier (Acquisition)
Use one-time discount vouchers to make the first payment more attractive. For example, offering “50% off the first month” can help hesitant customers try out your product without committing to the full cost upfront.
Retention & Preventing Churn
Vouchers are not just for acquisition—they’re also a powerful tool for keeping customers at the end of their subscription cycle. When you know a subscription is about to end, you can use vouchers to:
This keeps customers in your ecosystem longer and reduces churn.
Target Customer Segments
Use email-restricted vouchers for exclusive offers, such as rewarding loyal customers with discounts on upgrades or accessories.
Promote Seasonal or Time-Limited Offers
Combine vouchers with expiry dates to create urgency. For example, “10% off subscriptions signed before December 31st” can help boost end-of-year sign-ups.
Upsell & Cross-Sell Physical Products
Use product-specific vouchers to promote bundles or new product lines. Example: “Subscribe to a bike and get 20% off a helmet rental.”
circuly provides a comprehensive set of transactional email templates triggered by specific subscription lifecycle actions such as orders, payments, subscriptions, and returns. These emails are operational (not promotional) and can be customised to reflect your branding. Each email template is linked to a specific event, and when that event occurs, the email is automatically sent from the circuly Hub.
Important: circuly supports only transactional emails. For promotional content (like offers, discounts, or vouchers), use a marketing automation tool.
Email Template Categories and Triggers: Most of the email templates in circuly fall under four categories: Orders, Payments, Subscriptions, and Returns. A few templates fall outside these categories but are still essential.
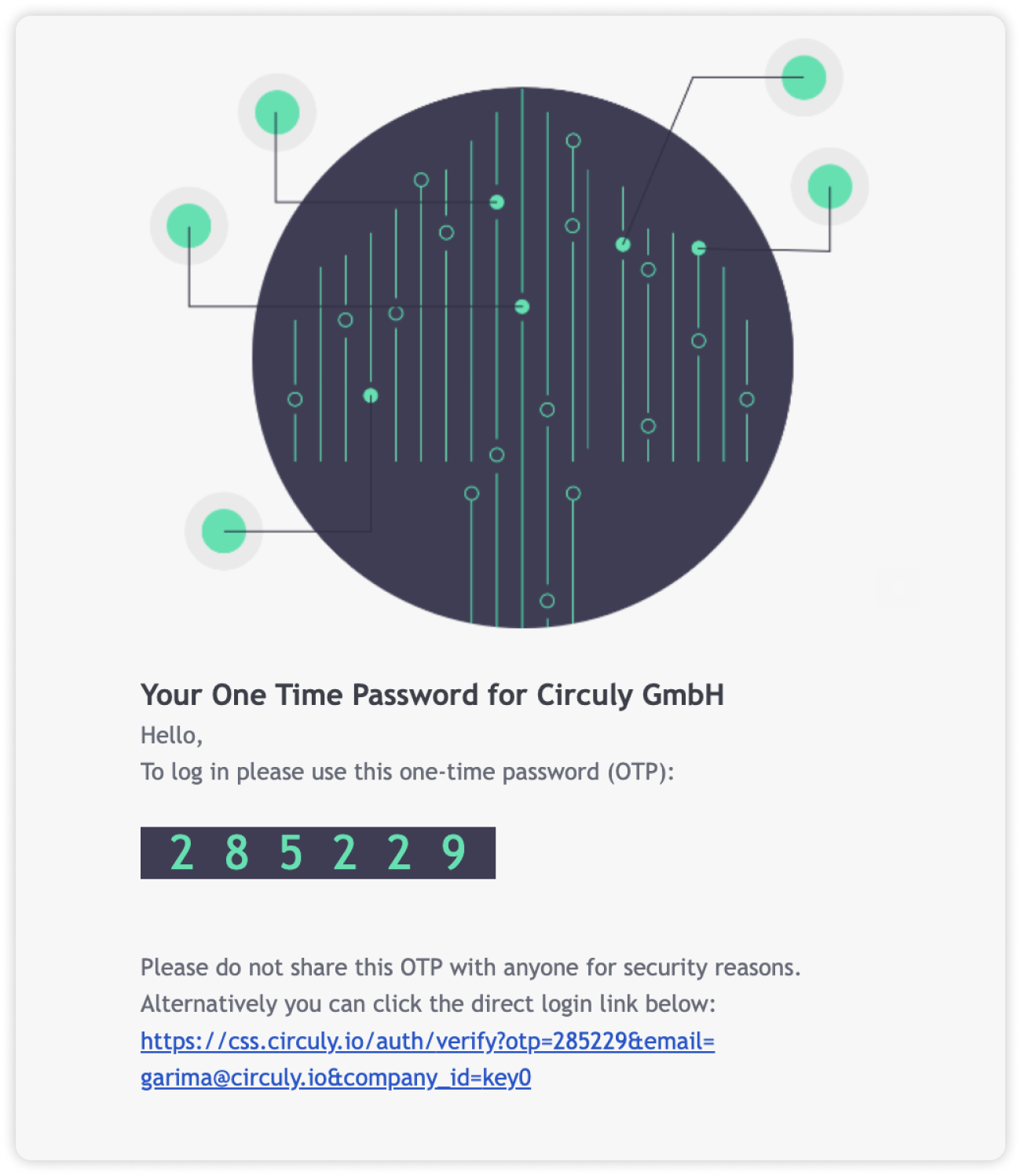
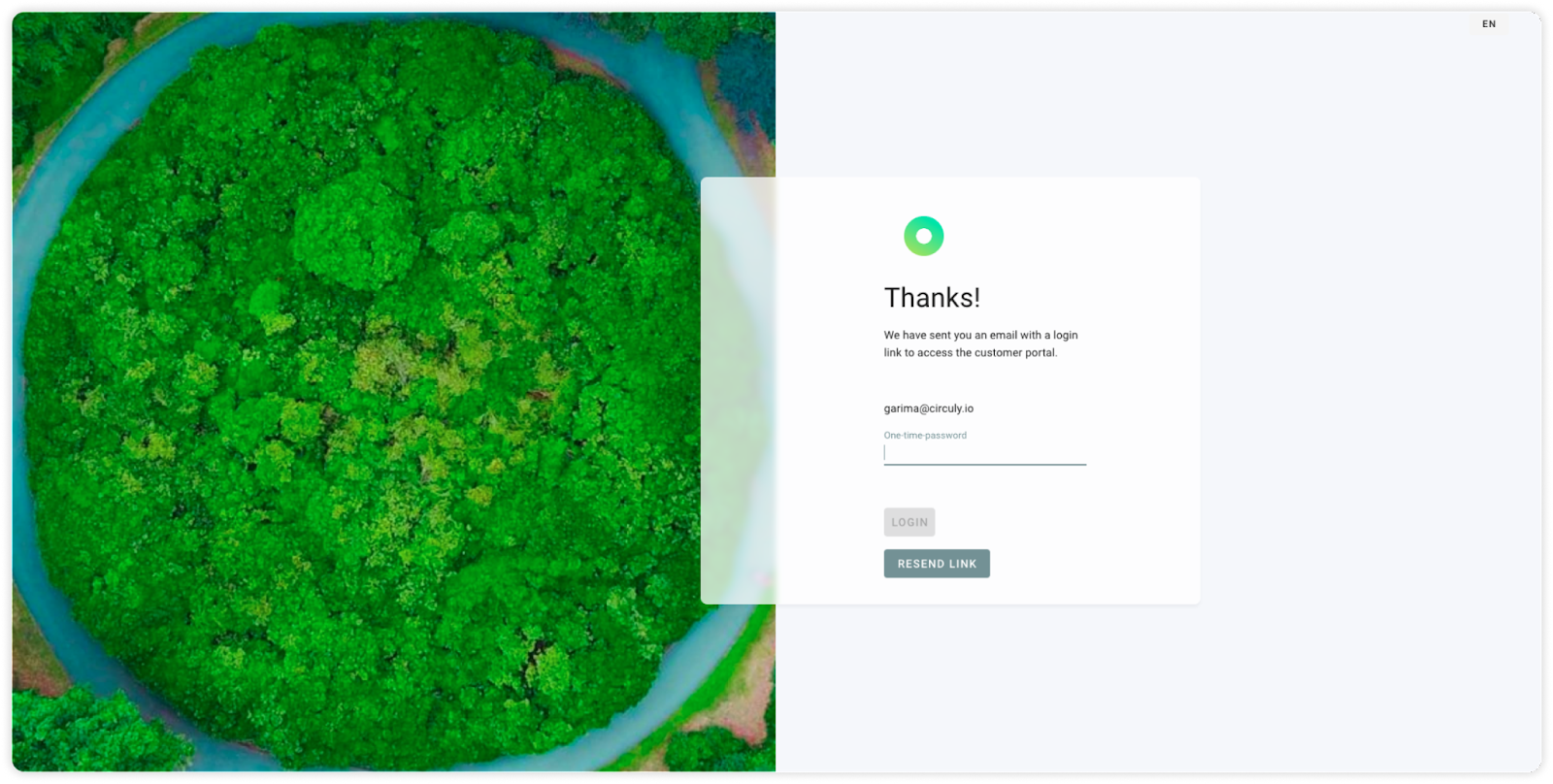
The “One-Time Password” email is an email that is sent to your customer when the customer is logging in to the Customer Self- Service portal and requests a one-time password to log in.
The email that is sent to the customer (that is the "One time Password" email) contains a code and a link that can be used to sign in to the Self-Service Portal.
The "Buyout Order Confirmation" email template is a confirmation sent to the customer for a buyout order. This email template informs the customer that the buyout request was processed from your side.
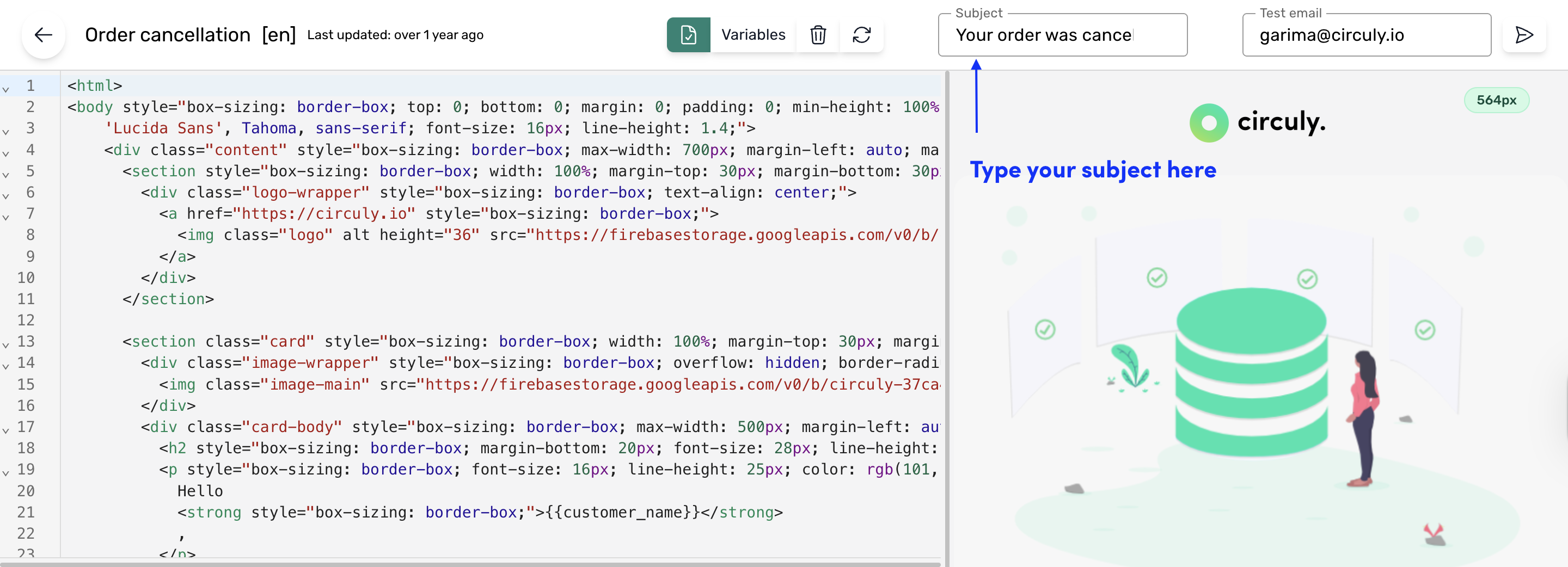
The "Order cancellation" is an email that is sent to the customer to inform them that their order has been cancelled.
The "Order confirmation" email is sent to the customer when a customer goes through your checkout and finalises their order. This email is used to inform the customer that the order has been received by you and is being processed.
Note: A confirmation email will not be triggered from your shop system so as to avoid sending the confirmation email twice to the customer.
The “Order Fulfilment Completed” email is sent to your customer to inform the customer that their order has been fulfilled (aka Shipped).
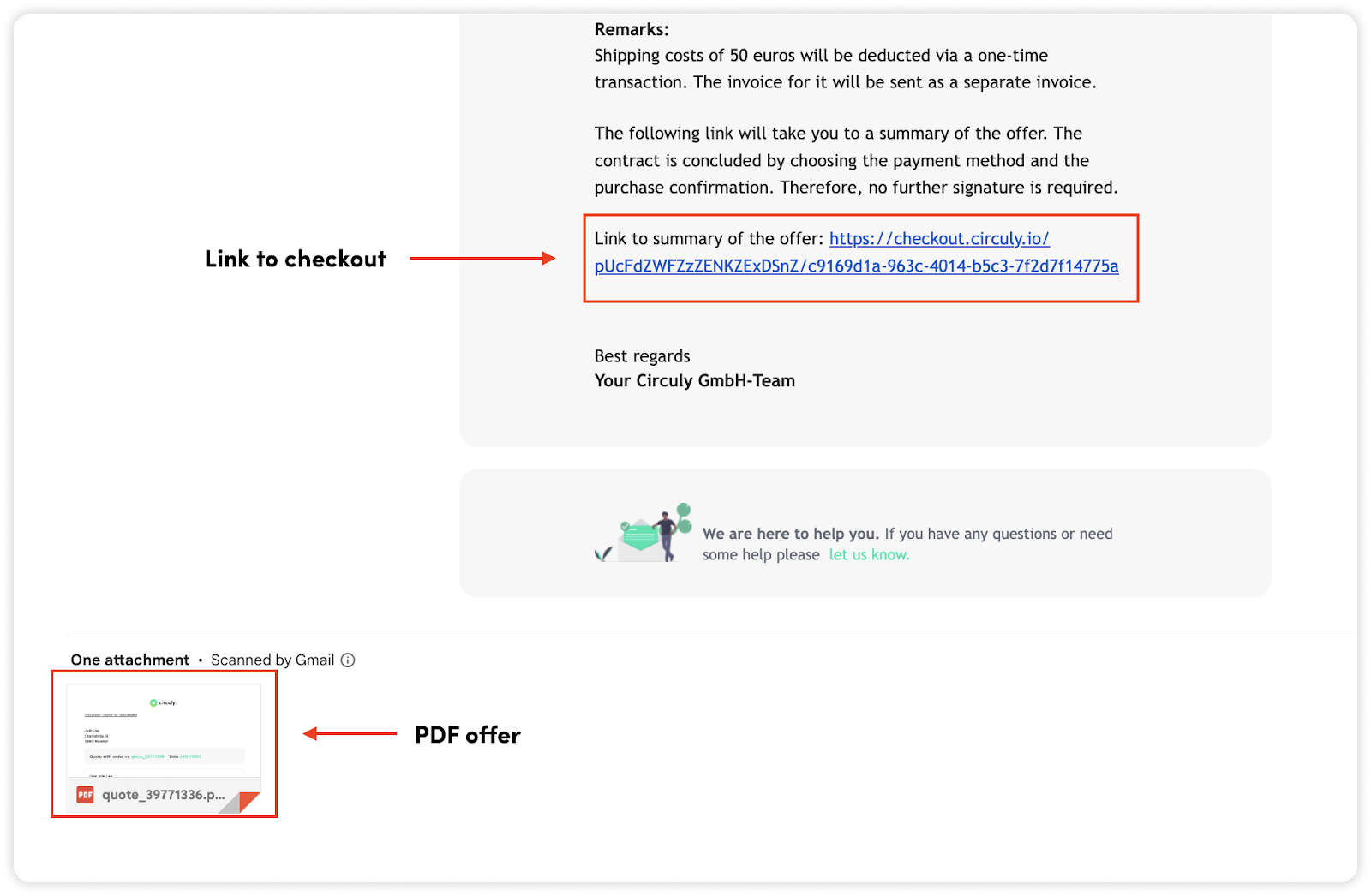
The "Order Offer" is an email that contains the offer for a manually created order and has an quote attached to it. The quote that is attached in the "Order offer" email is created from the "Order offer pdf" email template.
The "Order Offer pdf" is also a pdf invoice that is sent to the customer along with the "Order offer" email template.
The "Swap confirmation" is an email that is sent to the customer when a product swap request is made. This email informs the customer that the request to replace the order has been received and is being processed.
The "Payment has failed" email is an email that is sent to the customer every time a payment (initial, recurring and one-time) fails. This email informs the customer that their payment has failed.
The "Your Invoice" is an email that is sent to your customer when a payment is to be charged but hasn't been charged yet. This email template is used just to inform the customer about the upcoming charge.
The "Invoice" email requires an invoice and is therefore sent in combination with the "Invoice" email template, attached as a PDF (if it's a recurring payment) or with the "One-time transaction" email template, attached as a PDF (if it's a one-time payment).
{% if initial_invoice == false %}
<p>Service period: {{current_period}}</p>
{% endif %}
The "Invoice" email template is simply an invoice that is sent as a PDF attachment in combination with emails that require an invoice.
Trigger: When an initial payment is successfully charged, the "Payment was successful" email is triggered. The "Payment was successful" email contains an invoice that is attached as PDF. For the PDF attachment the "Invoice" email template is triggered and used.
When a recurring payment is to be charged (on the upcoming billing date), the "Your Invoice" email template is triggered. The "Your Invoice" email contains an invoice that is attached as PDF. For the PDF attachment the "Invoice" email template is triggered and used.
Settings:
The "One-time transaction" email template is also an invoice that is sent as a PDF attachment in combination with the "Your invoice" email to inform the customer that a one-time transaction will be charged from their saved payment method due to xyz reason.
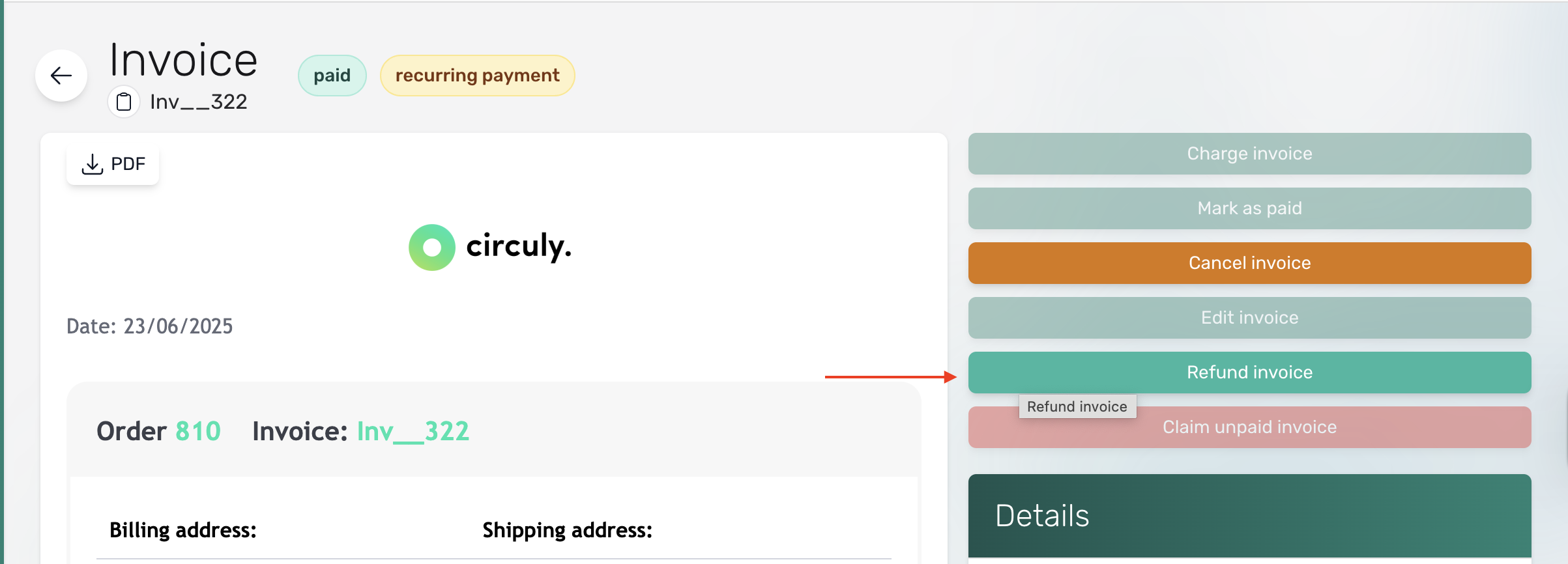
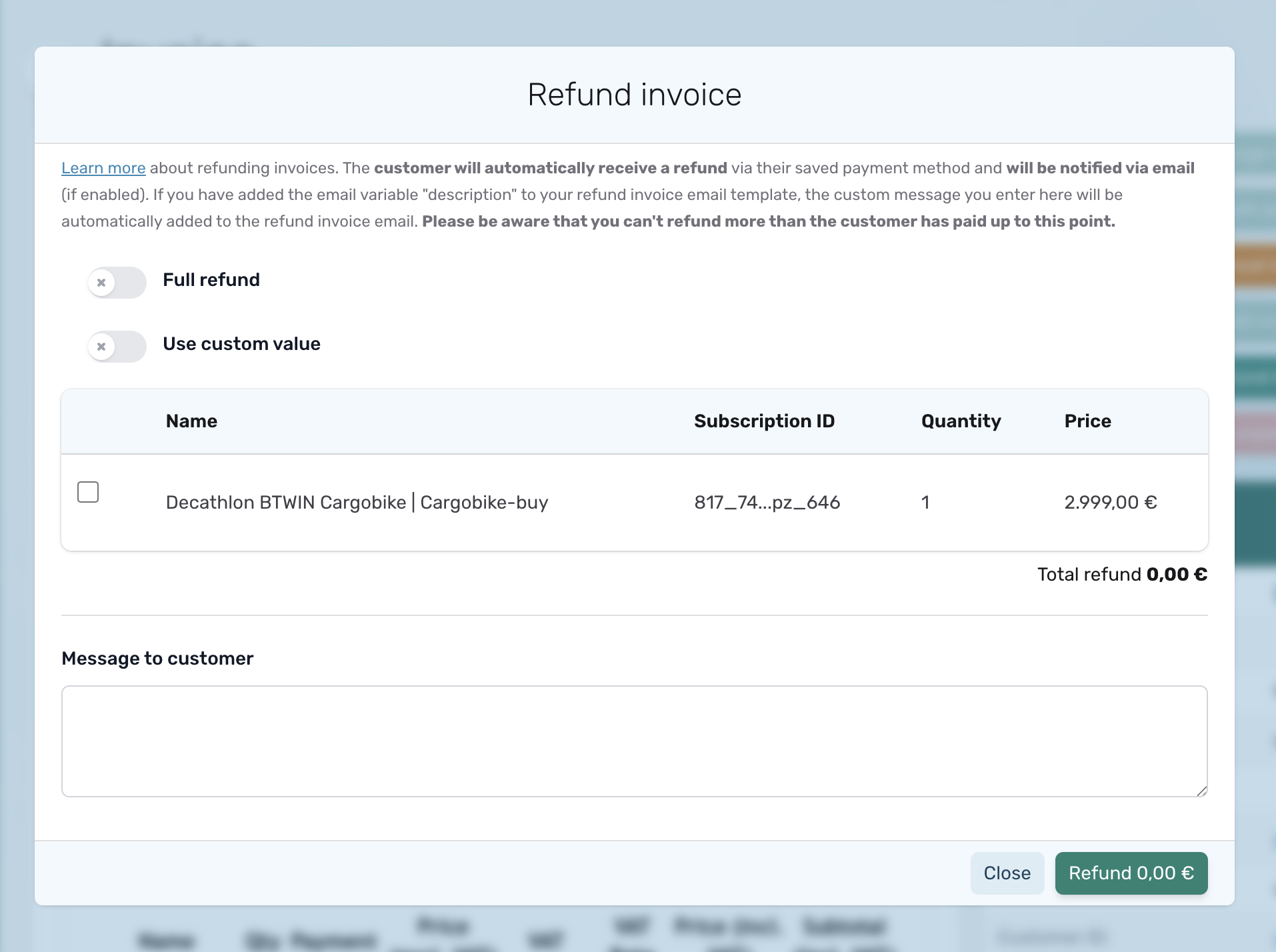
Like the "Invoice" and "One-time transaction" email template, the "Refund Invoice" email template is simply an invoice that is sent to the customer in combination as a PDF attachment with the "Transaction refund" email template to inform the customer that a payment has been refunded.
The “Payment was successful” email is an email that is sent to your customer when a payment goes through or in other words is successfully charged.
The "Transaction Refund" is an email that is sent to the customer when a payment is refunded from the circuly Hub. The "Transaction Refund" email requires an invoice and is therefore sent in combination wih the "Refund Invoice" email template, attached as a PDF.
It is sent to the customer for both full and partial refunds.
The "Return unpaid product" is an email that is sent to tell the customer that they need to return the product because there is an issue with their payment method and the payments cannot be charged after multiple payment attempts.
The "Subscription created" email notifies customers that their subscription has been created in the circuly Hub. It ideally includes the subscription start date, next billing date, and amount.
The "Subscription cancellation received" is an email that is sent to the customer to inform them that the request that they have made from the Customer Self Service portal to cancel the subscription has been received by you and is being processed.
The "Subscription has ended" is an email that is sent to the customer to inform them that their subscription has ended, the product has been received by you and the recurring payments will be stopped.
The "Subscription almost over" is an email that is sent to the customer x days before the subscription end date. This email informs the customer that their subscription is about to end.
Note: You can define the value for x in the Settings.
Note: The email is not triggered if the "Notify if auto renew is active" setting is disabled
The "Subscription pending return" is an email that is sent to the customer to inform them the return request has been received.
This email is normally manually triggered but can also be automated.
The "Subscription pending return" email can also be used to inform the customer about the return procedure for the product.
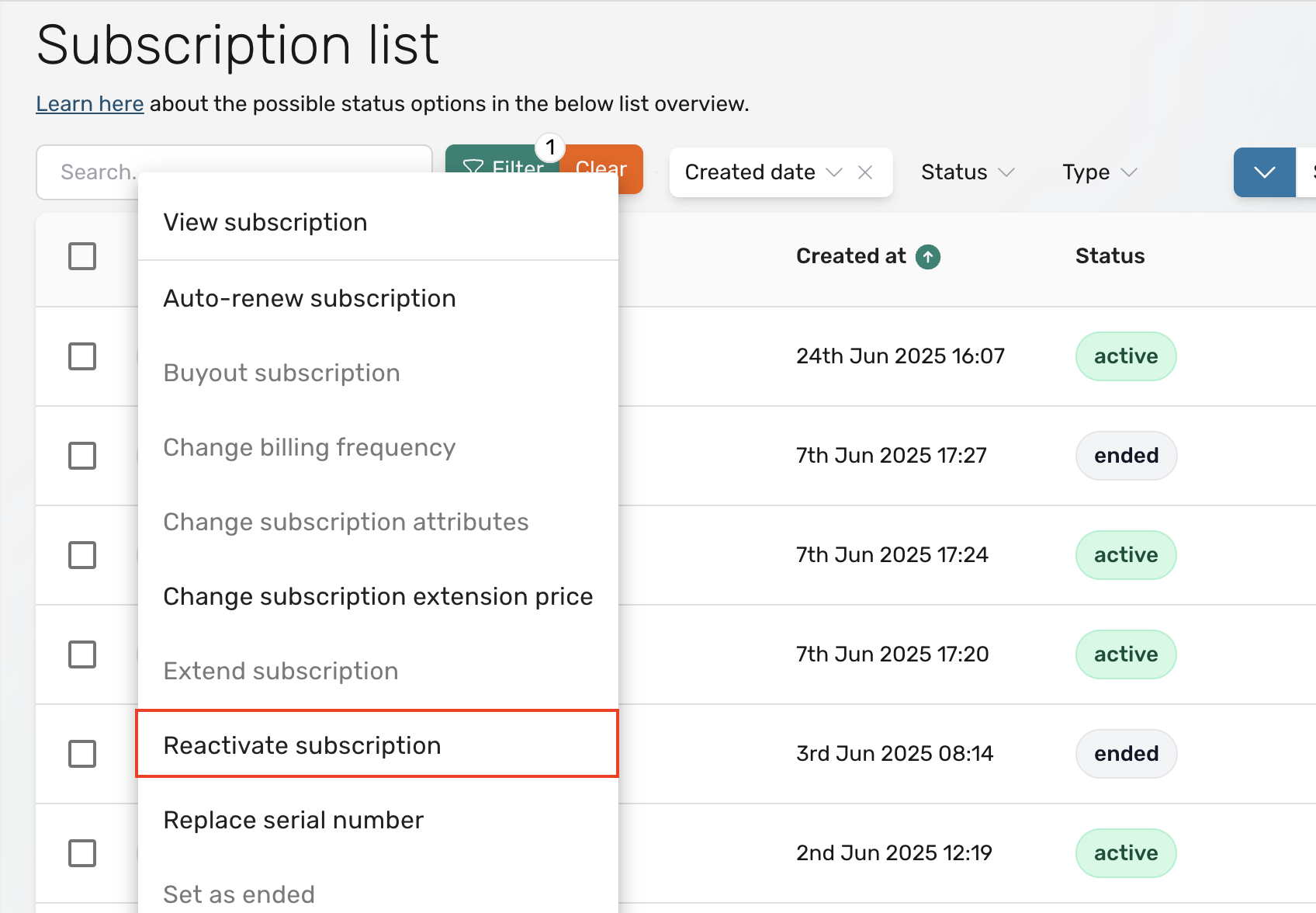
The "Subscription reactivated" is an email that is sent to the customer to inform the customer that their subscription has been reactivated.
The "Return Reminder" email is sent to the customer to remind the customer that they need to return their subscription product as their subscription has ended and is pending return.
The "Return unpaid product" is an email that is sent to tell the customer that they need to return the product because there is an issue with their payment method and the payments cannot be charged after multiple payment attempts.
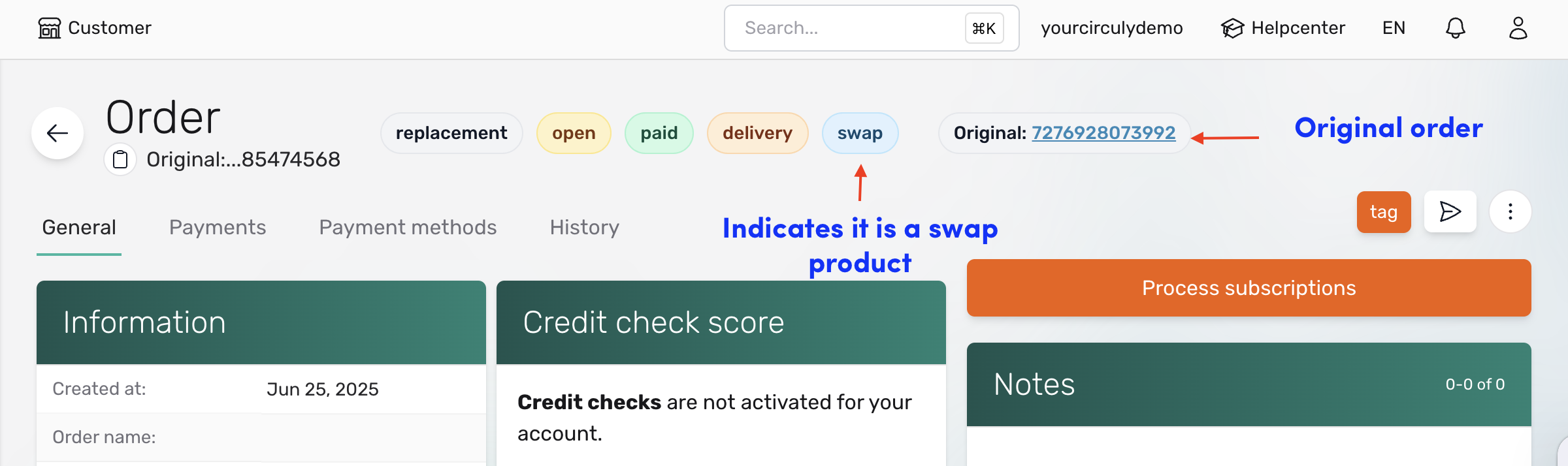
Sent automatically when a customer requests a swap or when a swap is initiated manually by a circuly user. This email refers to the original product that is being swapped and is awaiting return.
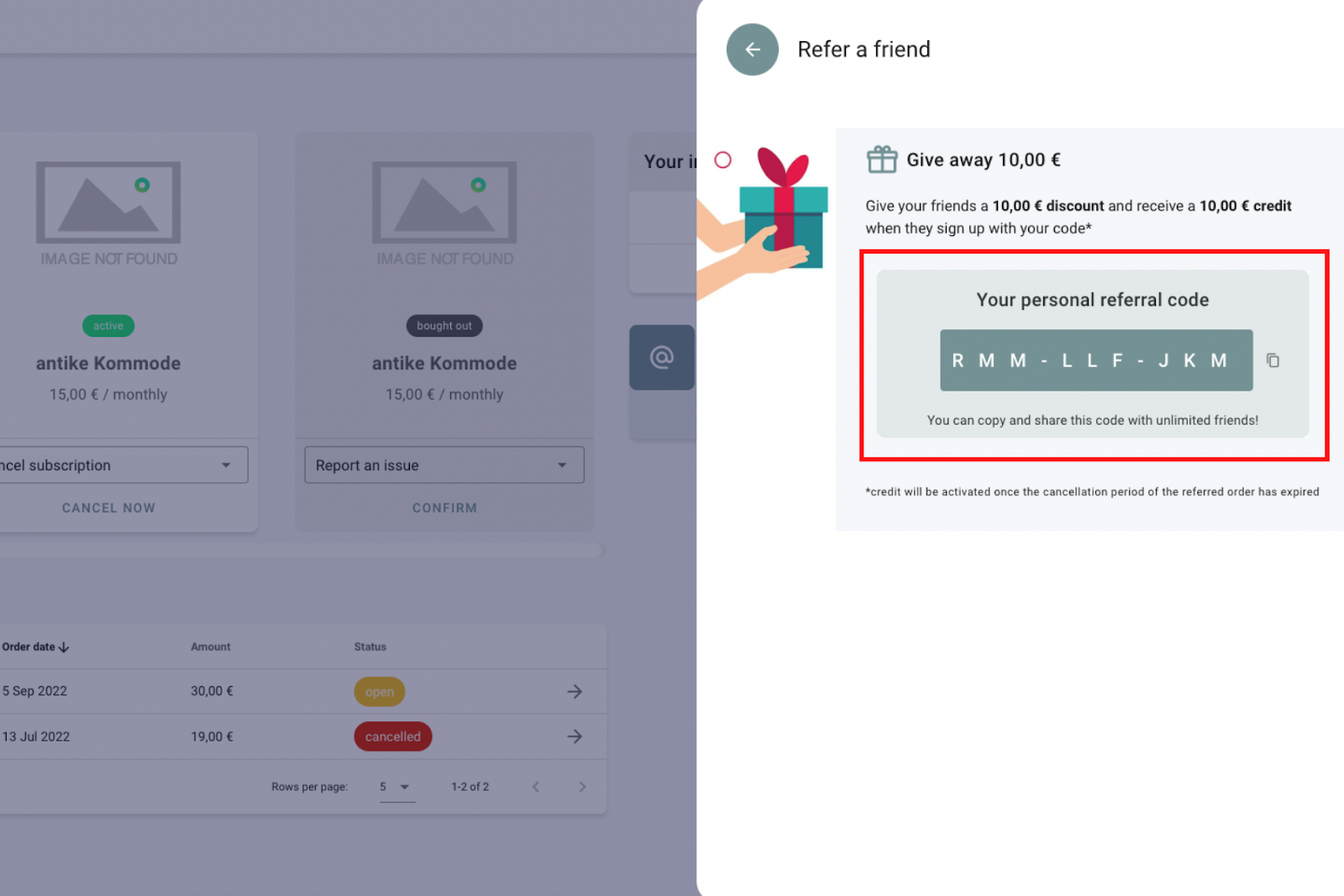
The "Refer a friend" is an email that is sent automatically when your customer use the Refer a friend feature in the Customer Self Service portal.
Follow this guide to learn more about setting up email templates.
circuly’s transactional email system ensures customers are notified clearly and promptly at each step of their subscription journey. With full template customisation and precise triggers, you maintain control over your brand voice while meeting compliance standards like invoice formatting.
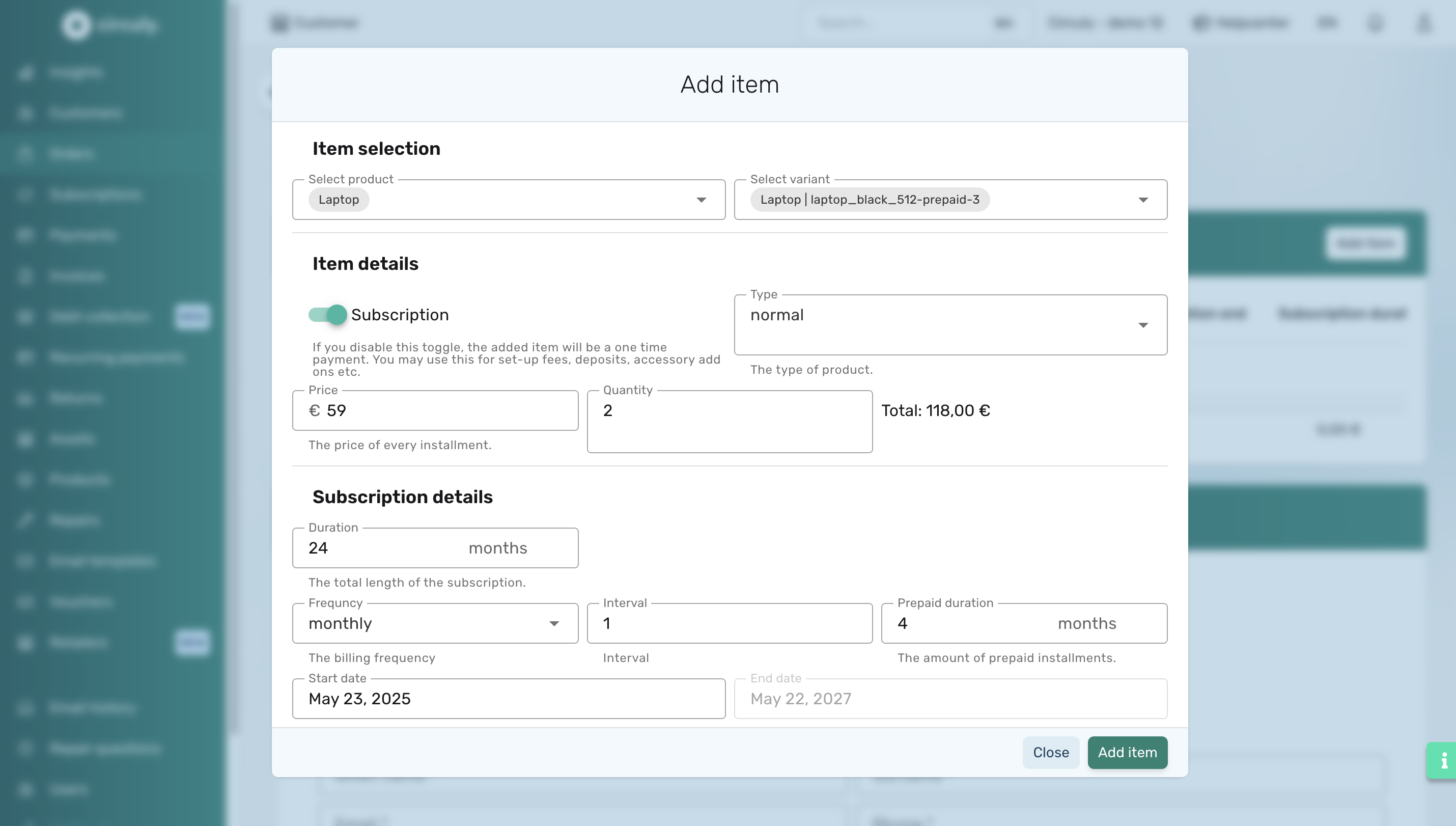
Typically an order appears in the circuly Hub when a website visitor goes over your checkout page and places an order. The next step is to create a subscription for the order to start collecting recurring payments. However you also have the possibility of creating orders from the circuly Hub. The Draft order feature in circuly allows you to create an order manually from the circuly Hub. This is especially useful in B2B transactions where you may operate on order-to-quote basis, in-store purchases, or customer service teams placing orders on behalf of customers.
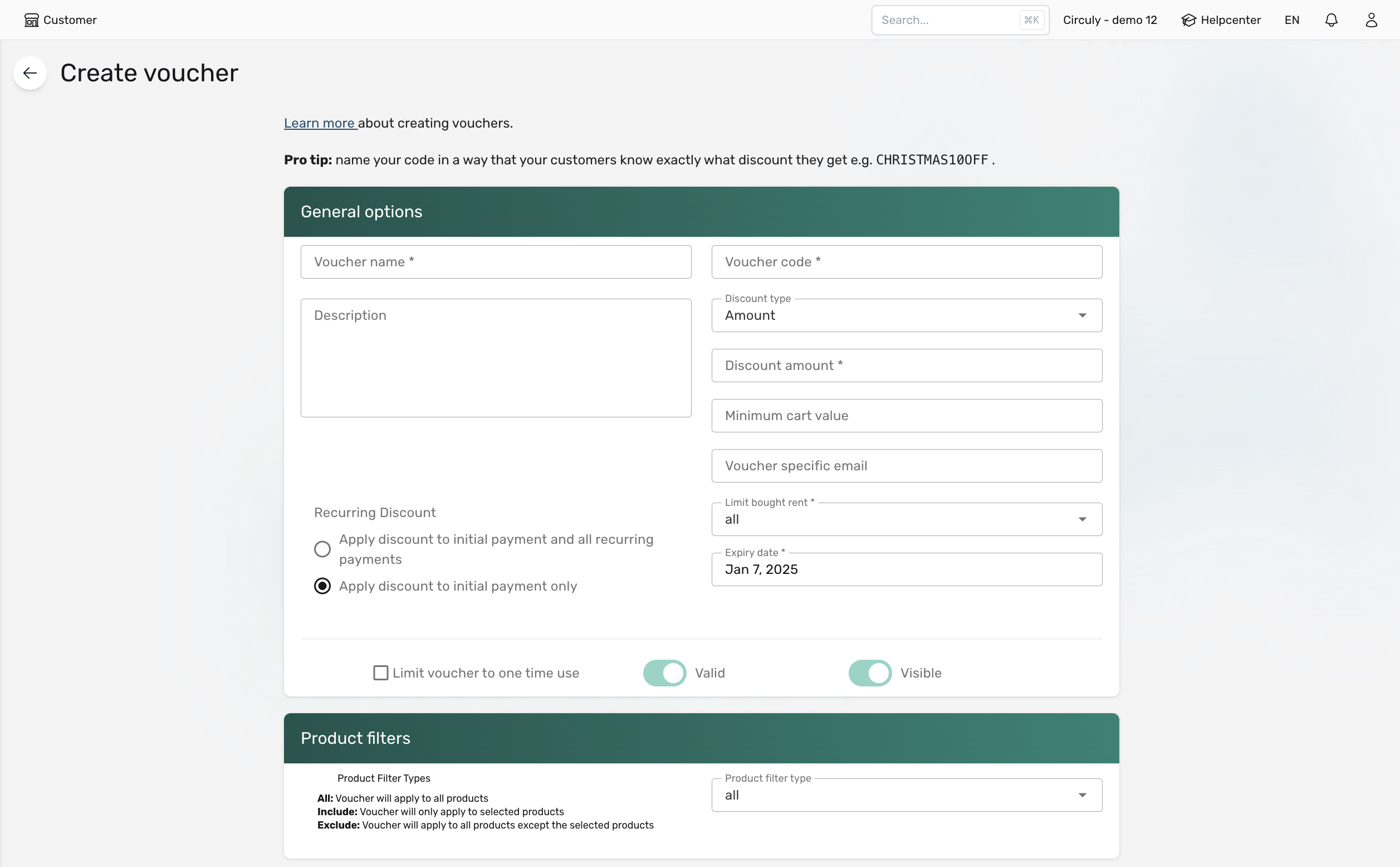
In the Orders tab of the circuly Hub, you now have two options to create an order:
Create Quote
Create Order
This flexibility lets you decide whether you want the customer to complete checkout themselves or create a confirmed order on their behalf.
Creating a order or quote


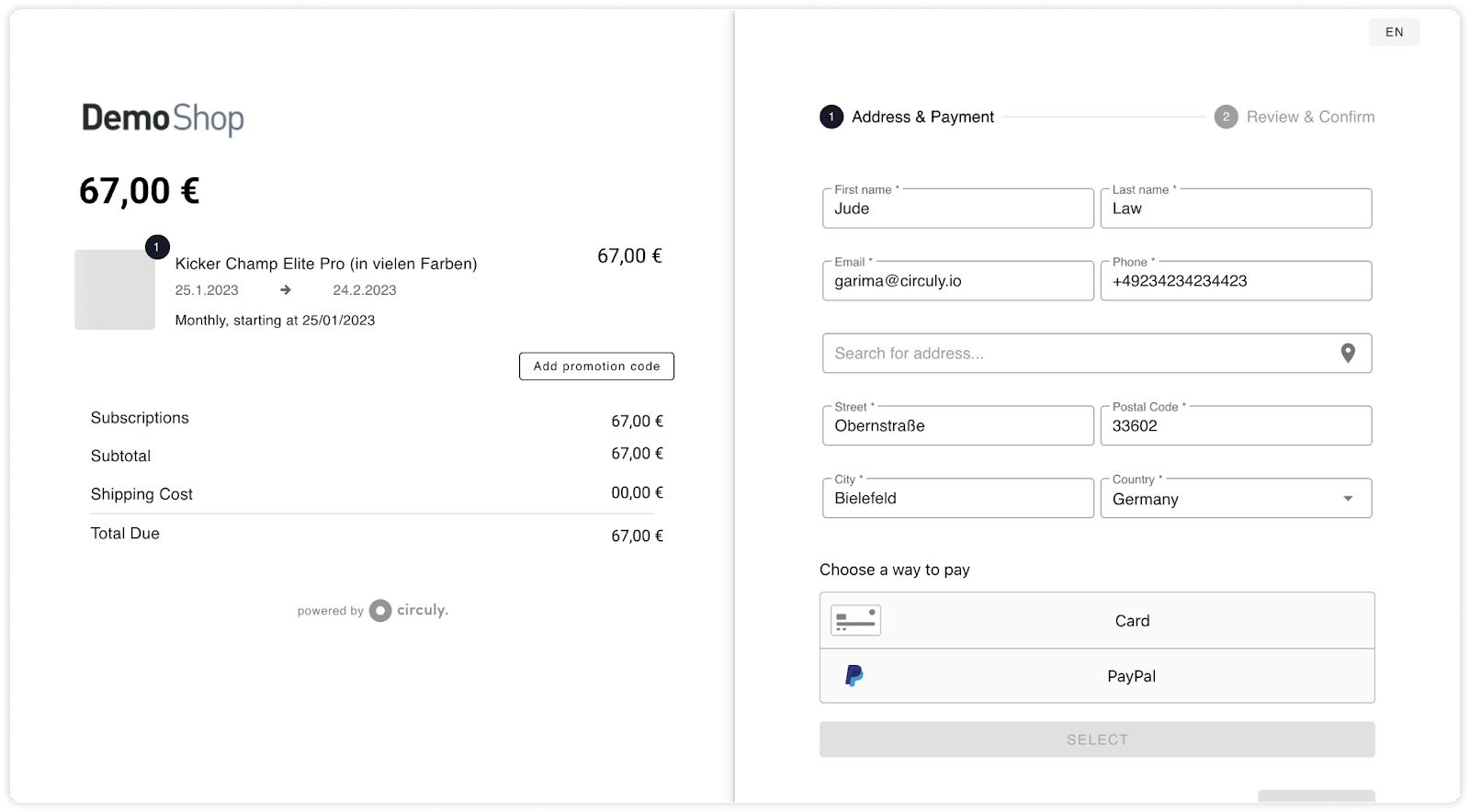
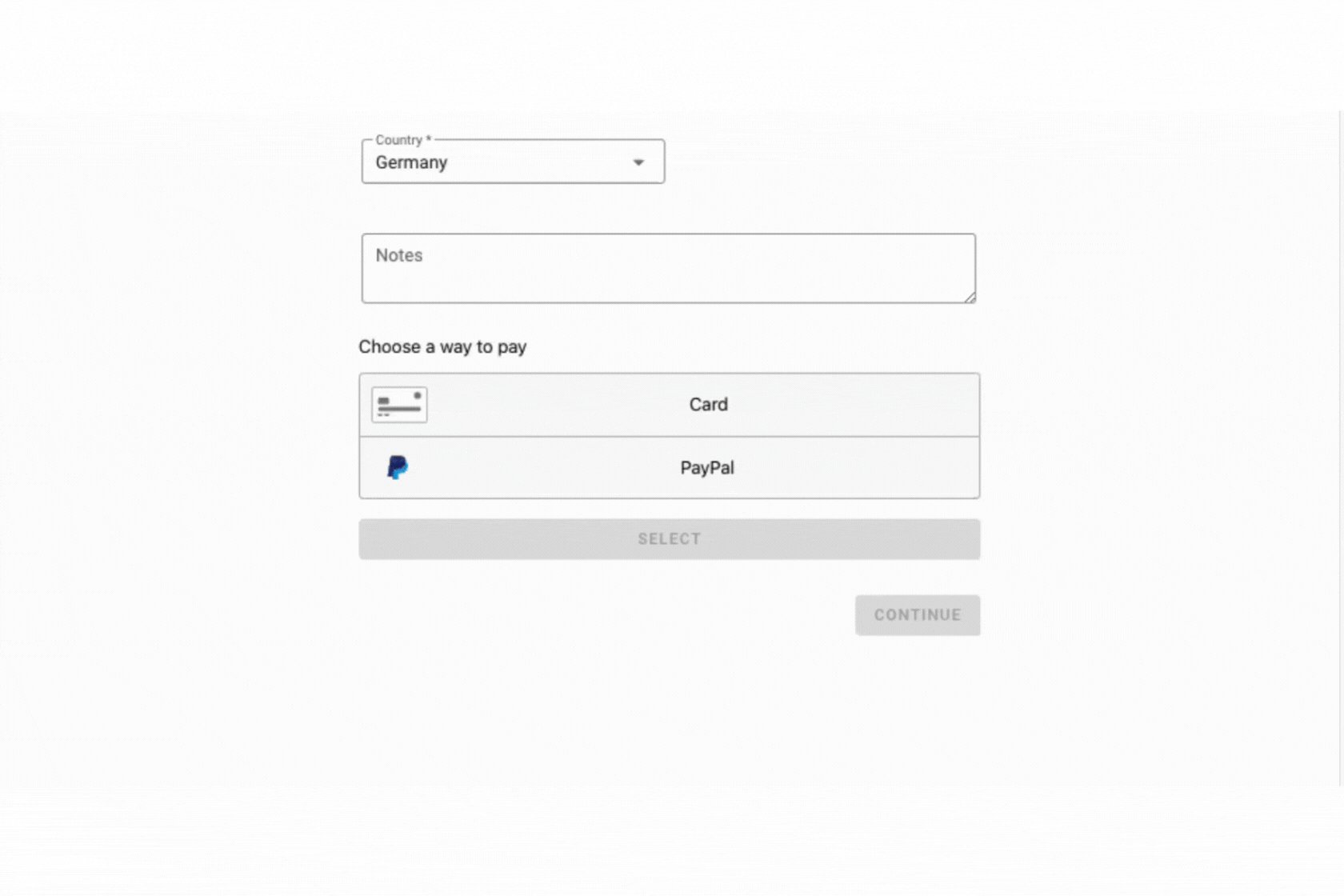
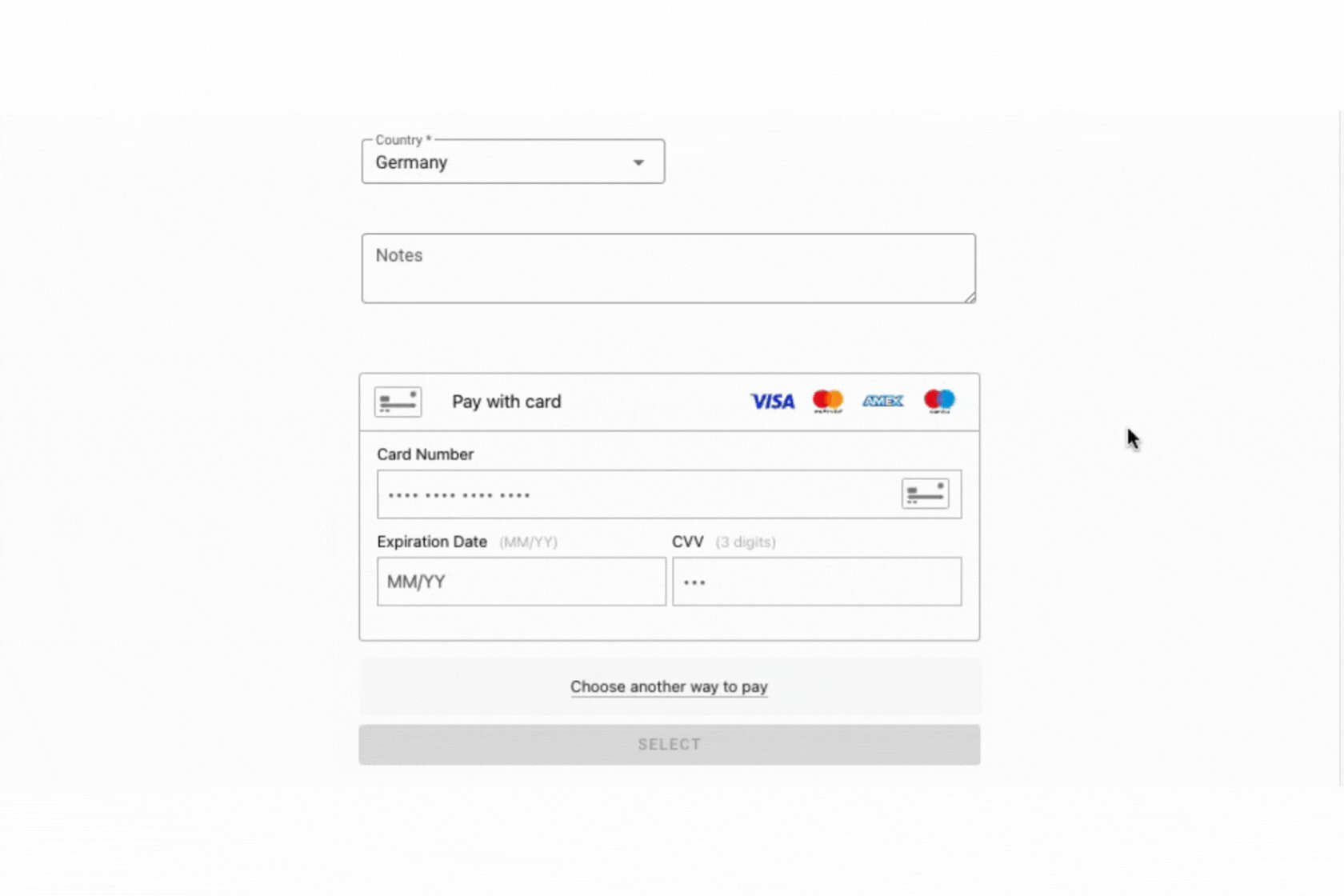
Customer journey

Note: The email templates used to send the email are: Order Offer and Order Offer PDF. Set up the email template before you start using this feature.


The status of the order will change from open to completed once the customer has successfully completed the process by adding their payment details on the checkout page.
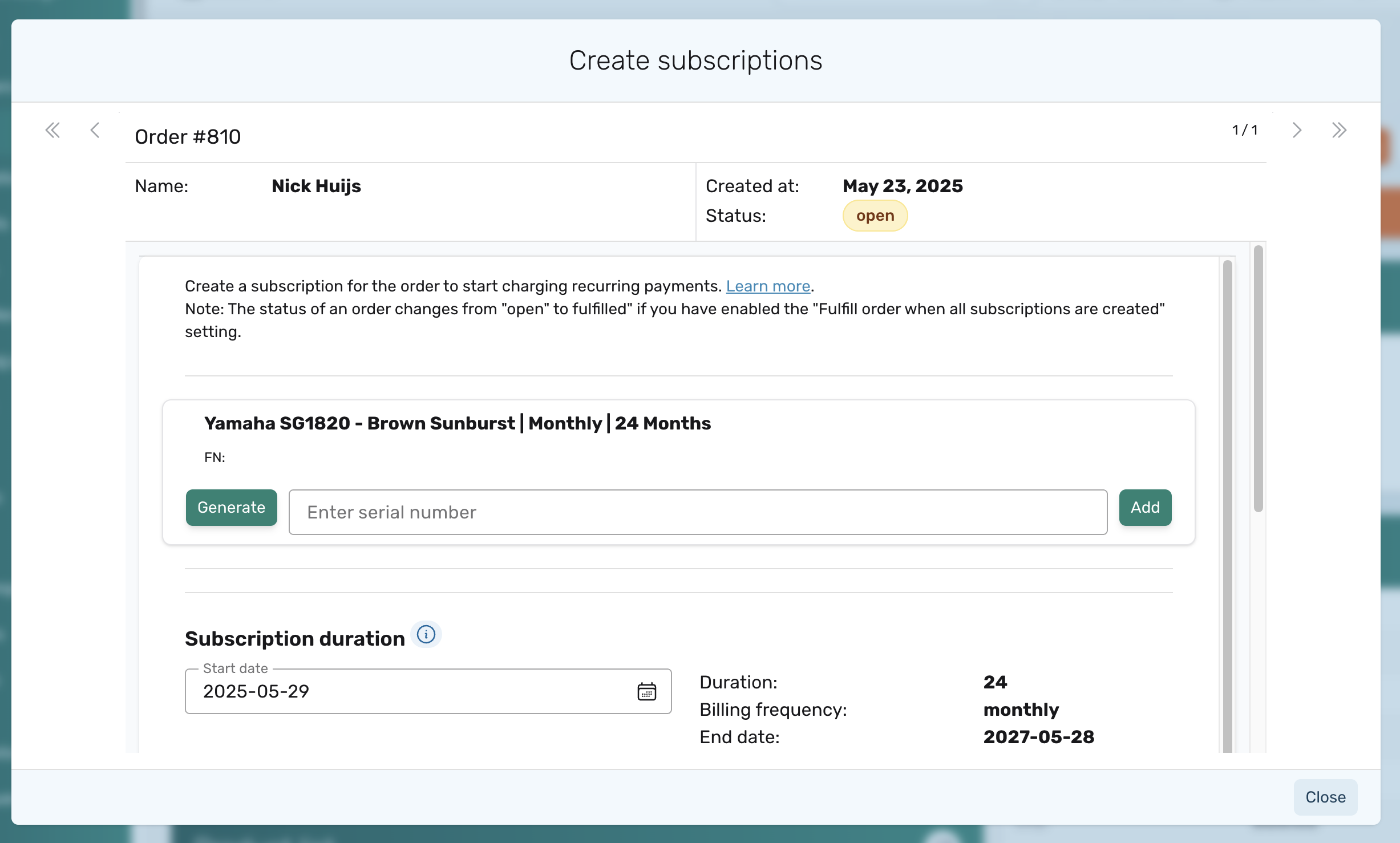
Create a subscription for the order to start collecting the recurring payments.
Note: You can also work with the circuly API to create manual order. You can find the documentation here. Please keep in mind that this works only for offline payments. If you want to create an order with other payment service providers, kindly write a service desk ticket to our customer support.
In certain situations—such as when a customer claims they didn’t receive an email or has changed their email address—you may need to resend system-generated emails manually. circuly enables this via dedicated sections in the circuly Operations Backend.
Customers sometimes miss important communication, such as order confirmations, return instructions, or payment receipts. To handle such cases, circuly allows you to manually trigger emails from three areas:
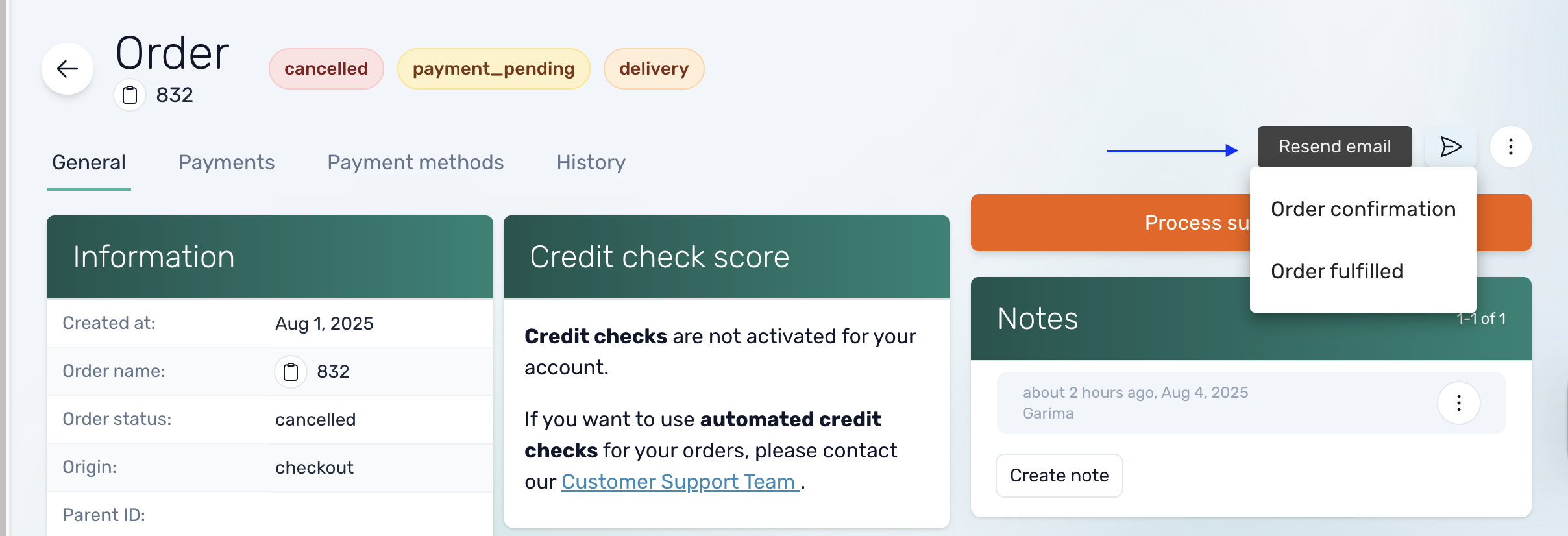
Manual email sending is possible wherever you see the email icon (📧) in the upper right corner of the detail view.
This functionality is useful in the following scenarios:
You can manually send emails from the following sections in the circuly Operations Backend:
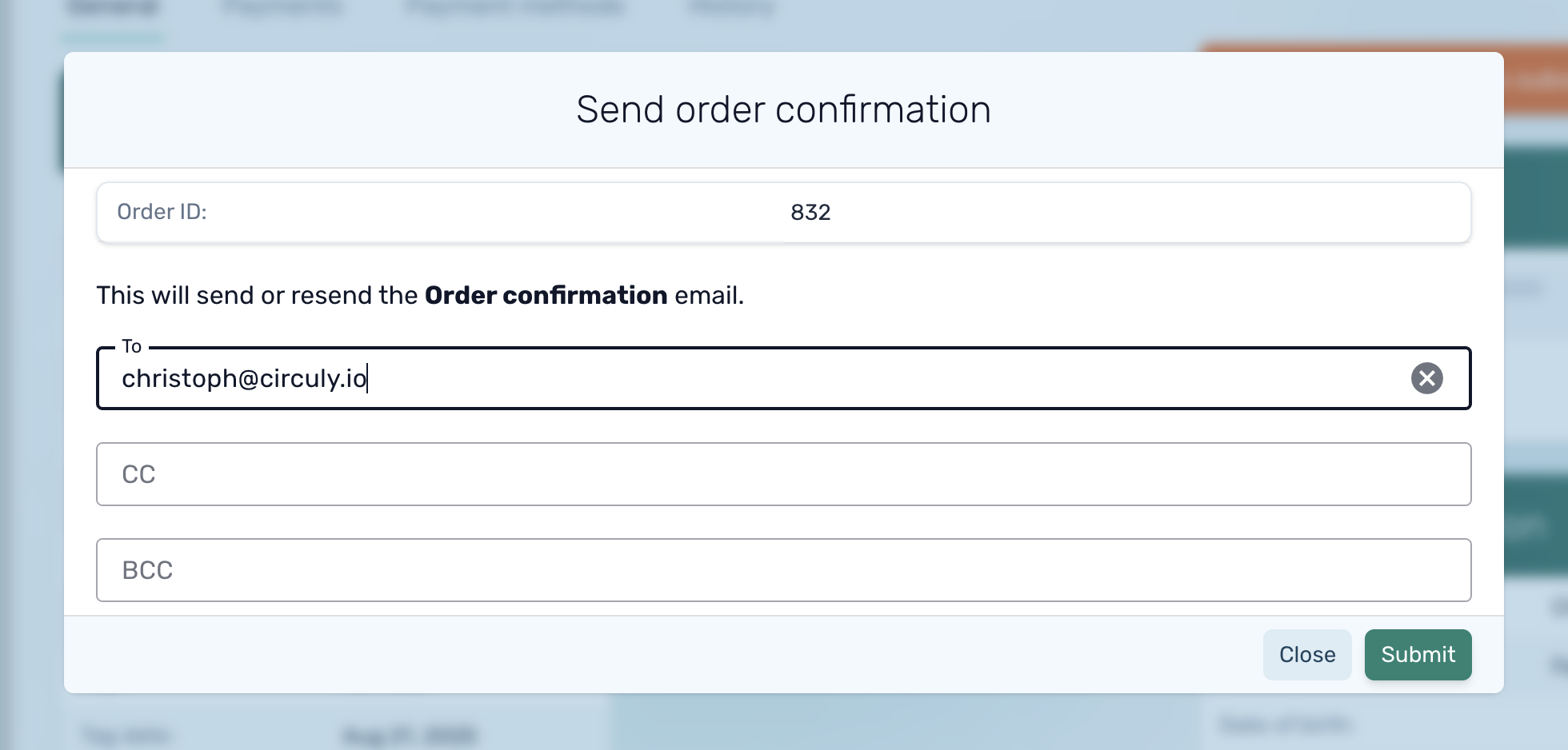
Follow these steps to resend an email manually:


Managing vouchers doesn’t stop at creation. In many cases, you may need to edit an existing voucher (e.g., update its expiry date, adjust the discount, or change product restrictions) or delete a voucher that’s no longer relevant.
Being able to manage vouchers flexibly is especially important for subscription businesses with physical products. Promotions may change based on seasonality, product availability, or retention strategies. circuly allows you to quickly adjust or remove vouchers so your campaigns stay aligned with your business goals.

This ensures that expired, incorrect, or outdated voucher campaigns don’t interfere with your active promotions.
circuly helps you automate important customer communication through transactional emails. These emails are directly tied to certain events in your rental business — for example, when an order is placed, a payment is processed, a subscription renews, or a return is initiated. Once the event occurs, circuly automatically sends out the appropriate email to your customer.
Important:
Review this article to gain a deeper understanding of what default, allowed and preferred language is and how they are used by circuly.
Here’s how circuly’s email templates work and what you can do with them:
Most of the transactional email templates in the circuly Hub fall under four key categories:
(Some templates also exist outside these categories, which you can configure similarly.)


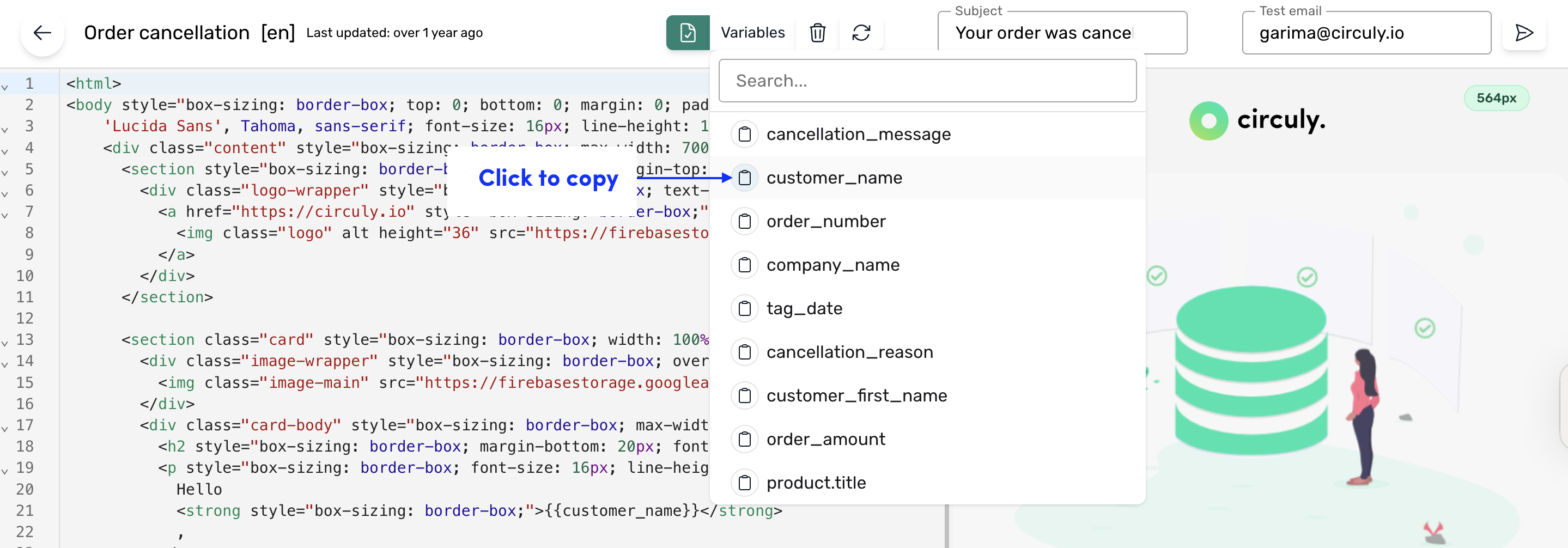
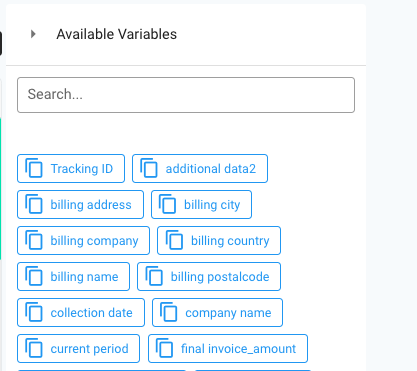
Note: Variables are tied to specific templates, so not every variable is available everywhere.
<img> tag with the class="logo".src with your logo URL.height="36").
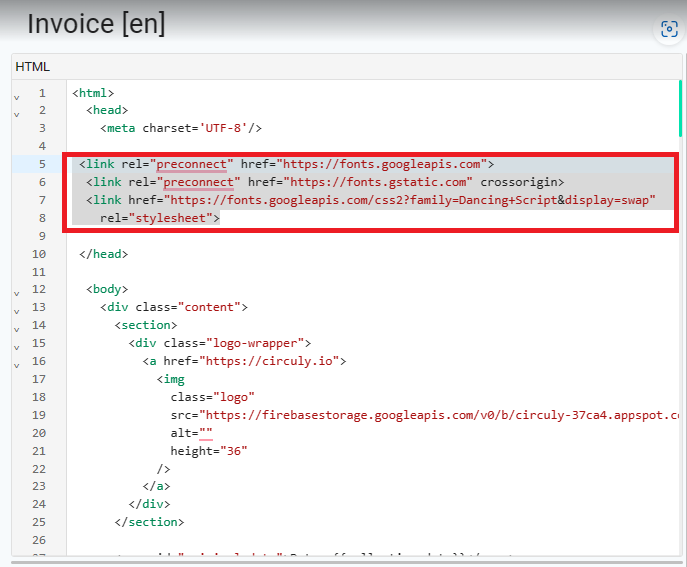
Step 1: Preconnect in the <head>:
The code is used in HTML to include a font from Google Fonts. It helps by establishing a connection to the font server in advance, allowing faster loading. It also ensures cross-origin access for the font resources. The code specifies the font URL and loads the font stylesheet.
Place the following snippet within the <head> section.
The third <link> tag specifies the URL of the font file you want to use. Modify this tag to link to your font from Google Fonts. For example, you can change the family attribute value to the desired font and weight.

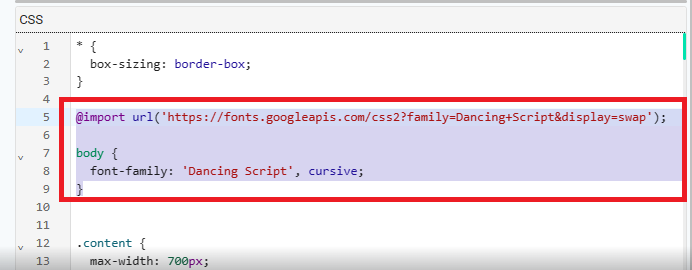
Step 2: Import the font
The CSS code snippet provided in our example is used to define a custom font. It allows you to specify the font family name and the source URL or path where the font file is located.
Import the source url of your chosen font (f.g. from Browse Fonts - Google Fonts )

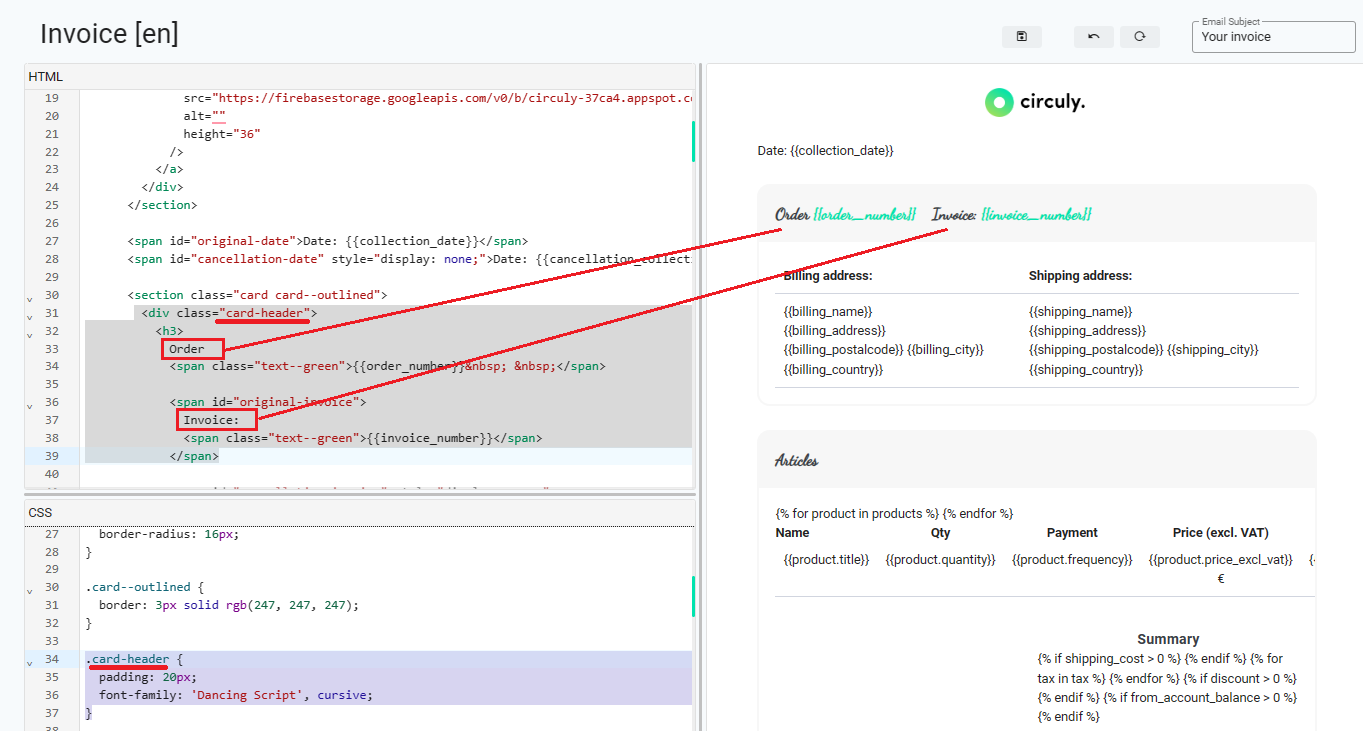
Step 3: Style specific class attributes with your customised font
Styling specific classes allows you to target and apply styles to specific elements within your HTML structure. By using classes, you can selectively style certain elements while leaving others unaffected. This provides more control and flexibility in designing your template. It allows you to create consistent styles across multiple elements that share the same class, without affecting other elements on the page. (In our example we have styled the custom font for the card-header element)
Identify the elements in HTML that you want to style and apply the font rule within the CSS section for this specific class.

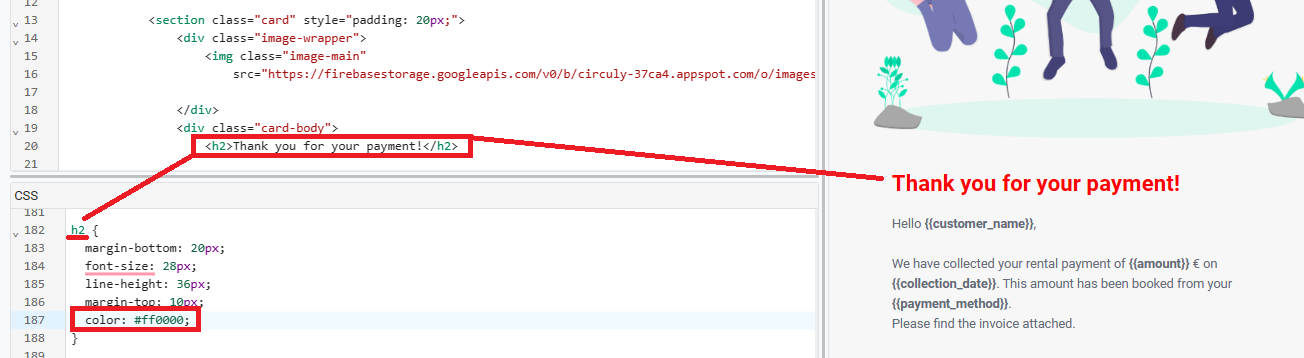
Using colour codes in the hexadecimal format #ff0000or rgb(255, 0, 0) - both serve the purpose of defining colours. However, there are a few reasons why using hexadecimal colour codes is considered more advantageous because of its simplicity, memorability, flexibility, and compatibility with CSS. In our given example, the color of the text inside the <h2> element is styled using CSS. The colour property is set to #ff0000, which represents the hexadecimal value for the colour red.
To Do:
Pick your hexadecimal colour (f.g. HTML Color Picker) and apply the colour code as a rule to your CSS element

To use a link in HTML, you need to use the <a> element, which is used to create clickable hyperlinks.In our example, the email address "example@circuly.io" is added as a mailto link within the <a> element. This allows users to click on the link to open their default email client with a pre-filled email to that specific address.
To Do:
Set the <a> element to create the link, specifying the destination URL or relative path in the href attribute and add the desired link text. Use <a href="URL">Link Text</a> as a general link or <a href="mailto:EMAIL">Link Text</a> as a mail link.

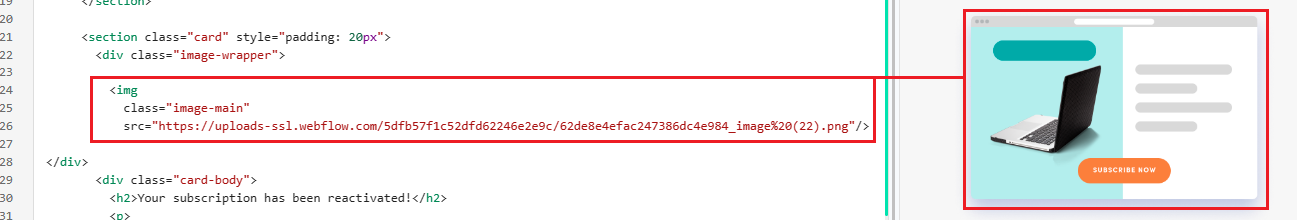
To add an image to your HTML document, use the <img> tag. Place the tag where you want the image to appear within the HTML structure.
In our example we have the class attribute assigned to the image tag. It specifies a CSS class name ("image-main") that can be used to style the image using CSS later on. The src attribute specifies the source of the image. In this case, the image source is a URL pointing to an image file hosted on the web.
To Do:
Use <img src="URL" alt="Description of the image"> and set the URL of your hosted image.
If desired, delete unwanted default circuly images by removing the <img> tags.

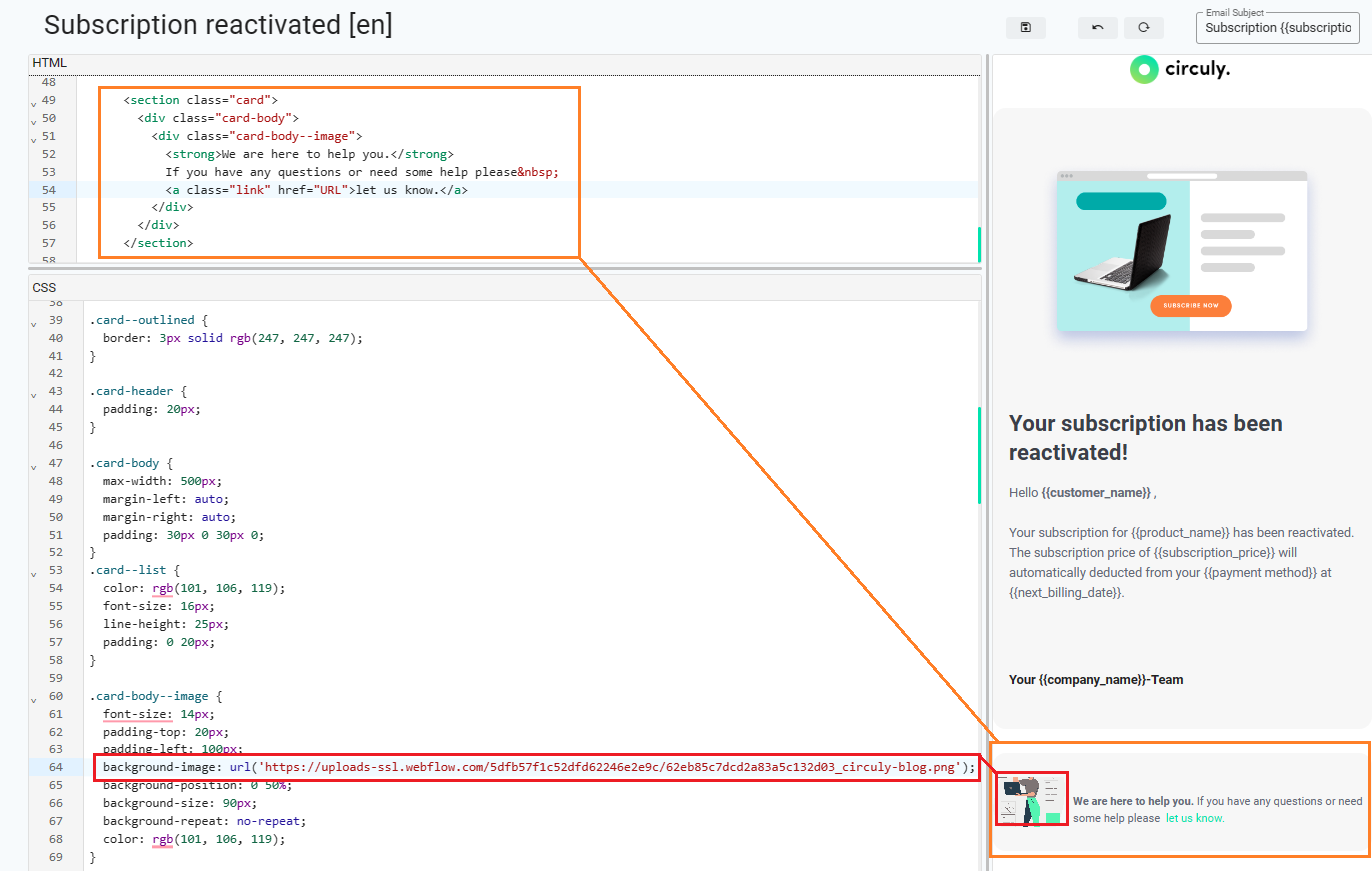
Our example HTML shows a <section> element with the class attribute class="card", which can serve as a container for your footer content. Within the section, there is a nested structure consisting of <div> elements with various classes for styling purposes. The innermost <div> with the class attribute class="card-body--image" contains the actual content of the footer. It includes a <strong> element for emphasising the text "We are here to help you," followed by plain text and an <a> element for adding a hyperlink. The relevant CSS styling classes for the provided code snippet are .card-body .card--list and .card-body--image
To Do:
If desired, modify the text and hyperlink in HTML or if you want to change the image to a custom picture, you can replace the 'URL' in the background-image CSS property with the URL of your custom image.

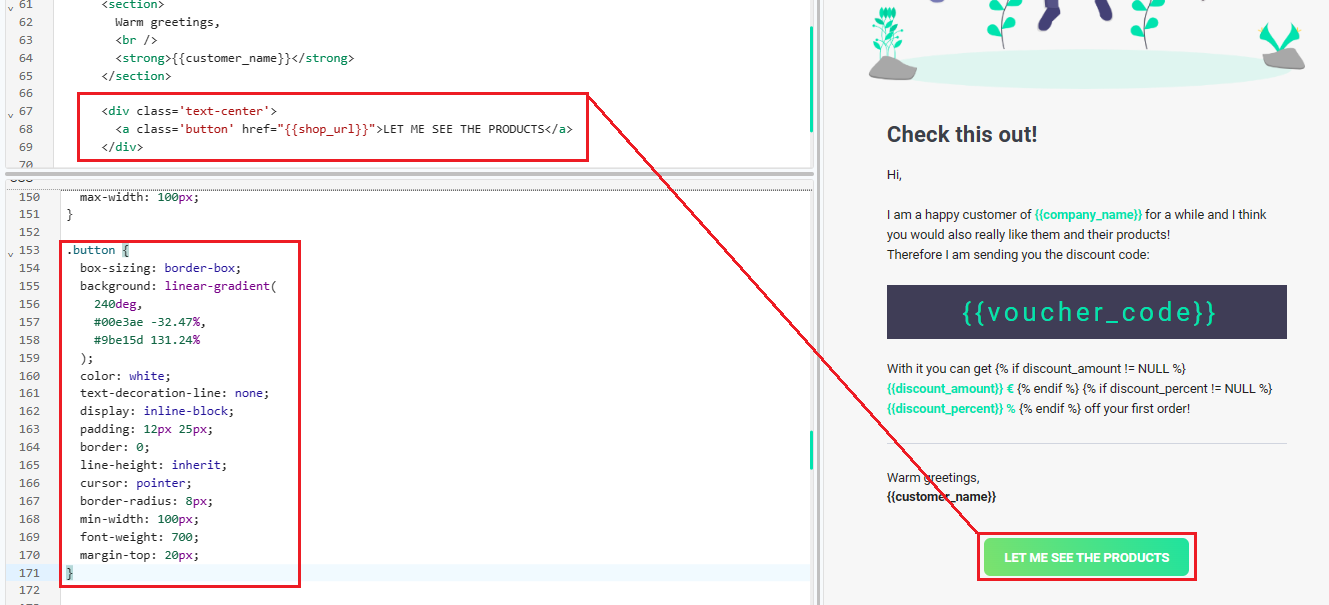
In our HTML example, the button's URL is dynamically populated by a variable called shop_url. This variable is used within the href attribute of the <a> element to determine the destination to your shop when the button is clicked. While the current default implementation uses the shop_url variable to automatically populate the button's URL, it is technically possible to replace this variable with any other URL redirection. Within the CSS below you can easily modify the styling of the button, such as background colour, text colour and shape.
To Do:
If desired, modify the text in HTML and button design in CSS.

Within the one-time password and refer a friend template, per default we have set up boxes to highlight the OTP and voucher code.In our example of the OTP template, the default HTML represents a paragraph element (<p>) with the class otp-backdrop. Inside the paragraph, there is a placeholder ({{otp_code}}) that suggests the usage of a variable to dynamically populate the code content.Within the CSS below you can easily modify the styling of the box, such as background color, text color and shape.
To Do:
If desired, modify the box design in CSS. Please do not replace the default variable.

circuly gives you the flexibility to decide how your system-generated emails are sent to your customers. You can either use your own SMTP server or take advantage of circuly’s built-in Mailgun SMTP integration. This guide explains both options and outlines all the necessary steps for setup.
You can configure your outgoing email setup in two ways:
Each approach ensures that all automated customer communication (order confirmations, subscription updates, etc.) is delivered reliably under your brand identity.
Settings > Setup and Design > Email Server SettingsThis method gives you full control over email authentication and deliverability using your company’s own email infrastructure.
This is a fully managed option handled by Circuly, ensuring professional-grade deliverability while still allowing emails to appear as if sent from your domain.
Settings > Emails > Generalservice@yourcompany.com)Circuly will use these to set up your email identity in Mailgun.
Even though emails are routed via Circuly's Mailgun SMTP server, your customers will only see your company's branded email addresses.
Circuly will generate TXT and MX DNS records that you must add to your domain provider’s DNS settings.
Explanation of DNS Records:
⚠️ Verifying your MX records is highly recommended to prevent email delivery failures and improve authentication reliability.
Circuly’s technical team will:
These credentials ensure that emails are securely sent via Mailgun with the correct authentication.
You will receive DNS entries (TXT & MX) from Circuly. Here’s how to add them:
DNS propagation may take anywhere from a few minutes to several hours to reflect globally.
Conclusion
Whether you choose to manage your email delivery through your own SMTP provider or use Circuly’s Mailgun setup, both options ensure reliable, branded communication with your customers. For most businesses, the Mailgun integration offers a hands-off, secure, and scalable solution. If you need help or would like Circuly to configure this for you, simply contact our service desk.
circuly automates your transactional email communications, making sure your customers are informed at every step of their subscription journey. These emails aren’t just notifications—they’re critical for transparency, trust, and smooth operations.
To do this, circuly uses predefined email templates that are automatically triggered by specific subscription-related actions. These templates cover multiple operational categories, such as payments, orders, returns, and subscriptions.
This article focuses specifically on payment-related emails, including how and when they are triggered, and which templates are used to deliver invoices or transactional PDFs.
You can learn more about the email templates and how they are triggered in this article.
In circuly, email templates and invoice templates work together. When an email action requires a document (such as an invoice or refund PDF), circuly automatically includes the relevant PDF attachment.
Here’s how the structure works:
These generate the actual documents attached to emails:
These are the messages sent to customers:

Here’s an overview of the actions that trigger the email and the invoice:
These templates and automations are standard within the circuly Hub. However, you can:
Best Practice: Always preview and test any updated template before activating it in your live environment.
Once email and invoice templates are properly configured:
All template events and documents are tracked within the circuly Hub, so your team has a clear view of what has been sent and when.
Subscription fatigue poses a growing challenge for consumers juggling multiple recurring payments and contract renewals. While auto-renewals are a great sign of retention, they can also lead to frustration—especially when customers forget about upcoming charges.
circuly helps you tackle this issue by enabling you to send automated reminder emails before a subscription ends and giving you full control over whether a subscription should renew automatically. In this article, we’ll explain how to set up reminder emails, configure auto-renewals, and make your subscription experience more transparent and customer-friendly.
circuly enables you to:
The result: A smoother customer experience and fewer support tickets related to surprise charges.
Step 1: Navigate to Email Settings
Step 2: Enable Reminder Email Option
Step 3: Define Timing for the Reminder Email
Step 4: Understand When the Email Triggers
Step 1: Navigate to Subscription Settings
Step 2: Enable Auto-Renew
Step 3: Manually Enable Auto-Renew for Specific Subscriptions (if needed)
📝 Note: Simply activating the switch manually does not renew the subscription unless the global auto-renew setting is enabled.
Optional Settings: Enhance Your Reminder StrategyI
If you'd like to send reminder emails in edge cases, toggle these additional settings in Settings > Emails > Subscription Information:
These options help you stay flexible and customer-friendly across different use cases.
By combining automated renewal reminders with clear subscription policies, circuly helps you reduce subscription fatigue, avoid customer frustration, and strengthen long-term customer relationships. Use these step-by-step guides to customise your renewal flow and keep your customers informed and satisfied.
When a customer completes checkout, an order is created both in your shop system and in the circuly Operations Backend. But to begin charging recurring payments, a subscription needs to be created for that order.
circuly provides multiple ways to create subscriptions—both manually and automatically. This article focuses on using the “Mark as Fulfilled” function to trigger automated subscription creation.
You can automate this process via our Customer API.
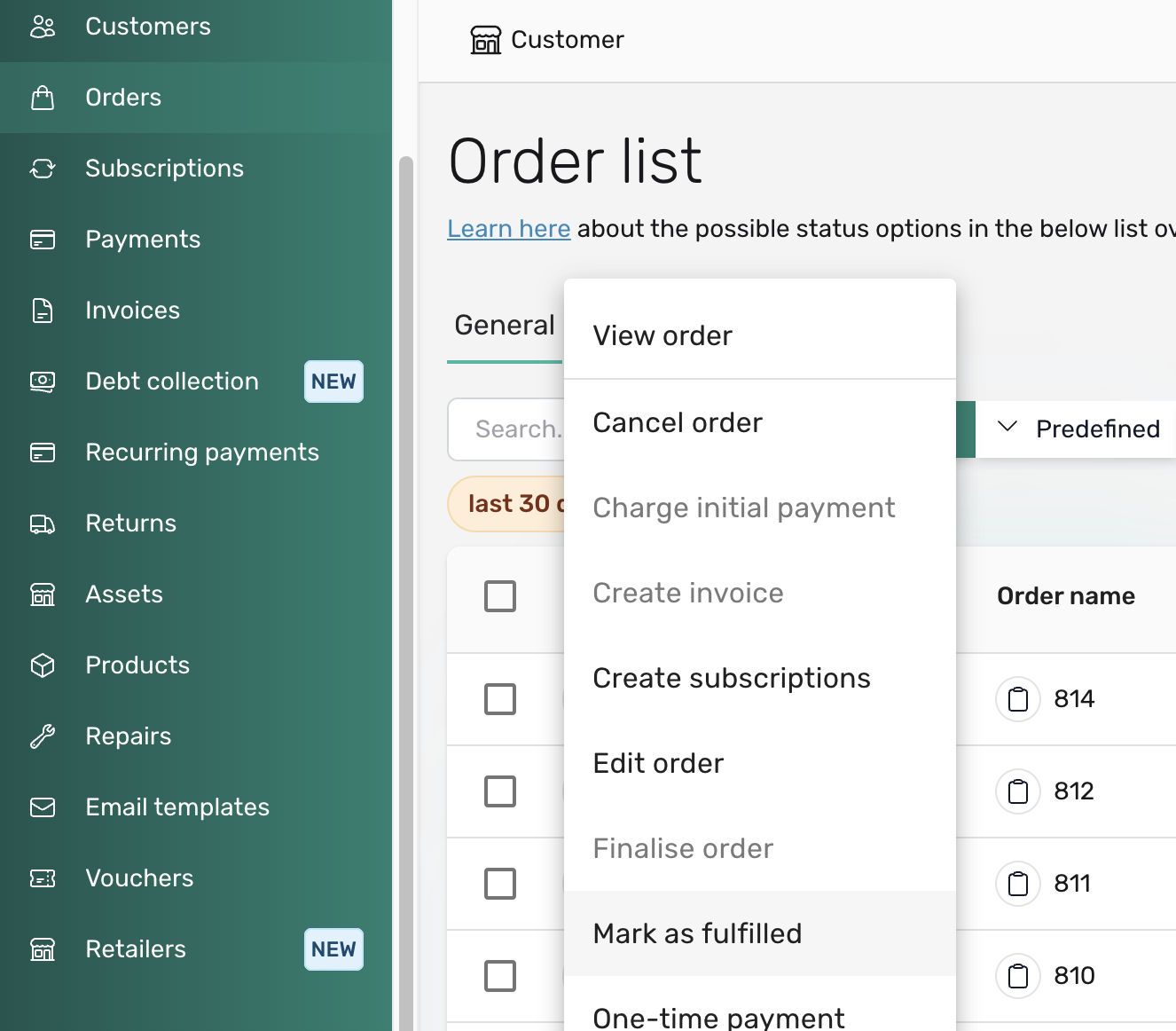
The Mark as Fulfilled action is generally used to indicate that an order item has been shipped or delivered. In circuly, this action can also be configured to automatically start a subscription.
What Happens When You Mark an Order as Fulfilled:
Enabling Auto-Activation
To automate subscription creation when fulfilling an order, turn on the relevant setting in the backend.
How to Enable:
Important: Define the offset for the subscription start using the Auto activate offset setting. This value will be used to calculate when the subscription should begin.
If you want every order to be automatically marked as fulfilled once all subscriptions are created, enable:
This setting ensures the order status changes to fulfilled without manual action once the required subscriptions are in place.
Before using the fulfilment function to trigger subscriptions, ensure the following:
For an overview of all available ways to create a subscription, check out the article:
All Different Ways to Start a Subscription in the circuly Operations Backend
As the name suggests, the Delete recurring payments setting can be used if you want to delete future recurring charges after a subscription status is set to pending return via a cancellation request made from the Self-Service Portal. The recurring payments are deleted until the subscription is reactivated.
User actions in the circuly Operations Backend that set the subscription status as pending return do not interact with the Delete recurring payments setting.
Important: The payments are deleted irrespective of whether or not you’ve received the product back from the customer.
No, the recurring payments are not deleted permanently. In case the customer does not return the product, the subscription can be reactivated and the recurring payments will continue to be charged.
When this setting deletes the recurring payments, you can ideally avoid a situation in which a customer is charged for an additional month while the customer is in the process of returning the product.
To access the setting > Go to Settings > Customer Login > CANCEL OPTIONS > Delete recurring payments.
If you offer pickup services for your products, you can enhance the customer cancellation experience by allowing them to select a preferred pickup date via a calendar. This feature is available directly within the cancellation window of the Self-Service Portal.
A smooth and flexible return experience is key to customer satisfaction, especially in a subscription-based business. Allowing customers to schedule a product pickup date makes the return process more convenient for them and more predictable for you.
The pickup calendar is an optional feature in the circuly Self-Service Portal. It functions similarly to the delivery date picker used in the checkout process. If enabled, the calendar appears during the cancellation process, allowing the customer to choose a specific pickup date for their subscription product.
Here’s how the pickup calendar is displayed in the self-service portal.

To enable the pickup calendar, you need to access your circuly settings and activate the relevant switches under the cancellation options.
There are two main configurations:
Step 1: Enable Pickup Date Selection
Step 2: Make Pickup Date Mandatory (Optional)
Activating the pickup calendar improves your logistics planning and gives customers more control over their return process. If your business offers pickups, enabling this feature is a simple way to provide a more user-friendly and efficient experience.
If your customers decide they want to keep a product they’ve been renting, circuly makes it easy for them to buy out the subscription directly from the Self-Service Portal.
Whether it’s a bike, baby product, or another consumer durable, customers may grow attached to the product during their subscription. circuly allows them to seamlessly transition from renting to owning by initiating a buyout directly in the Self-Service Portal.
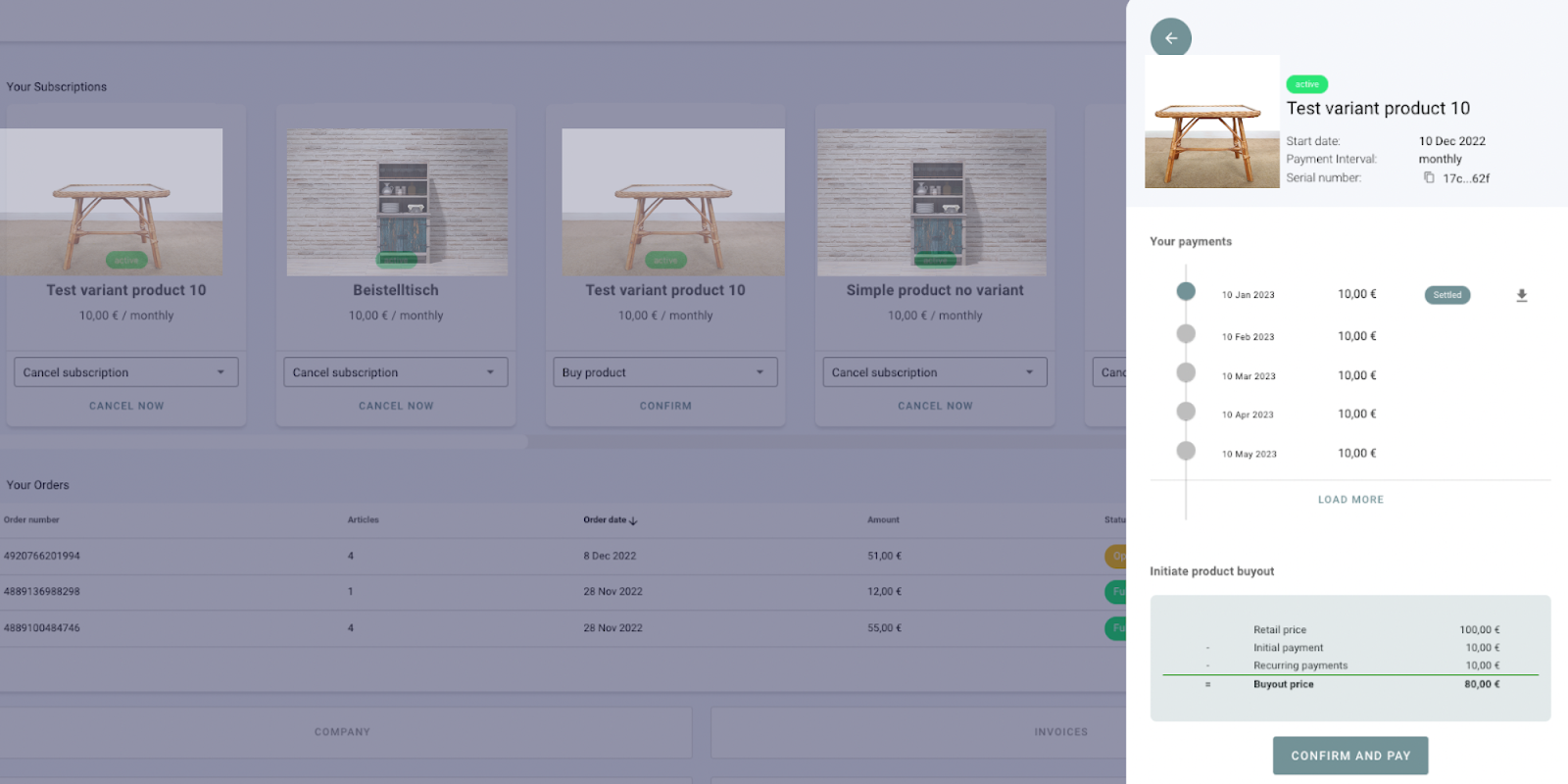
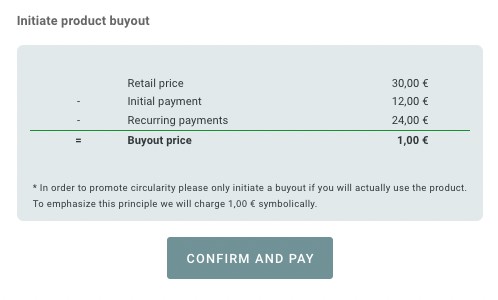
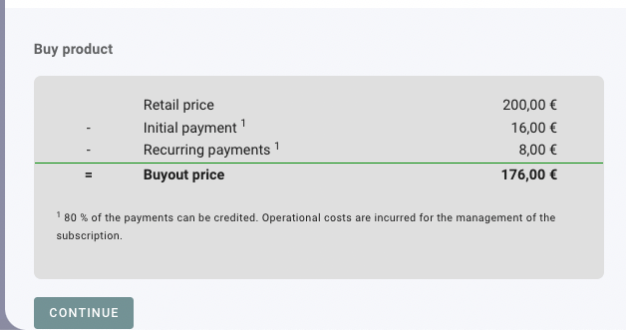
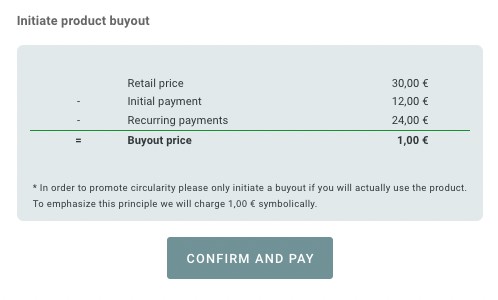
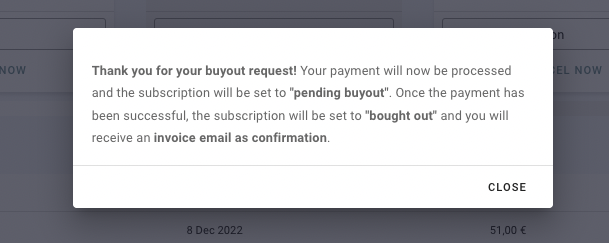
The buyout feature lets customers purchase their currently subscribed product. The system automatically calculates the buyout price based on the product’s retail price and subtracts previous payments (e.g., the initial fee and monthly subscription payments).
Key highlights:
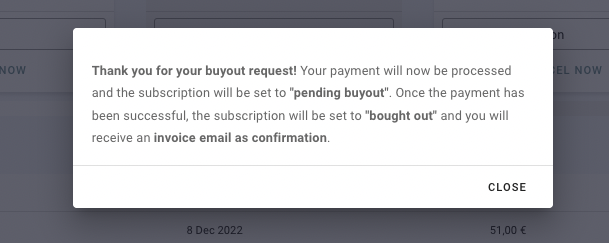
You can provide these step-by-step instructions to your customers:




The buyout process in circuly is simple, transparent, and efficient—ensuring that customers who love your product can keep it without hassle. The real-time status updates, automated payment handling, and clear communication ensure a seamless transition from subscription to ownership.
By embracing the power of the circuly Customer Self-Service Portal (CSS), you're not only empowering your customers with more control and transparency but also freeing your Customer Success team from repetitive operational tasks.
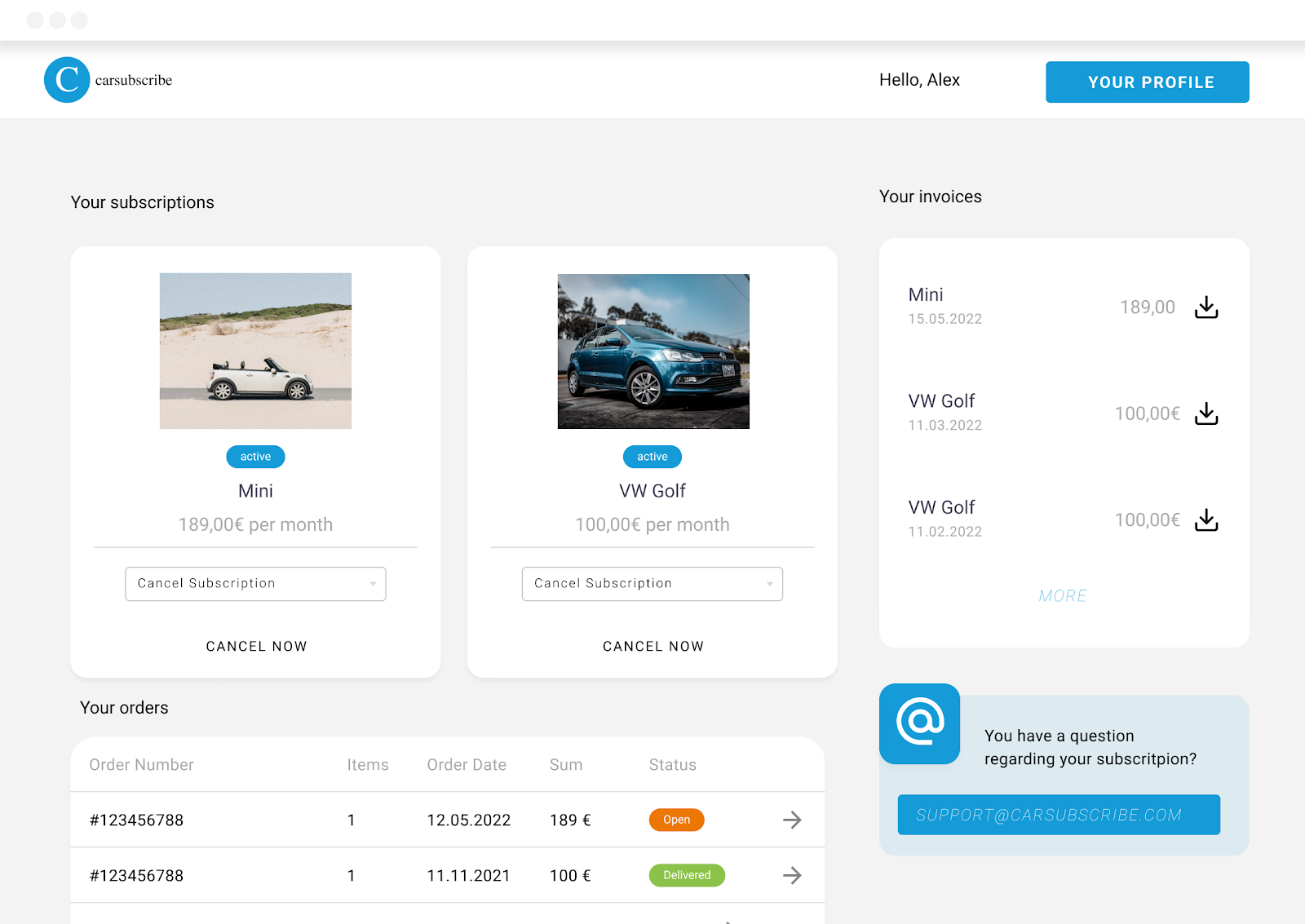
Transparency isn’t just a nice-to-have – it’s essential for building trust and enhancing the customer experience. The CSS provides exactly that: a simple and intuitive interface where customers can manage their subscriptions, invoices, and personal data independently.
This article is written for your customers. Feel free to copy and paste this guide onto your website. Just be sure to use your own screenshots to align the look and feel with your brand.
Note: If you do not provide one or more of the options listed below, you can customise this content accordingly.
The Customer Self-Service Portal offers an overview of all relevant account and subscription details. Through the portal, customers can:
Customers will find the following sections in their CSS:



The CSS allows customers to perform multiple self-service actions without needing to contact customer support. Here's what customers can do:
Availability of some features depends on your specific Circuly configuration. If certain features (e.g., Refer a Friend or Change Product) are not visible in your CSS, it's likely they are not currently enabled in your system.
Once the portal is live:
To fully benefit from the CSS, consider embedding a link to it prominently in your website's account or support sections, and customise it visually with your branding and screenshots.
In subscription businesses, customer cancellations are inevitable. When customers cancel early—especially within the legally mandated early cancellation period—it’s often expected that their initial payment will be refunded. To streamline this process, circuly offers a setting that automates refunds for qualifying cancellations. This helps reduce manual effort and improves customer experience by ensuring timely refunds.
The Auto refund immediately cancelled subscriptions setting automatically refunds the initial payment for subscriptions cancelled via the Self-Service Portal under the following conditions:
Once these two conditions are met and the setting is enabled, the payment will be refunded—even if the product has not yet been returned.
Note: If you prefer to refund only after the product is returned, keep this setting disabled and handle refunds manually.
To enable the Auto refund immediately cancelled subscriptions setting:
Once active, the circuly system will take care of refunding payments under the specified conditions without any manual input from your team.
When customers request to cancel a subscription, circuly provides two paths: manual cancellation by your support team or self-service cancellation by the customer via the Customer Portal. To reduce manual handling and improve automation, circuly offers a setting called Auto cancel subscription. This setting controls what happens after a customer initiates a cancellation—especially in relation to the subscription status and return workflow.
Understanding how this setting behaves in different scenarios is essential to ensure you meet both operational needs and customer expectations.
The Auto cancel subscription setting determines whether the circuly system should automatically update a subscription’s status after a cancellation request is made via the Self-Service Portal.
When enabled, the system can automatically:
When disabled, these actions may require manual input depending on the scenario.
To enable the Auto Cancel Subscription setting:
Once activated, the circuly system will take automated actions during cancellation requests as per the scenario.
Below is an explanation of how the Auto Cancel Subscription setting behaves in various scenarios, both within and outside the early cancellation period.
By understanding and configuring the Auto cancel subscription setting properly, you can better control your cancellation workflows while staying compliant with legal requirements—especially regarding early cancellation rights.
Early cancellation refers to a customer's legal right to cancel their subscription shortly after it starts—commonly within 14 days in countries like Germany. circuly supports this process through the Customer Self-Service Portal and allows you to automate nearly every step while remaining fully compliant.
This article explains how early cancellations work, what your customer sees, and how you can set up the logic and communication behind the scenes in the circuly Hub.
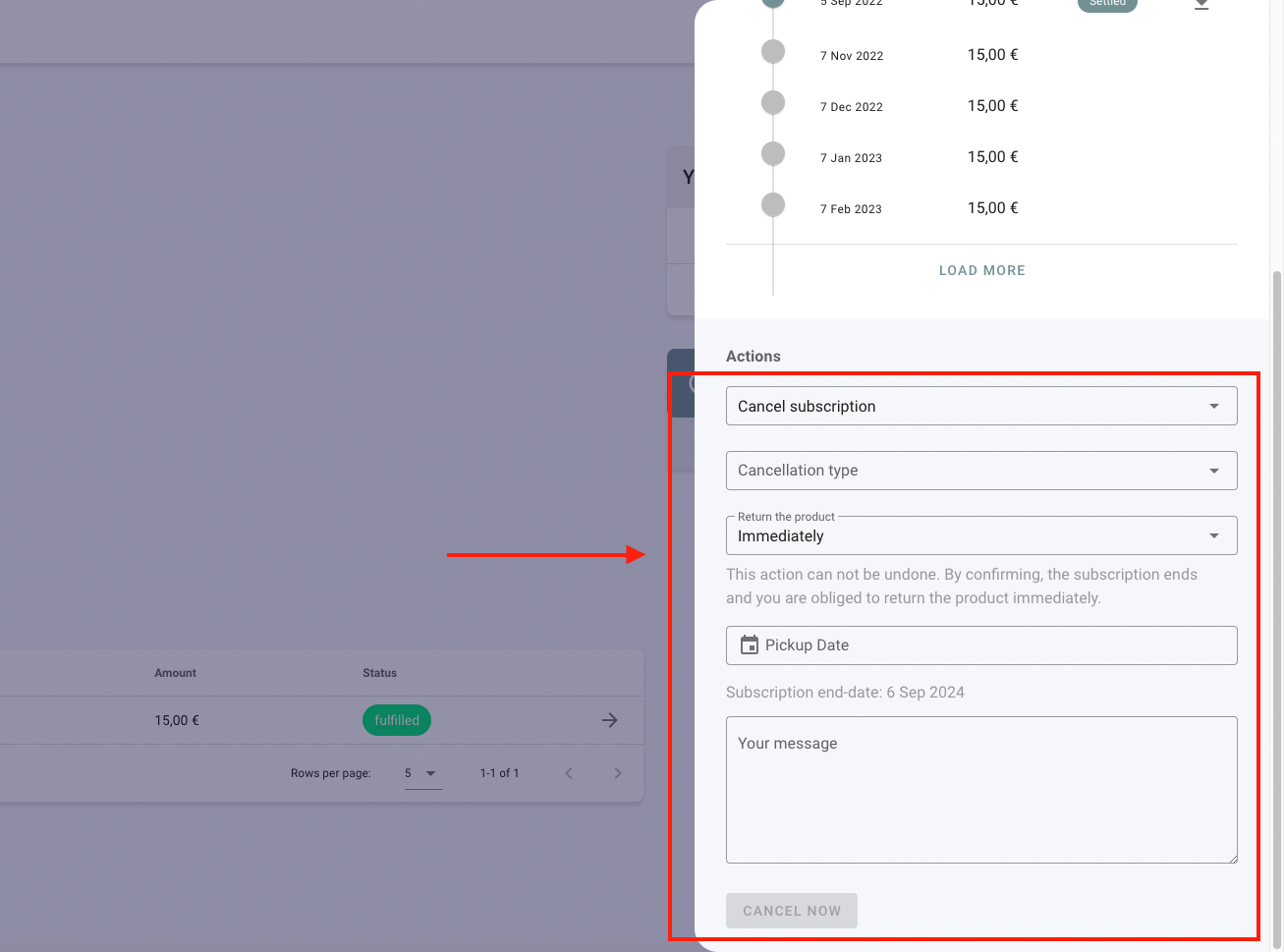
When early cancellation is enabled in circuly, customers who cancel within the defined period are presented with two return options:
Each choice leads to a different flow within circuly, affecting subscription status, customer communication, and return handling.
Early cancellation requests can be made directly in the Customer Self-Service Portal, provided that the "Cancel now" button is visible.
How early cancellation works for customers


%20(1).png)

1. Define the Early Cancellation Period
This defines the time window (e.g., 14 days) during which early cancellation options are available.
How to set it:
Settings > Subscriptions > Cancel subscription > Early cancellation periodcirculy will use this value to determine whether the customer is still within the allowed period when they initiate a cancellation.
2. Set Up Cancellation Reasons
Customers must select a cancellation type and reason when cancelling.
How to configure:
Settings > Subscriptions > Cancellation reasons+ icon to add reasons under:These reasons help you understand customer churn and can be used for internal reporting or churn prevention efforts.
3. Show the “Cancel Now” Button in the Self-Service Portal
If the “Cancel now” option is hidden, customers won’t be able to start the cancellation process themselves.
How to enable:
Settings > Customer login > Features > Hide cancel nowIn Germany, a cancellation button is legally required.
4. Add a Support Email Address (Optional)
This email is displayed in the Self-Service Portal as a way for customers to reach out.
How to set it:
Settings > Customer login > General > Support email addressThis address is only for display. It does not trigger automation if customers send a cancellation request via email.
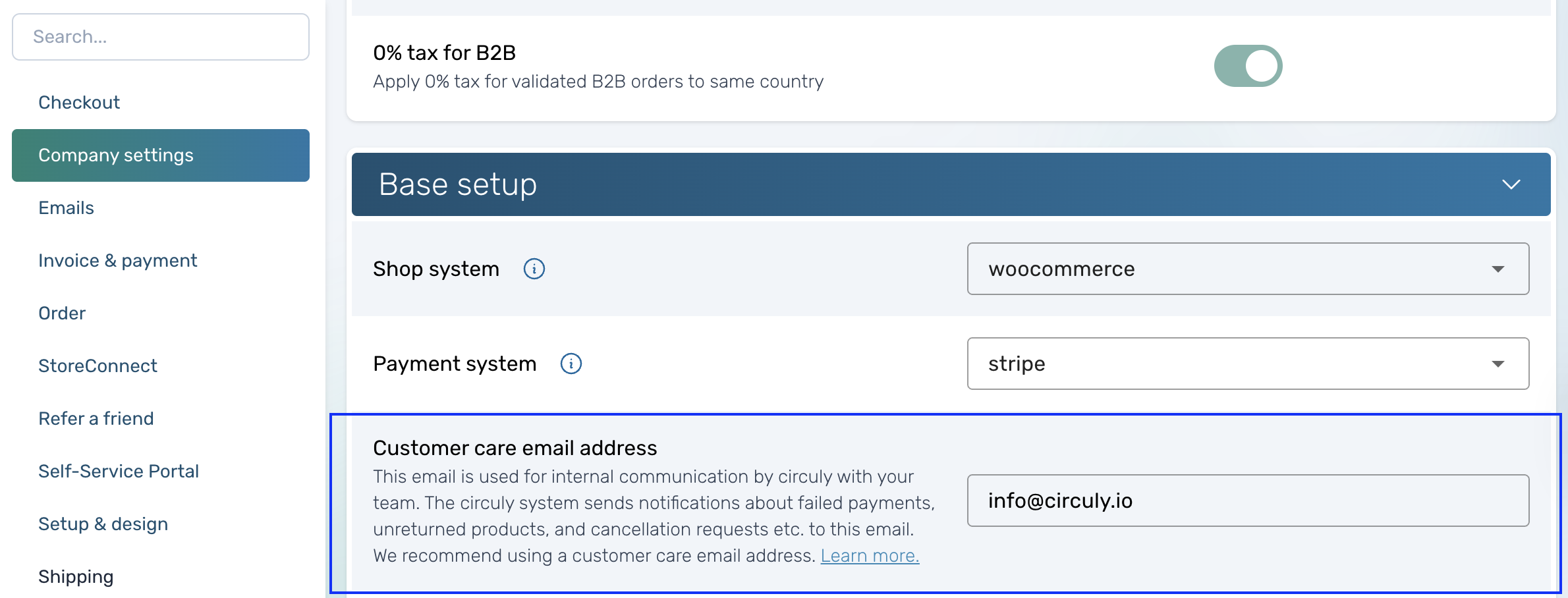
5. Add a Customer Care Email Address
This email address receives system notifications, including cancellation requests.
How to set it:
Settings > Company Settings > Base setup > Customer care email addresscirculy will use this to notify you whenever a cancellation request is submitted.
6. (Optional) Enable Pickup Date Selector
If you offer product pickup, show a calendar so the customer can select a date.
How to enable:
Settings > Customer login > Cancel options > Pickup dateTo make it mandatory:
7. (Optional) Automate Refunds for Early Cancellations
If a customer cancels within the early cancellation period and chooses to return the product immediately, you can refund them automatically.
How to activate:
8. (Optional) Restock After Cancellation
To automatically update inventory in your shop system after a cancellation:
One time payment is a feature available in the circuly operations backend that you can use, as the name suggests, to charge non-recurring, one-time payments to your customers payment method. The reason why you need to charge a one-time payment can be anything from product buyout to product repair charges.
In any subscription business, it's common for customers to update their payment methods — whether due to an expired or stolen card, switching banks, or simply wanting to manage payments more efficiently.
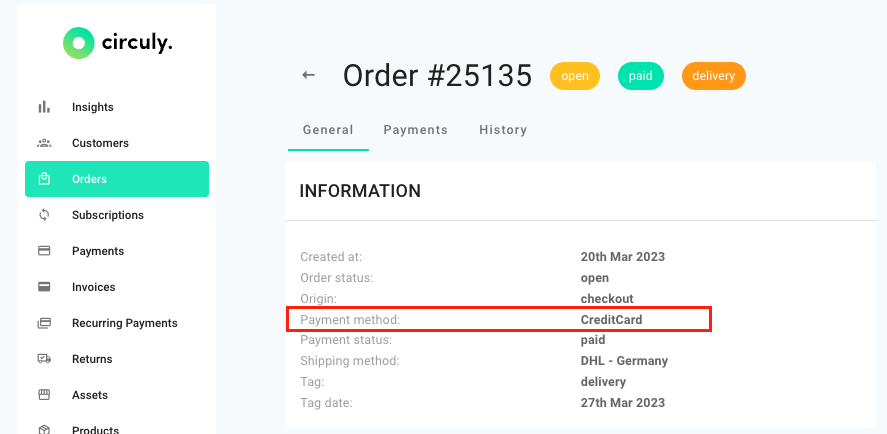
circuly simplifies this process by allowing both internal users and customers to change the stored payment method. Once an order is placed and a payment is successfully processed, circuly creates a payment profile. This profile stores the payment method in the circuly Hub and is used for all future charges — including recurring and one-time payments.
circuly supports two ways to update payment methods:
This dual-option setup ensures flexibility and reduces support overhead.
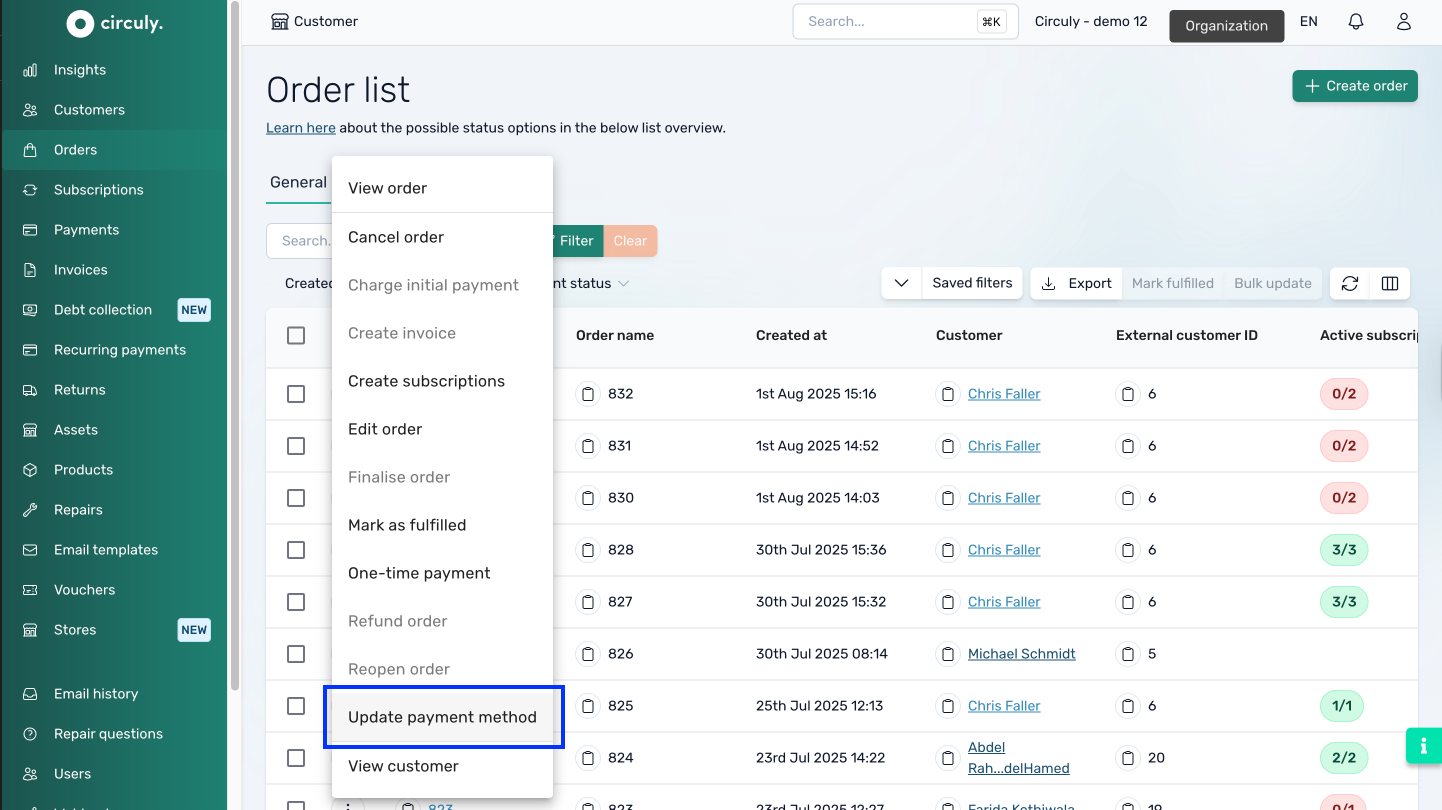
To initiate a payment method update from the backend:
Orders in the circuly Hub

Review this article to see how customers can change the payment method on their own from the self-service portal.
There are no special settings required to enable this functionality. However, make sure:
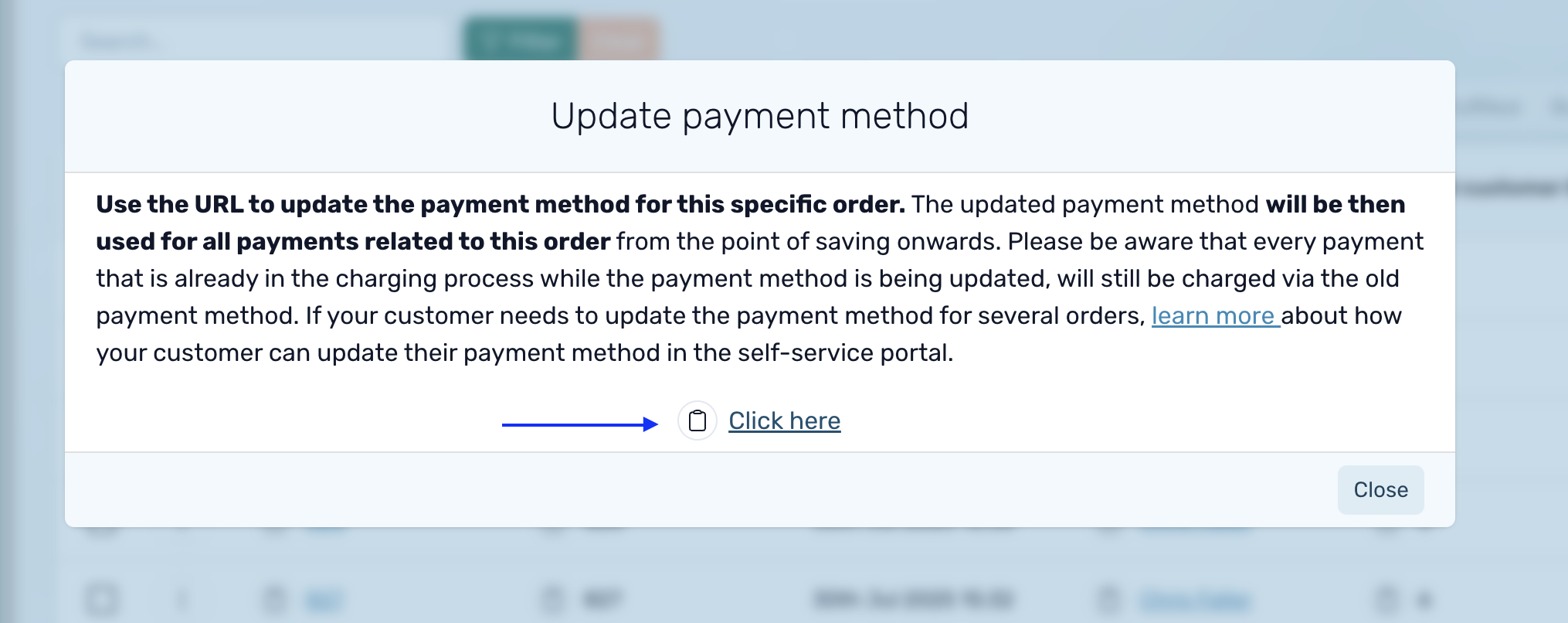
Once a new payment method is saved:
Orders tab in the circuly Hub. If a payment fails due to an outdated method, prompting the customer to update it via the CSS can prevent churn and reduce failed transaction rates.
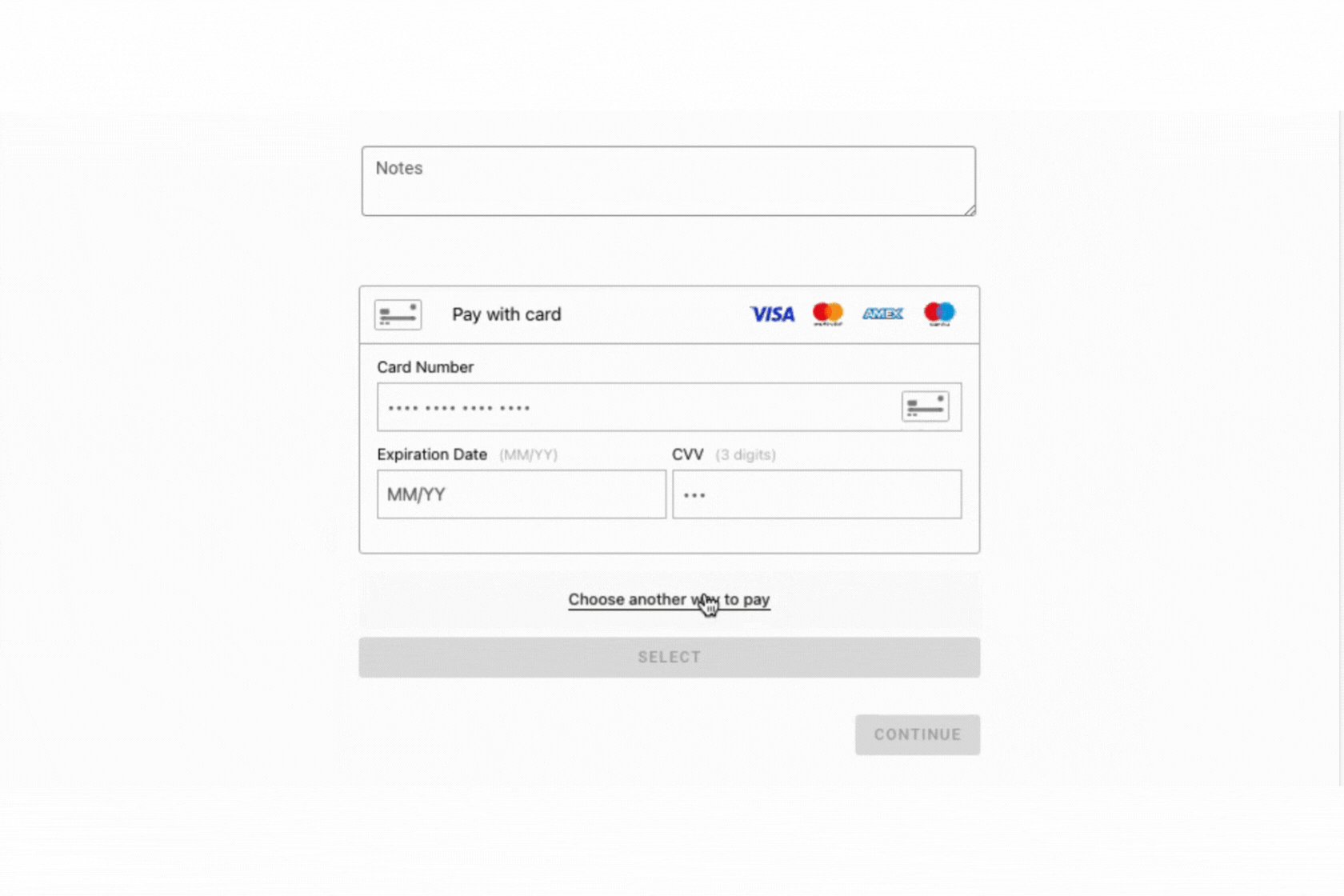
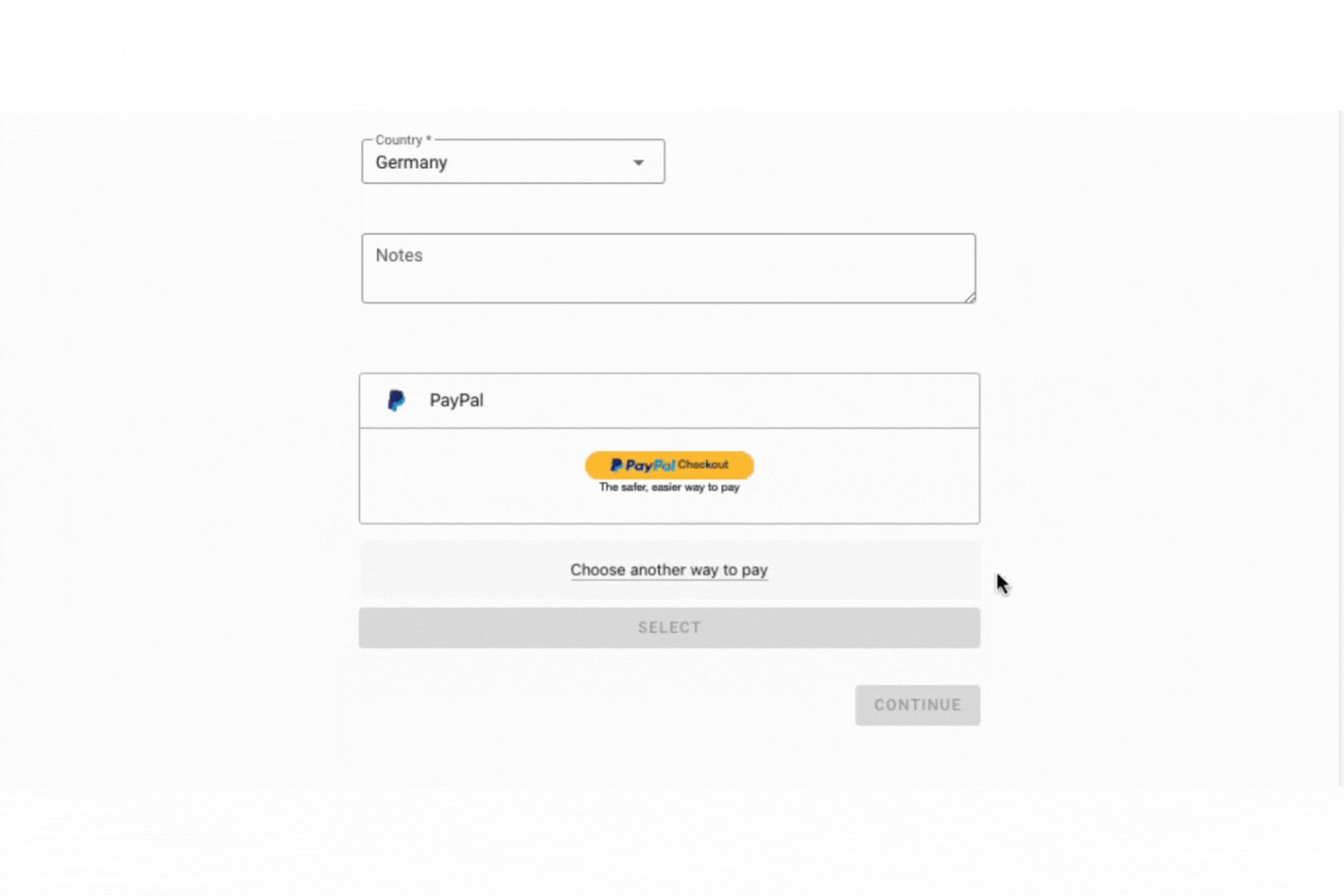
Once you've set up your shipping methods in circuly, your customers will see the appropriate options directly on the checkout page. This ensures a smooth and tailored experience for every customer based on their country and language preferences.
When a customer reaches the checkout and selects their shipping country, circuly dynamically displays the available shipping methods associated with that country.
How it works:

This allows you to provide region-specific options (e.g., DHL Germany, PostNL Netherlands) and costs.
If your checkout page is available in multiple languages, shipping information will be shown in the language selected by the customer.

When configuring Shipping Methods in the circuly Hub:
If translations are missing for a selected language, the shipping method might not display correctly or may appear in the fallback/default language.
To ensure a seamless multilingual checkout experience:
For help setting up shipping methods and logic, check out the article:
How to Configure Shipping Methods in circuly
The circuly Self-Service Portal enables customers to independently manage various aspects of their subscriptions — from downloading invoices and updating personal information to submitting cancellation requests. Among these features, one essential function is the ability to report issues directly through the portal.
This functionality creates a clear line of communication between the customer and your support team without requiring manual outreach via email or phone.
The Report an Issue feature allows customers to send a support request directly from their subscription view. The request is forwarded to your team’s support email address, ensuring you’re notified and can respond promptly.
Key highlights:
Note: The inline confirmation message that appears after sending the issue report is hard-coded. If you would like to change this message, you can request it via a service desk ticket to the circuly Customer Success team.
Here’s how the issue reporting process looks from a customer’s perspective:
No further action is needed from the customer unless your team follows up for more information.
The Report an Issue option in the Self-Service Portal provides a convenient and direct way for customers to get help with their subscription. By routing the message straight to your support inbox, it ensures quick visibility while keeping the experience frictionless for the customer.
Let me know if you'd like to include troubleshooting tips or add internal response suggestions for your support team.
The Customer Self-Service Portal (CSS) empowers your customers to manage their subscriptions with ease—and that includes the ability to report product issues directly, without needing to contact your support team manually.
This feature not only improves the customer experience but also reduces operational load on your Customer Success team by automating issue intake and tracking.
By default, the option to report an issue is enabled and visible in the subscription action dropdown in the CSS. If you prefer not to offer this functionality, you can disable it in your circuly Hub settings.
Here’s what happens when a customer reports an issue through the CSS:
In the Customer Self-Service Portal, there are two ways a customer can report a product issue. For full instructions and screenshots, refer to your guide on how customers can use this feature.
By default, this option is:
If you do not wish to allow customers to report issues via the CSS, you can toggle the feature off:
Settings > Self-Service Portal > FeaturesTo ensure you're notified when a customer submits an issue:
Company Settings > Base Setup > Customer care email address
Important: If no email is added here, you won’t receive issue alerts.
Email History Tab in the circuly HubTo find reported issues:
"Customer reported an issue"Customer care email Receives system-triggered notifications like reported issues
Support emailShown to customers in the CSS as a visible contact option
Note: If customers email the support address to request a cancellation, no automated flow is triggered.
To update the Support email address:
Settings > Customer Login > General > Support email addressTo receive copies of all system-generated emails:
Settings > Email > General > BCC list+ icon to add each addressThis is especially useful for monitoring communications or archiving.
Once everything is set up:
To encourage usage, we recommend proactively informing customers about this feature—e.g., via onboarding emails, FAQs, or in-app prompts.
Mistakes happen—sometimes customers order the wrong product, or the wrong product is shipped to them. Depending on whether the product has already been sent and whether a subscription has started, there are different ways to resolve the issue using the circuly Operations Backend.
Wrong product situations can occur either due to customer error or operational mishandling. circuly offers several workflows to correct these errors depending on the order and subscription status. This article outlines the different cases and the recommended actions.
Here’s what you can do about it:
Scenario 1.1: Subscription Has Already Started
Subscription Status: Active
Do not manually cancel the order or set the subscription to "pending return" before swapping, as swap/replacement is only available for active subscriptions.
Scenario 1.2: Subscription Has Not Yet Started
If the product has not yet left your warehouse, here’s what to do:
Once identified, you can either:
Option 1: Edit the Order Item
Use this if the wrong product, SKU, duration, price, or frequency needs to be corrected.
To enable this option, go to: Settings > Orders > ORDER and toggle on Allow order item editing.
Option 2: Replace the Serial Number
Use this if the product is correct but the wrong serial number was assigned.
Subscription settings in circuly allow you to control how subscriptions are created, activated, renewed, cancelled, and managed. By adjusting these settings in the circuly Hub, you can streamline operations, automate customer journeys, and stay compliant with local regulations.
This article gives you a complete overview of the subscription-related settings available in circuly, what they do, and when you should use them.
The subscription settings cover areas like:
These settings give you granular control over how subscriptions behave throughout their lifecycle.
These settings give you full control over your subscription logic. You can combine multiple settings to automate processes like:
Make sure to align these configurations with your fulfillment capabilities, legal obligations, and customer experience strategy.
In the Returns tab of the circuly Hub, you can process assets by either marking them as returned or bought. The action you take depends on what happened to the product—whether it came back or was purchased by the customer.
Managing returns accurately ensures that assets are properly tracked, subscriptions are ended at the right time, and customer communications are triggered accordingly. circuly gives you two distinct options during the return handling workflow:
When to Use
Use this option when the customer has returned the product and it is now back in your possession.
What Happens
Tip: Always check the “Delete future recurring payments” box if the product is returned and you no longer want to charge the customer.
When to Use
Select this option when the customer has bought the product and will not return it.
What Happens
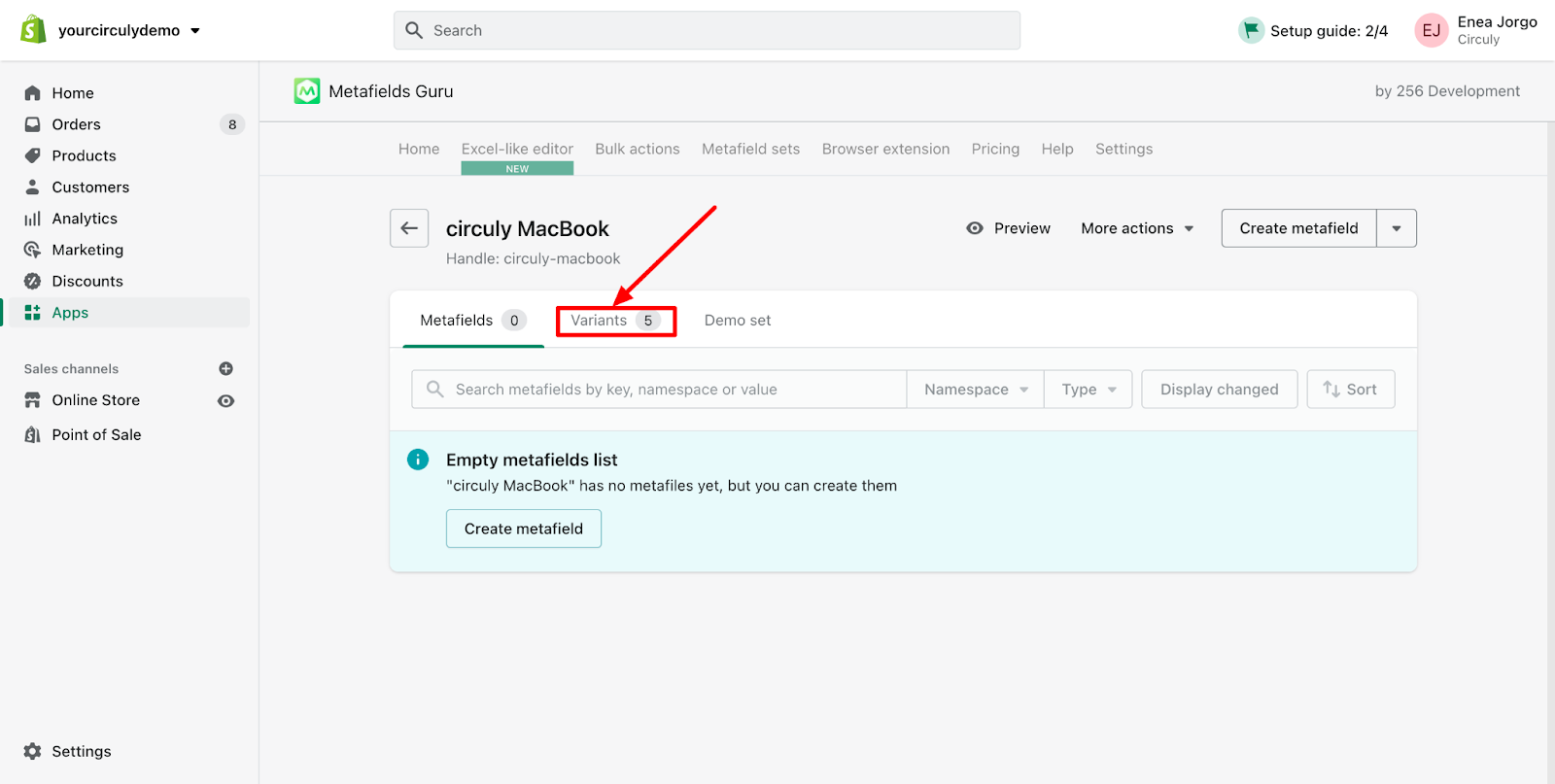
Metafields enable you to customise the functionality and appearance of your Shopify store by storing specialized information that isn't usually captured in the default Shopify admin. For rental or subscription-based businesses, metafields are a powerful way to distinguish between “rented” and “bought” products in your store setup.
In a subscription business, knowing whether a product is meant to be rented or purchased outright is crucial for managing pricing, user experience, and business logic. Metafields let you store and manage this distinction in Shopify
To distinguish between rented and bought products, use the following metafield structure:
subscription → true / false (Defines if the product is a rental)subscription_length → number (Specifies the duration of the subscription)subscription_period → daily / weekly / monthly / yearly (Defines the time unit for the subscription)These metafields can be applied to each product variant individually or through a bulk process.
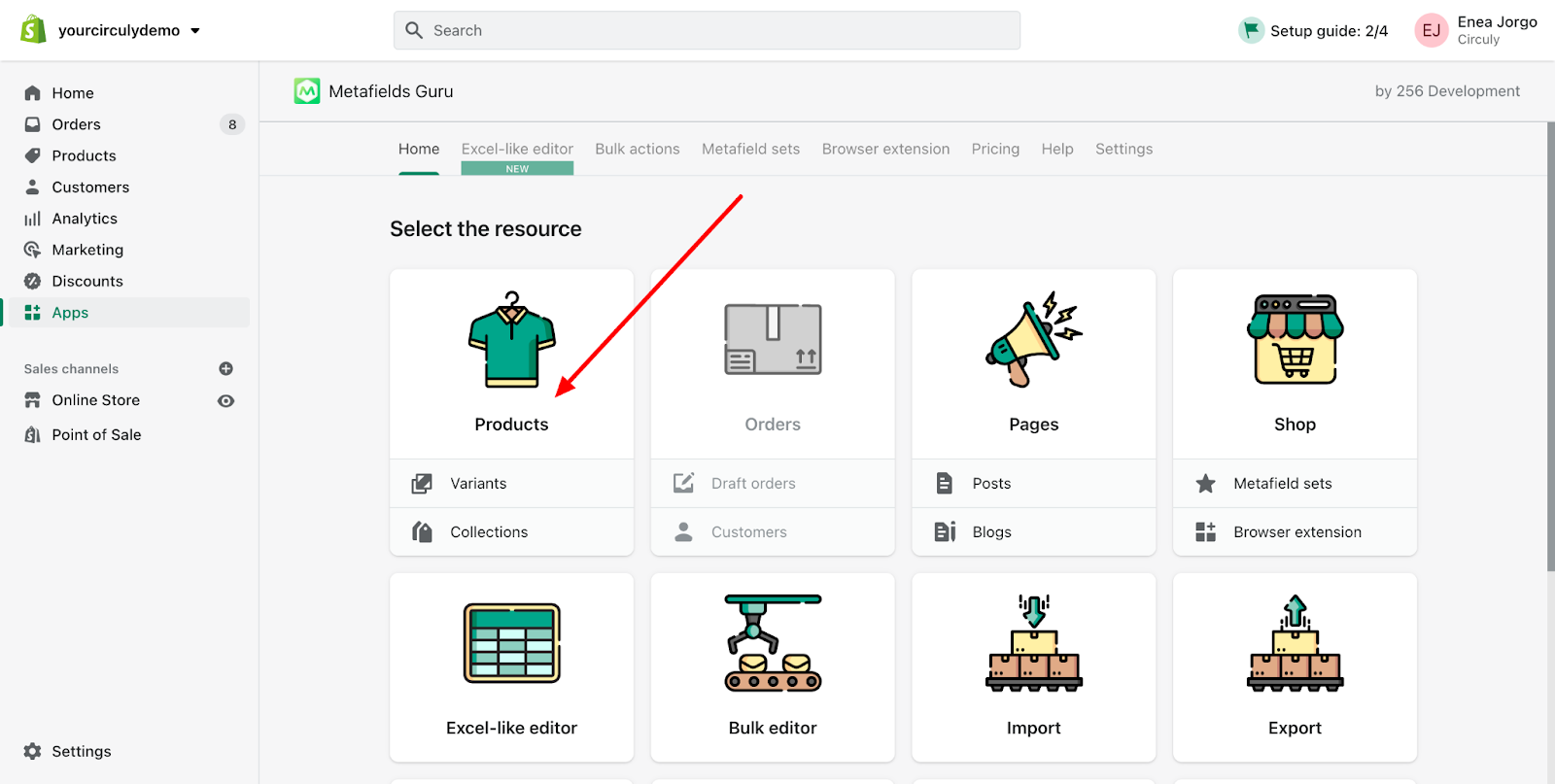
There are two ways to set up metafields:
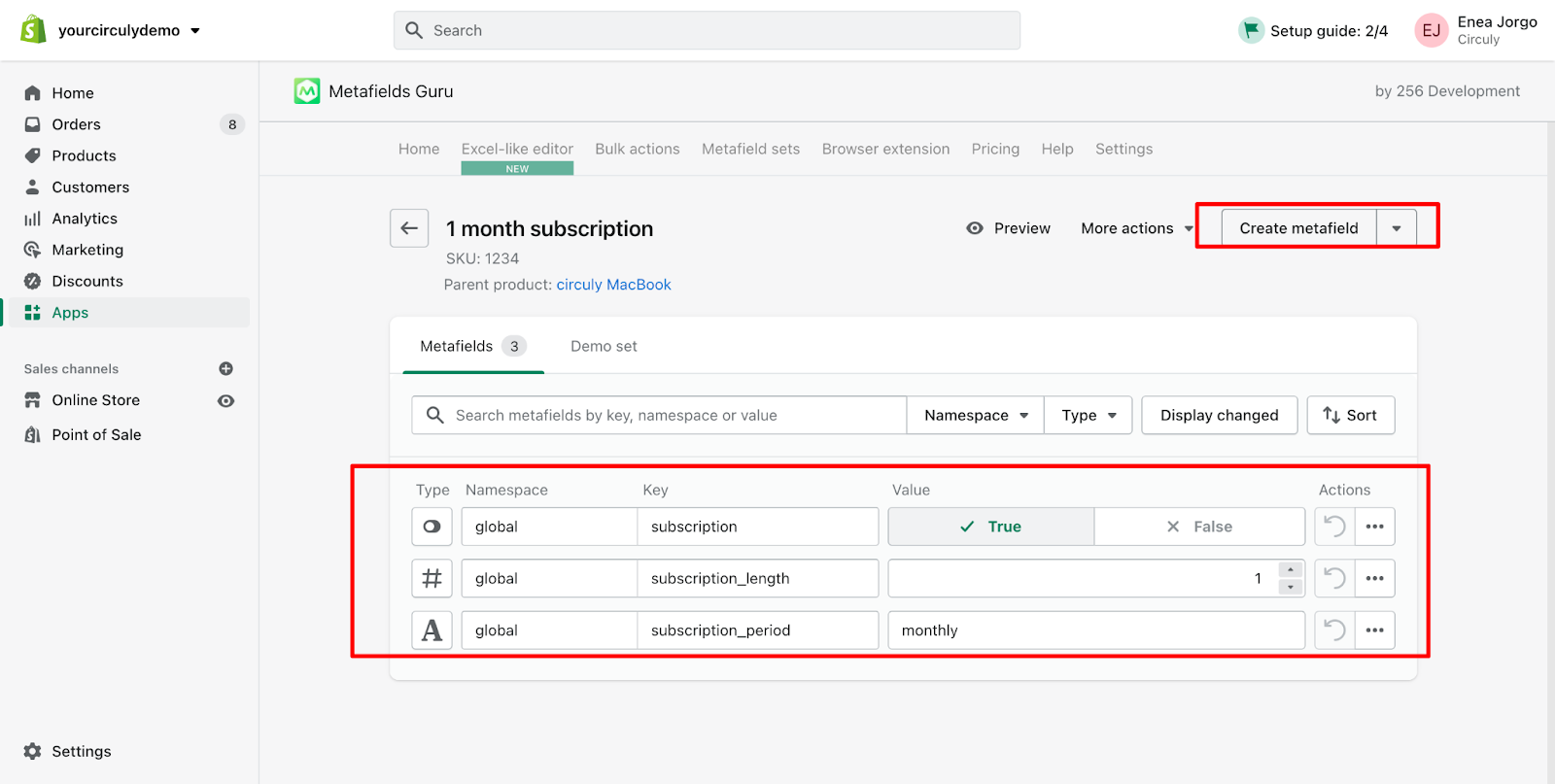
Option 1: Set Up Metafields One-by-One



subscription → true (for rental) or false (for purchase)subscription_length → e.g., 12subscription_period → monthly / weekly / yearly, etc.

subscription: true, subscription_length: 12, subscription_period: monthlysubscription: falseUsing metafields correctly ensures your Shopify storefront displays accurate information and integrates properly with circuly’s subscription features. Whether you're offering long-term rentals, short-term leasing, or outright sales, properly structured metafields allow you to manage product types efficiently across your catalog.
In compliance with Germany’s "two-click cancellation" law (effective July 1, 2022), consumer-facing businesses must make it easy for customers to cancel subscriptions online. The law requires a clearly labeled, always-accessible cancellation button on the website, leading to a confirmation process that validates the cancellation.
circuly helps you fulfill these legal requirements while streamlining the cancellation workflow for both your business and your customers.
The two-click cancellation process consists of:
Here’s how the two-click cancellation process works using circuly:
1. Add a cancellation button on your website
Create a visible, always-accessible button labeled “Cancel Subscription” that links to the Self-Service Portal login page.
2. Configure cancellation options in the circuly Hub
Enable the cancellation button in the portal
Enable auto-cancellation (optional)
Enable pickup date selection (optional)
Add cancellation reasons
3. Add email addresses for customer support
Support email (shown in the portal)
Customer care email (receives cancellation notices)
4. Customise the confirmation email
The “Subscription Cancellation Received” email is sent to the customer after submitting their request. You should:
What circuly does after a cancellation depends on your settings:
Once the product is returned, mark it as returned in the Returns tab to end the subscription and stop recurring payments.
When the product is returned, mark it as returned to stop recurring payments.
In circuly, there are two main ways to handle cancellation requests:
While both actions are related to cancelling a customer's intent to keep a product, they serve different operational purposes and have different implications—particularly in how they impact order processing, return handling, and refunds.
This article helps you understand when to use each and why the distinction matters.
While both "cancel order" and "set as pending return" help you process cancellations, they serve very different purposes.
Use "cancel order" when:
Use "set as pending return" when:
You should cancel an order if the customer requests a cancellation before the product has been shipped and before the subscription has been activated. This is often the case if the customer changes their mind shortly after placing an order, or if you offer a cancellation window before fulfillment.
When you cancel an order:
This flow is especially important if you rely on logistics partners who do not use circuly but manage orders based on what they see in the shop system.
If the product has already been shipped or a subscription has already been created, you should not cancel the order. Instead, set the subscription status to pending return.
This action signals that:
This is the correct action when a customer wants to end a subscription mid-term, or at the end of their minimum commitment, and you want to track the return process and update inventory accordingly.
Unlike cancelling an order, setting the subscription to pending return does not trigger a refund and does not cancel the order in your shop system.
If you use fulfilment partners who depend on order statuses in the shop system, it’s critical to use “cancel order” when a product hasn’t been shipped. This will ensure they don’t send out an item the customer no longer wants.
If a product has already been sent and the customer wants to return it, setting the subscription to pending return is the right approach. It prevents further billing, begins the return workflow, and ensures that the product eventually comes back and can be marked as returned.
Refund logic also differs:
After you cancel an order:
After you set a subscription as pending return:
Choosing the correct action helps you stay aligned with your internal processes, avoid sending products unnecessarily, and handle customer expectations correctly.
In circuly, cancellation requests can be processed in two different ways, depending on whether a subscription is already active for the order. Understanding the difference is essential to correctly manage product returns and maintain accurate records.
This guide explains:
Order cancellations in circuly follow two paths:
Subscription has been created: Do not cancel the order → Set status to Pending Return
No subscription has been created (e.g. change of mind, cancellation within return period): Cancel the order in circuly Hub
When a subscription is active, cancelling the order is not recommended—you’re expected to get the product back, and the return flow must be triggered. Use the Pending Return status instead.
To learn more about marking a subscription as pending return, refer to the linked guide: How to Set Subscription Status to Pending Return
You can cancel an order from two places in the circuly Hub:
OrdersUpon cancellation, the subscription status will automatically be set to Pending Return, and the return process will begin.
Returns tabThis skips the physical return flow and closes the loop. A success message will confirm the cancellation, and the order status will update to Cancelled.
CustomersOrders sectionA success message will confirm the cancellation, and the order status will update to Cancelled
This ensures both the customer and your team have clarity on the cancellation process, and all systems stay in sync.
Subscriptions in circuly come with a predefined duration, but sometimes your customers may want to extend or modify their subscription. circuly offers two primary ways to manage subscription duration changes—Extend Subscription and Change Subscription Duration—depending on whether you only want to change the end date or also adjust pricing.
Whether customers want to continue enjoying their product for longer or need a price adjustment with a duration change, circuly provides you with flexible options to handle subscription modifications quickly and easily. This article covers when and how to use each available function.
circuly provides two core options to modify subscription duration:
Scenario 1: Customer requests to extend the subscription without price change
→ Use the Extend Subscription function.
Scenario 2: Customer changes their mind and wants to undo the extension
→ Use the Change Subscription Duration function to revert to the original duration.
Scenario 3: Customer wants to change subscription duration and price
→ Use the Change Subscription Duration function.
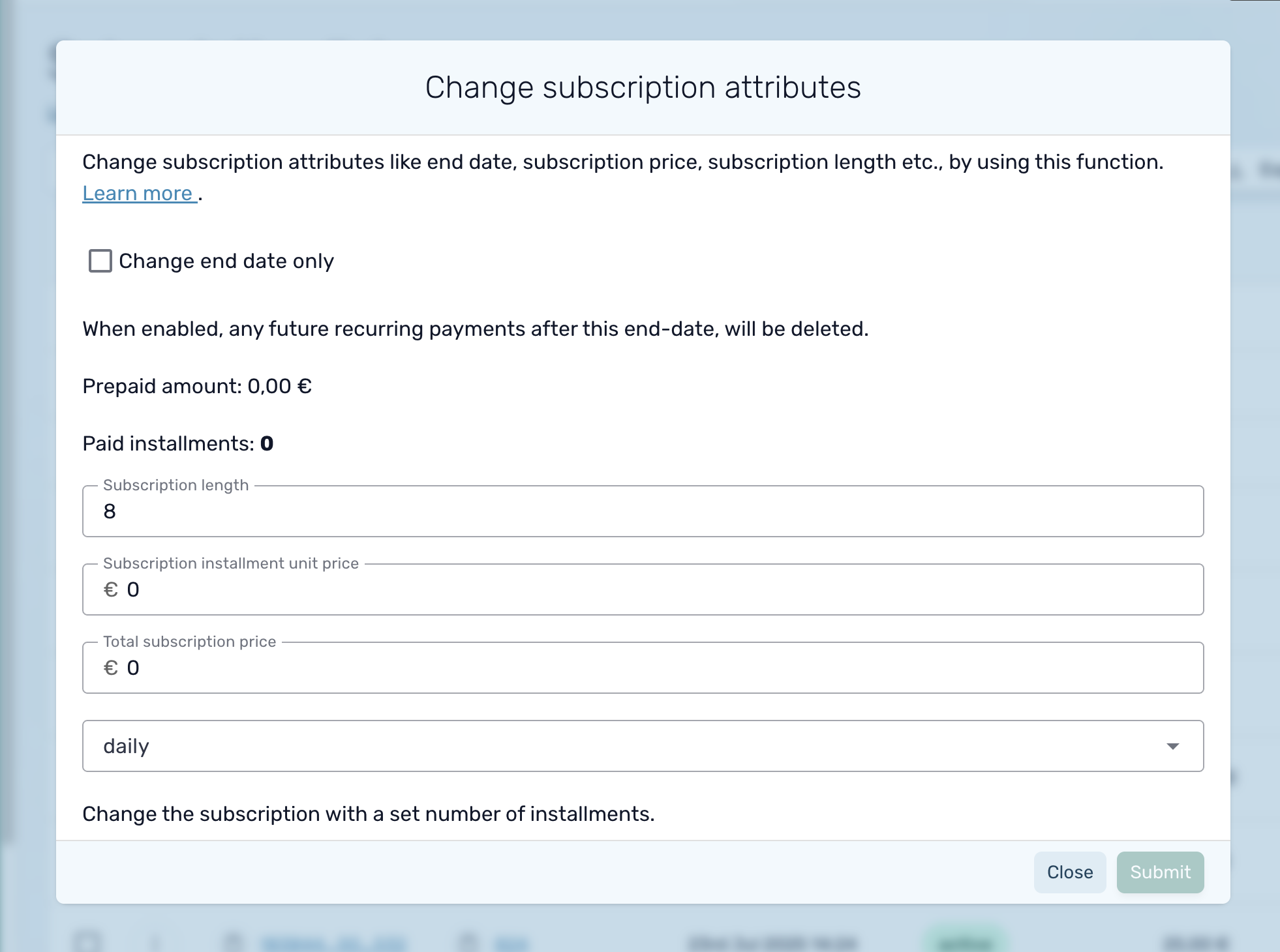
If you need to adjust not just the duration, but also pricing, billing interval, or other payment attributes, follow these steps:
Steps:

In the pop-up window:
Click Submit to apply the update.
You can also access these settings from the Subscription Overview by clicking the three-dot menu in the top-right corner.
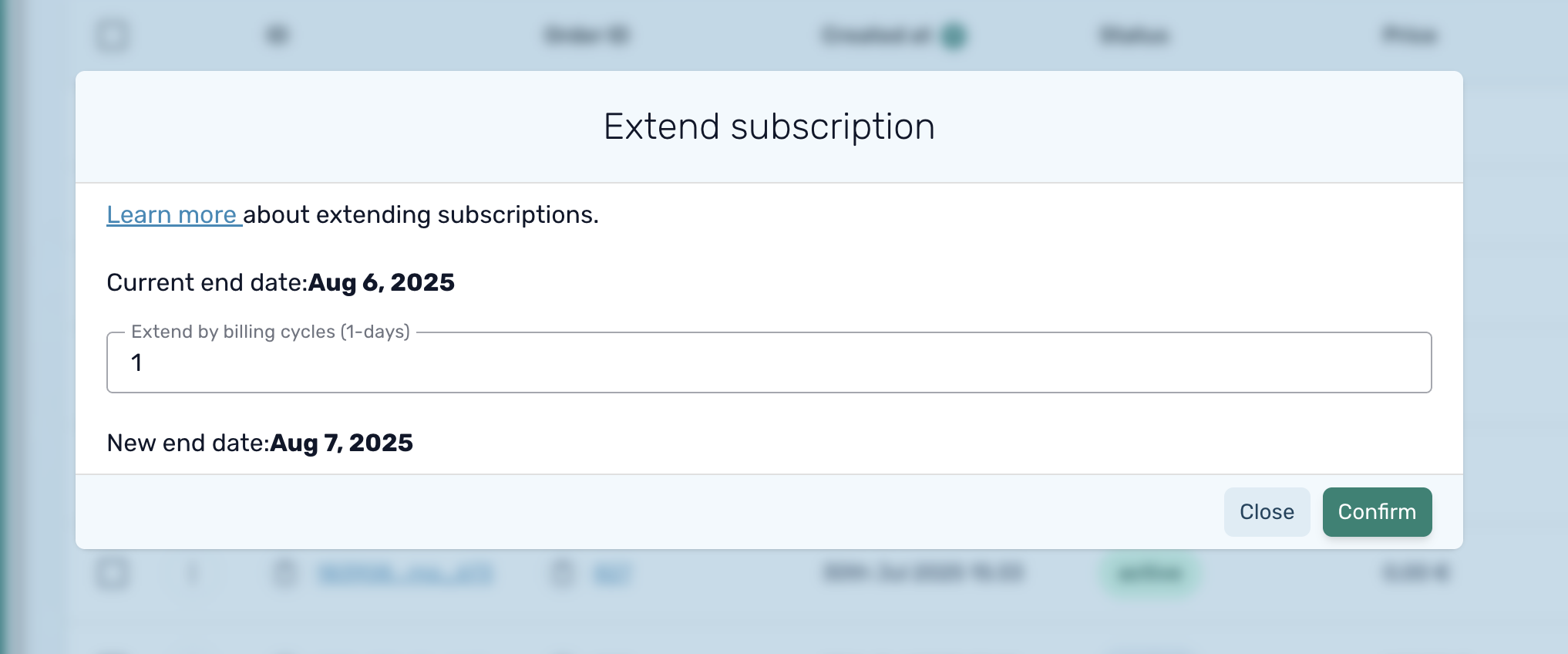
If you only want to extend the subscription without touching prices or billing intervals:
Steps:

This keeps all other subscription details unchanged.
You can also extend from within the Subscription Overview by clicking the three-dot menu in the top-right corner.
If a customer changes their mind about the extension, you can restore the original end date using the Change Subscription Duration function.
Follow the same steps as in Change Subscription Duration and simply enter the original values.
If you need to work with data outside circuly—perhaps to generate reports, share insights with your team, or import data into another system—you can export information directly from any main tab in the Operations Backend.
You can export data from the following tabs:
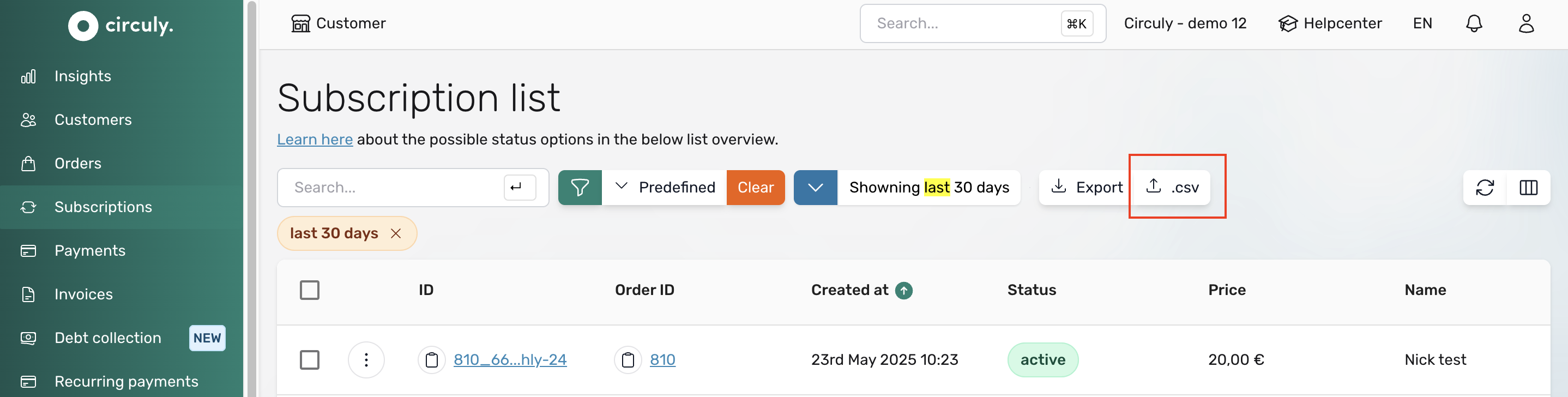
The export is initiated from the list view and once complete, a downloadable CSV file becomes available via the notification panel.
Step-by-Step Export Guide
Step 1: Select the Tab
Navigate to the tab from which you want to export data (e.g., Orders, Subscriptions, etc.).
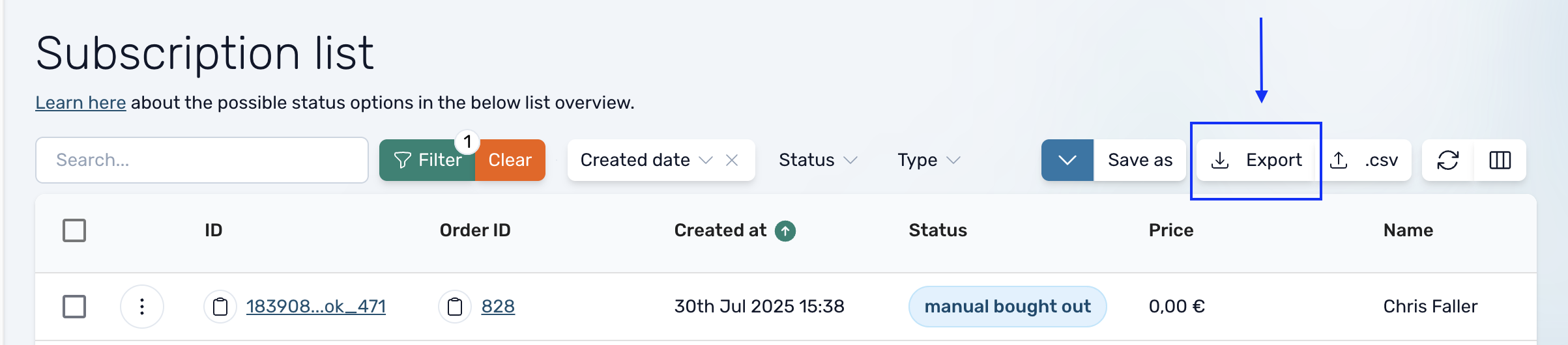
Step 2: Click the Export Button
In the top-right corner of the list view, click the Export button.

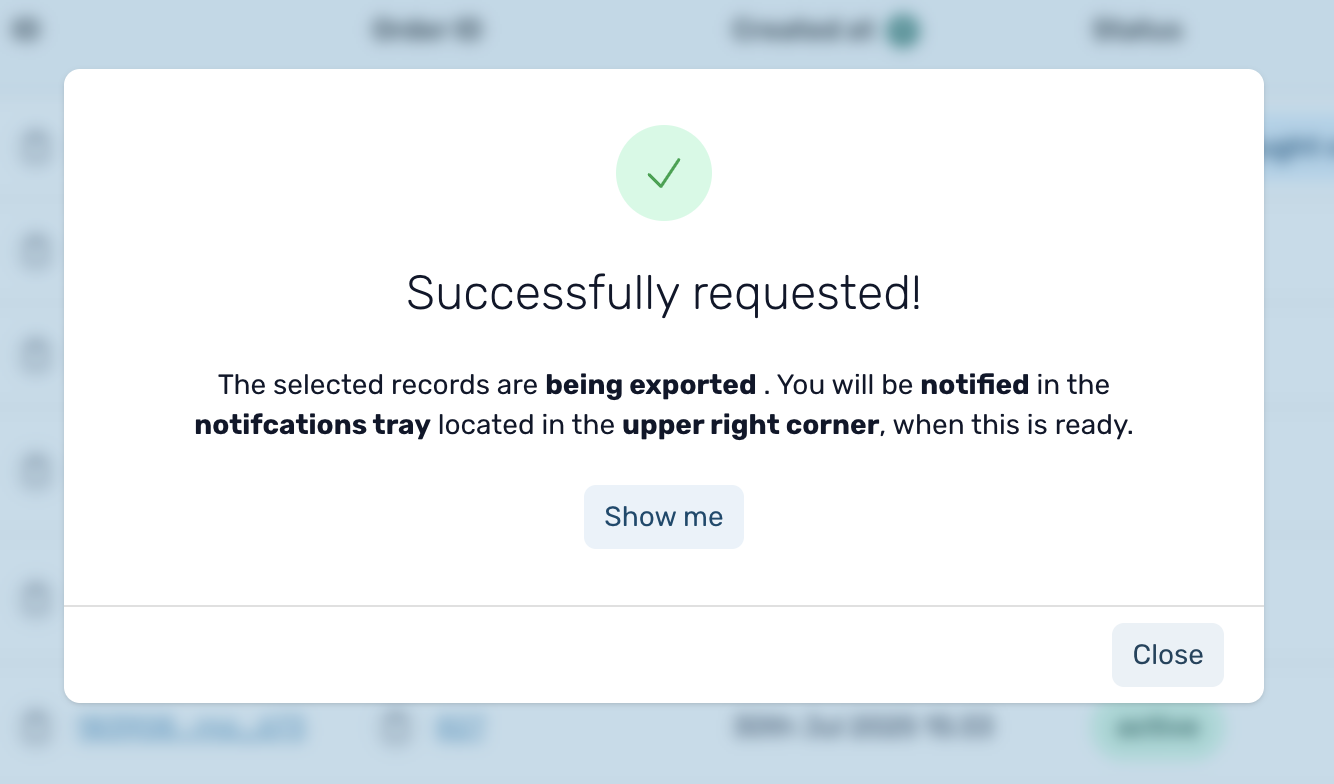
A small window will pop up saying, “Export underway. You will be notified when the export is ready to download.”

This message refers to an in-app notification, not an email.
Once the export is complete, a notification will appear in the Notifications Panel (bell icon in the top-right corner of the backend).
Click the notification to open the download window, then click the Download CSV button to retrieve your file.
If you don’t see the export notification:
In circuly, return requests can be made by your customers in two ways: either through the Customer Self-Service Portal or by directly contacting you via email. Each method follows a different workflow and the processes are not interchangeable. This article explains how to process return requests specifically when they are made via email.
Return handling is a crucial part of a subscription-based business. To maintain a smooth customer experience and keep your backend operations tidy, it's essential to follow the correct return workflow based on how the request was made. This guide focuses on return requests made via email, not through the Self-Service Portal.
When a return request is made via email, you (as a circuly user) are responsible for manually updating the subscription status and initiating the return process. This includes setting the correct status, triggering return instructions, and ending the subscription once the product is received.
Step 1: Locate the Customer Subscription
Step 2: Set Subscription Status as Pending Return
When this status is set, the customer will automatically receive the "Subscription Pending Return" email with return instructions (as defined in your Email Templates).
Step 3: Wait for the Product to Be Returned
Step 4: Confirm the Return
The subscription is now automatically cancelled, and the subscription status is updated to Ended.
For return requests made through the Customer Self-Service Portal, a different workflow applies. Make sure you follow the correct one based on the request type.
There are situations where you may need to charge your customers for an additional cost outside of their recurring subscription—such as for speeding tickets, repairs, or damages related to a product. circuly allows you to easily trigger a one-time payment directly from the operations backend.
In a subscription business, not all charges are planned or recurring. Whether it's for minor fines, repair fees, or additional services, you may need to collect a one-time payment from a customer. circuly supports this functionality natively, giving you full control and visibility over extra charges.
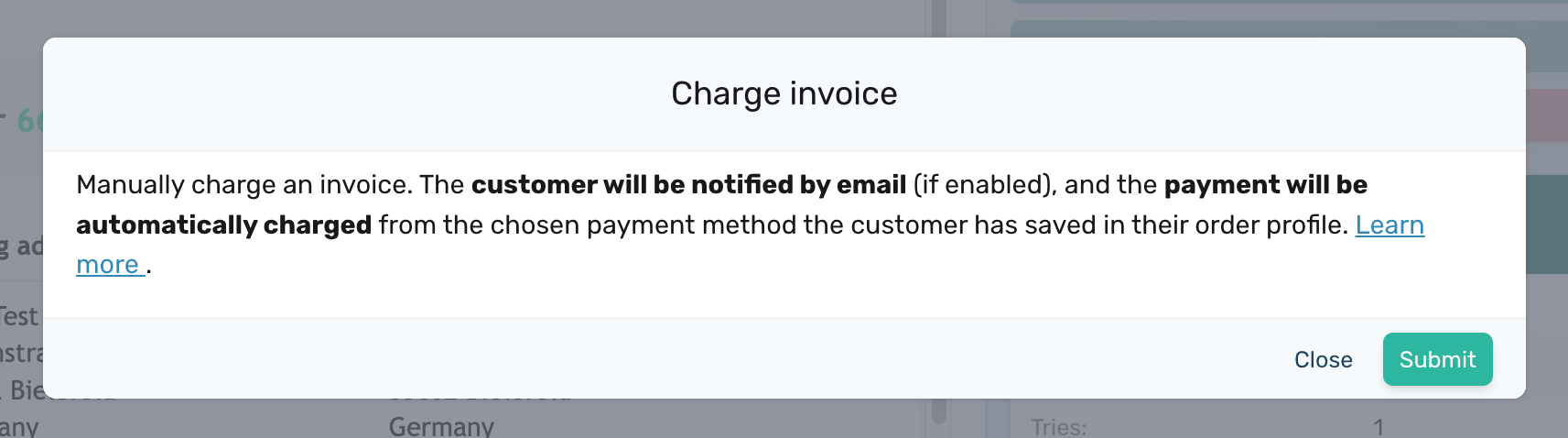
The one-time payment feature lets you:
Step 1: Access the Order
Step 2: Open the One-Time Payment Window
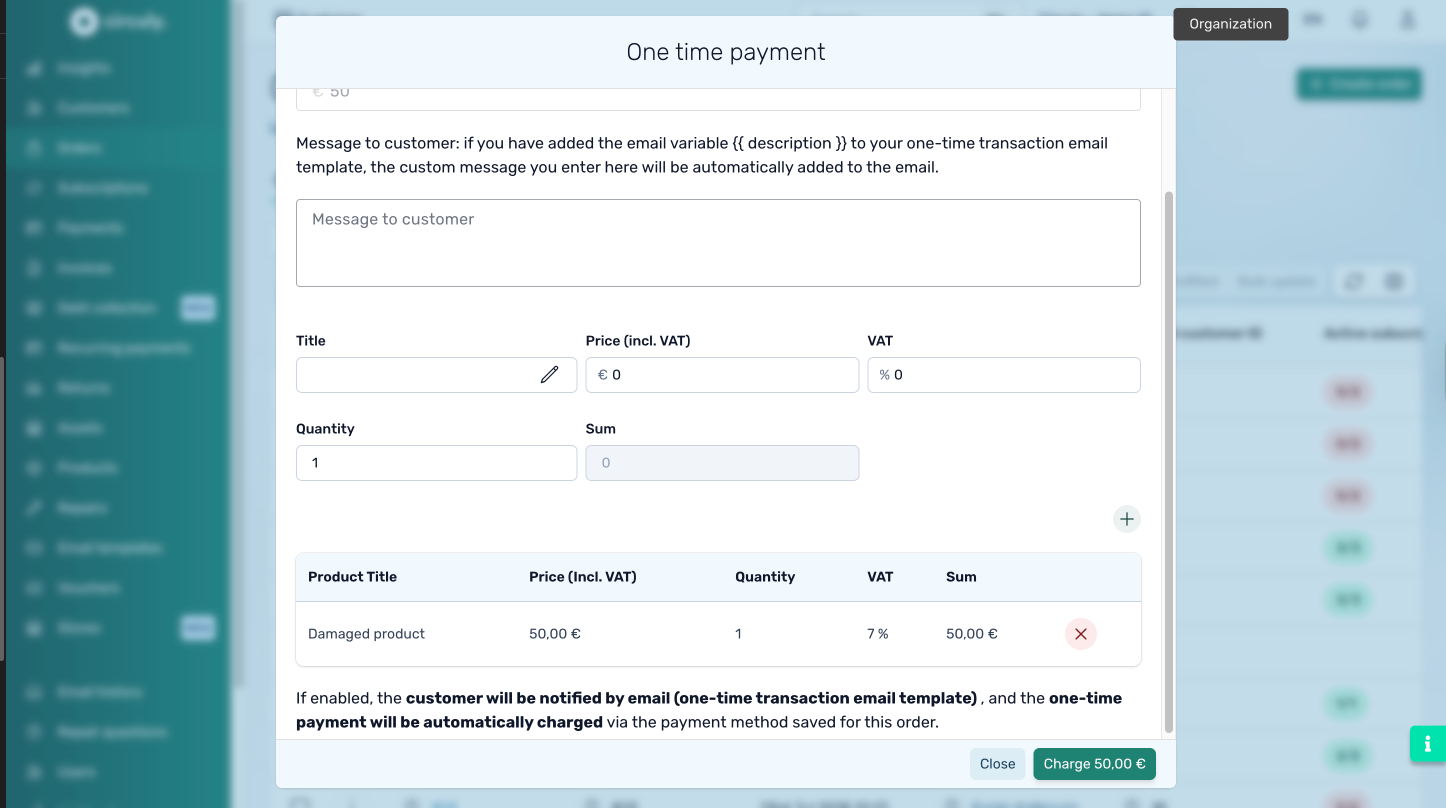
Step 3: Enter Payment Details
The Message to customer field will only be included in the email if the email template for "One-time transaction" contains the {{description}} variable.
Step 4: Confirm the Payment

The customer will be automatically notified by email once the payment is processed.
Using the one-time payment feature, you can easily collect fees for unexpected events or services without modifying the customer’s recurring subscription. Make sure your email templates are properly configured to show the customer message for full transparency.
Need help setting up the one-time transaction email template? Let me know and I’ll walk you through it.
Webhooks are automated notifications sent from circuly to another system when certain events occur—allowing you to keep your external tools (like your bookkeeping software) in sync with your circuly data.
A webhook allows circuly to push information to another system (rather than the other system needing to pull it). This is especially useful if you want to automate actions outside of circuly—for example, sending every transaction to your accounting tool, updating your CRM when a customer is created, or logging order activity in an external dashboard.
To send data from circuly, you need to provide a URL where the information can be delivered.
This means your receiving URL must be configured to accept POST requests and handle incoming data correctly.
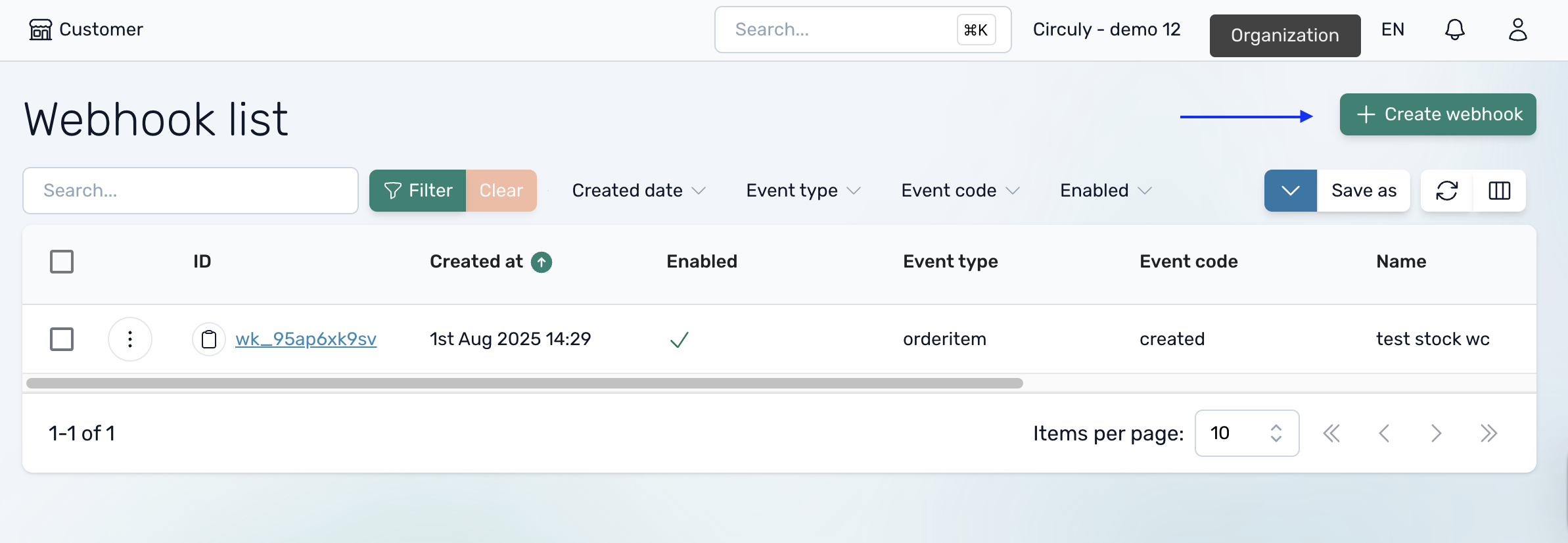
You can create webhooks directly in the circuly Hub by following these steps:

From now on, circuly will push data to that URL every time the selected event occurs or is updated.
Want to use webhooks without writing any code? Here’s how you can do it with Zapier:
If you're unsure about what kind of data circuly is sending to your webhook, test it using:
This can help you debug or map the fields correctly before connecting your webhook to your production system.
In subscription businesses, it’s not uncommon for products to be lost, stolen, or otherwise require replacement. circuly allows you to manage these situations through the product swap process in the circuly Hub. Whether the product is truly lost or simply being replaced (e.g. due to damage or error), circuly helps you handle both scenarios appropriately—with the right system logic and inventory tracking.
This article explains how to initiate a product swap, when to treat a product as lost, and what status updates to expect in the circuly Hub.
When a customer needs a replacement product, you can initiate a product swap from their existing order.
There are two possible paths:
The system treats these scenarios differently:
Here’s how the process flows:
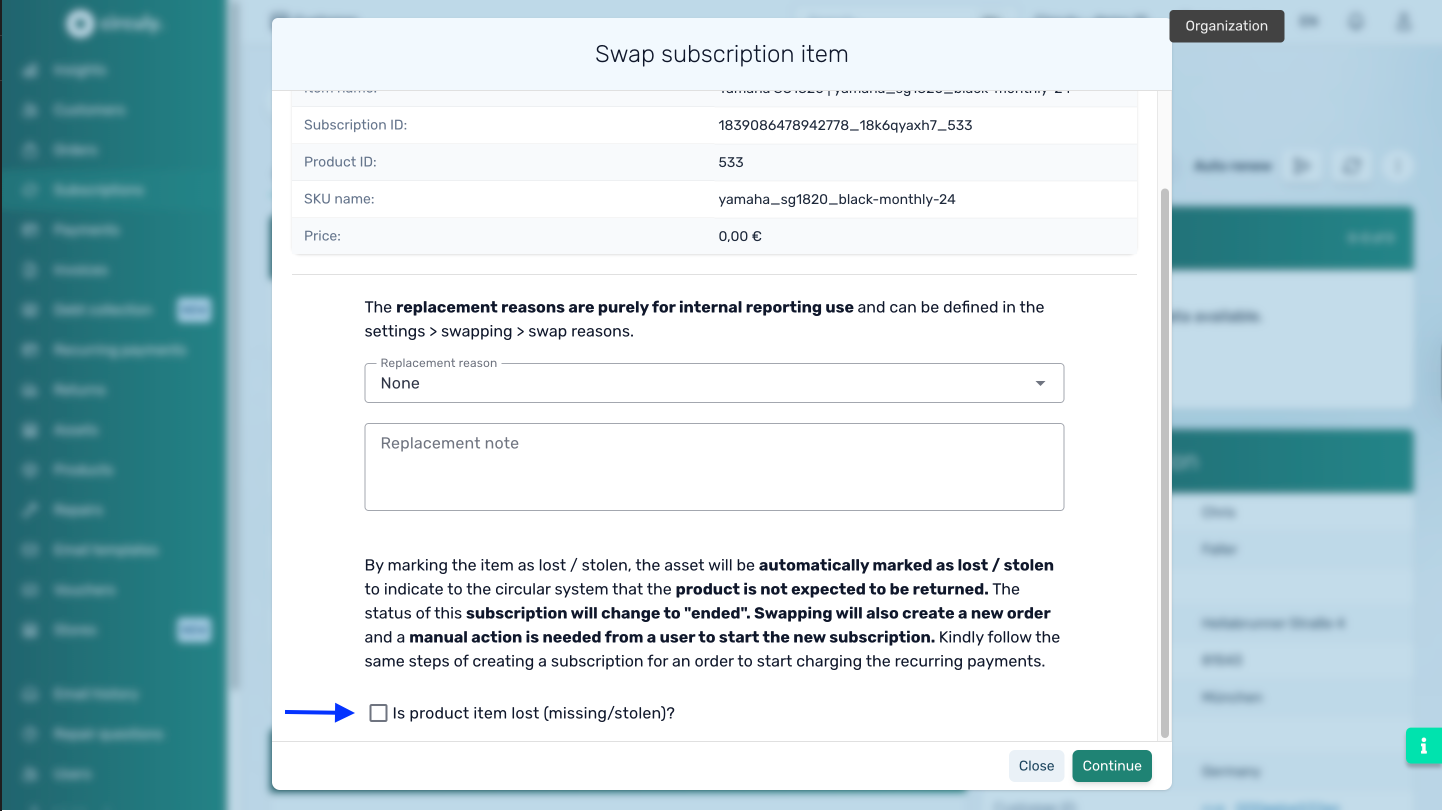
1. Navigate to the relevant order
2. Initiate the swap
In the popup window:

Click Submit.
4. Review the updated order statuses
Now the customer’s new product is ready to be delivered and tracked.
After a successful swap:
All lost products are visible under Assortment > Lost Items, while returnable products are listed under Returns.
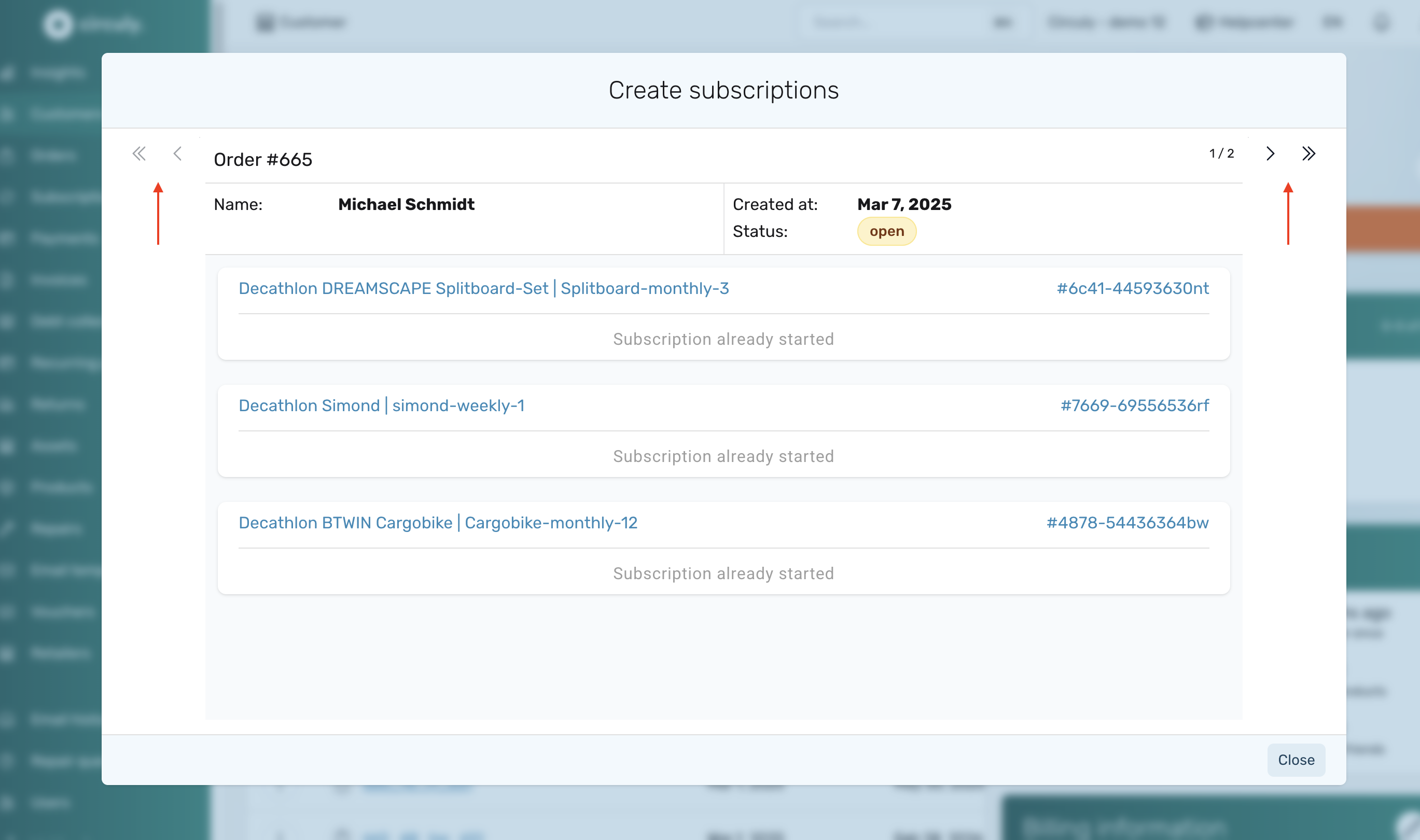
After creating a subscription for an incoming order, the order shows up in the Subscription List under Subscriptions.
Unlike digital services, physical subscription products can get damaged, stop functioning, or go missing. When customers request a replacement, your ability to act quickly can significantly impact customer satisfaction and loyalty.
circuly’s product swap feature allows you to efficiently initiate and manage replacements—whether the product is being returned, or considered lost. This article explains how to process product swaps both from the Orders tab and the Subscriptions tab in the circuly Hub.
The product swap feature enables you to:
Lost items are excluded from the return process and tracked separately, while returnable replacements follow the pending return workflow.
After a swap is initiated:
The Merge Customers functionality in circuly allows you to combine duplicate or related customer profiles by transferring all data from one customer (the source) into another (the target). This is useful for keeping your customer database clean and ensuring all subscriptions, orders, and transactions are linked to the correct customer profile.
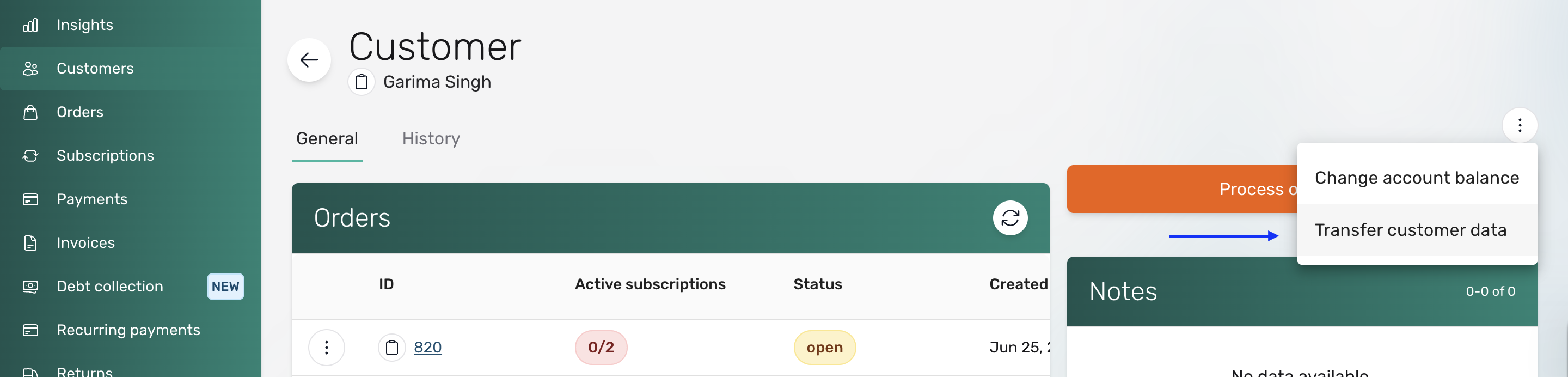
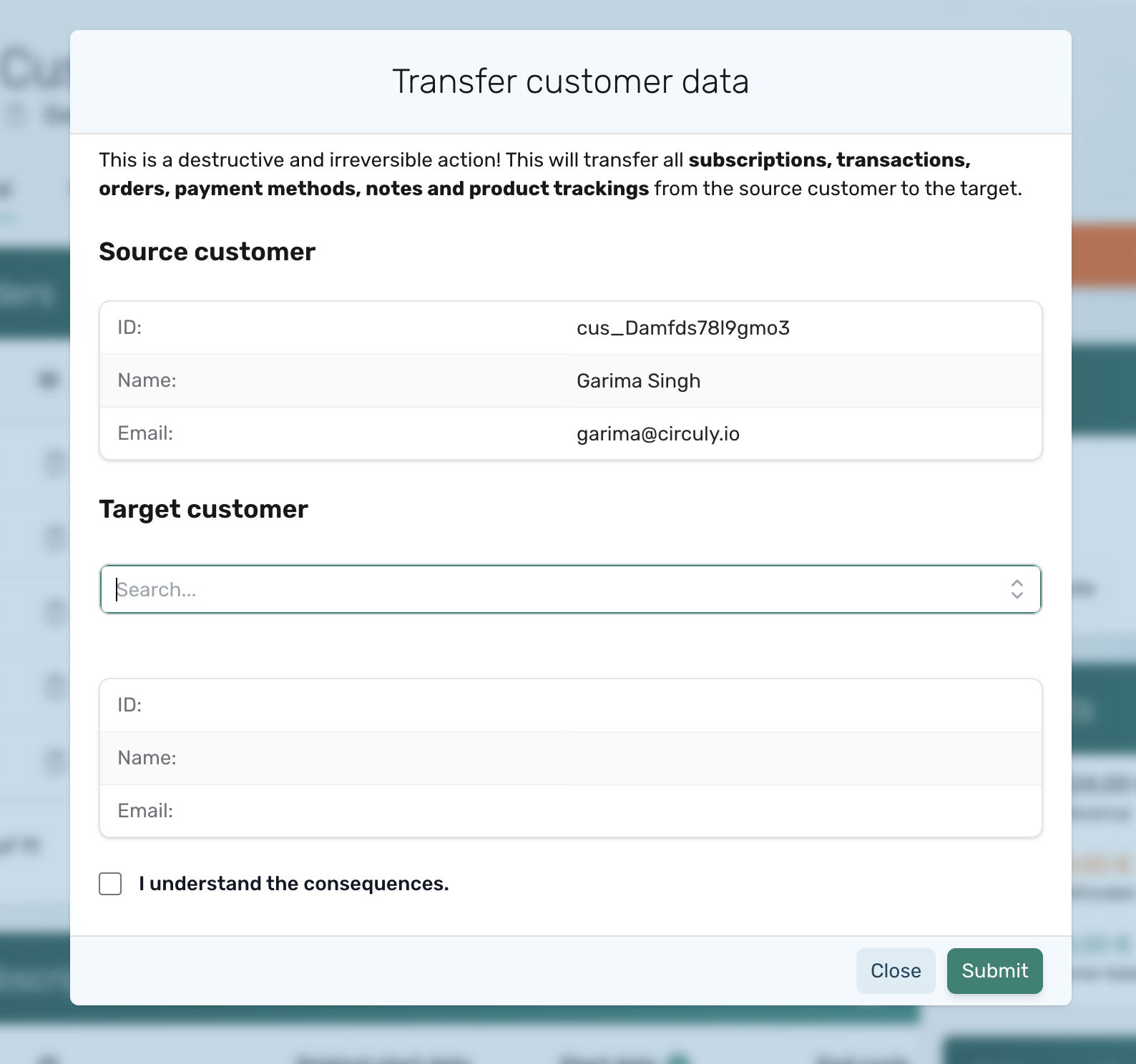
Important: Merging customers is a destructive and irreversible action. Once merged, the original (source) customer profile will no longer hold any data — everything will be moved to the target customer.


All subscriptions, transactions, orders, payment methods, notes, and product trackings from the source customer will now be transferred to the target customer profile.
Previously, when exporting invoices from circuly, you could only export the summary data — that is, whatever was displayed in the invoice list under the various column headings. This made it difficult to perform deeper revenue or product-level analysis.
Now, circuly makes it possible to export invoice line items directly. This means you can analyse your data in far greater detail — for example, by SKU, product type, or any other details included in an invoice line item.
Note: This feature is only available for invoices created in 2025 or later.
With invoice line item exports, you can:



If you’d like to receive invoice line item data automatically — without manually exporting every time — you can use circuly’s webhook functionality.

As with any webhook, data will be pushed to the destination URL whenever the event is triggered.
Subscription-based business models have an increased exposure to payment failure due to the recurring nature of the business. Effective and efficient dunning and debt collection is needed at all costs but can often be messy, frustrating and time-consuming. Additionally, since Inkasso processes typically operate offline, they result in unsynchronised data and cumbersome post-collection tasks, like manually entering information into bookkeeping systems and other needed platforms.
To solve this problem, circuly has partnered with Debtist to offer debt collection natively within circuly so that you can save your time, nerves, internal resources and lost revenue.
A native integration for debt collection, offers the following benefits:
Our new debt collection feature (powered by Debtist) enables you to recover lost revenue easily and professionally, thus improving your bottom-line cash flow while eliminating the need to allocate additional time or human resources to manage unpaid invoices. The native integration ensures that you have a full and detailed overview within circuly of all your unpaid payments that Debtist is currently handling.
Additionally, our native debt collection integration eliminates the need for maintaining and checking two different systems and ensure that you have all the information you need in one system, that is circuly. The two systems speak with each other seamlessly to provide you a smooth and consistent user experience and clean data for bookkeeping purposes.
Once you have enabled the integration and completed the setup, all unpaid invoices will be transferred to the Debt Collection tab for collection by Debtist as soon as the maximum number of payment retrials have been made. Debtist then works fully automated to bring the unpaid invoices to a resolution.
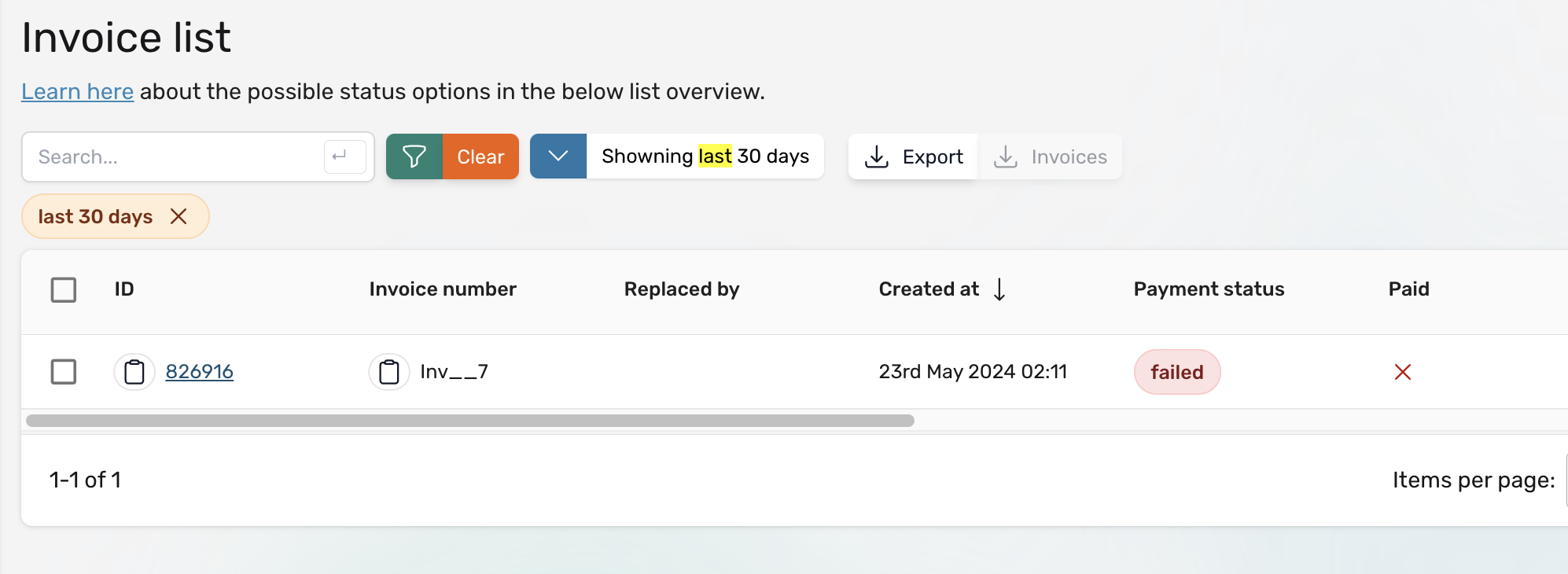
circuly collects recurring payments according to the defined schedule. If the payment is successfully collected, you’ll see its status marked as “settled." If it fails, you’ll see its status marked as “failed.”
When a payment fails, the circuly system retries the failed payment according to your payment retrial settings and sends the “payment failure” email.
IMPORTANT: In the circuly operations backend, you can define how many times a payment should be retried, what should be the time interval between each attempt and if the customer should be informed on each attempt or only on the final attempt.
As soon as circuly has made the last payment retrial attempt and if the payment still has the “failed” status, the payment and the connected invoice are transferred to the Debt Collection tab. The payment is also assigned the status "in debt collection" to indicate that the connected invoice and payment are in the debt collection process.
When an invoice is transferred to the debt collection tab, it is also transferred to Debtist for debt collection. Debtist then starts with the pre-judicial collection process via email and/or letter and other communication channels to obtain the particle or full payment.
90% of the unpaid invoices come to a resolution in the prejudicial phase.
If the payment is still outstanding, Debtist begins judicial proceedings. At this stage, Debtist may get in touch with you if additional charges are to be incurred.
IMPORTANT: Judicial proceedings typically involve additional costs. However Debtist will always get in touch with you before proceeding with any step that incurs additional charges for you so you can decide whether or not you'd like to proceed.
If the payment is successfully collected, the status will change from "in debt collection" to “debt collected” in your circuly Operations Backend.
See the image below for a process overview

There are two steps to enabling and setting up the debt collection feature:
IMPORTANT: After you send the activation request, the debt collection feature will be activated on the 1st day of the month following your request.
For example, if you submit the activation request on August 15th, the debt collection feature will be automatically activated for your account on September 1st.


A popup box will open where you can see the pricing list from Debtist and. The pricing list outlines the debt collection charges from Debtist for different countries.

Additionally, you can read the privacy policy and terms & conditions.
Click on the NEXT button to trigger the activation request and to start creating your Debtist account.

What is the Max. Payment Plan Option?
When setting up your Debtist account, you can choose how your customers will repay their debt—either as a single payment or in multiple installments.
This option gives you control over how repayments are structured to suit both your needs and those of your customers.
Why is the IBAN needed?
Any payment collected by Debtist on your behalf is transferred to this account.
The debt collection feature will be activated on the 1st day of the month following your request. For example, if you submit the activation request on August 15th, the debt collection feature will be automatically activated for your account on September 1st.
Once you've sent the activation request and created an account, go through the debt collection settings and decide how you'd like to hand over unpaid invoices for debt collection, that is manually or via the automated process.
In your circuly Operations Backend, head over to the Settings tab > Invoice & payment > Scroll down to DEBT COLLECTION to configure the settings associated with debt collection.

In the beginning the Debt Collection tab will be empty (see image below).

You will see data as soon a payment has been retried by the circuly system as per your payment retrial settings and transferred to Debtist for Debt Collection. When there are some claims and invoices under the process of debt collection, this is how the Debt Collection tab will appear (see image)
.png)
Require action column
The require action column tells you whether there is any action needed from your side. When you see a GO TO ACTION tag under the Requires action column you can simply click on it to see what action is required. You can then add your decision as a comment and Debtist will proceed accordingly. You can even upload files if needed. See example image below.
.png)
Status column
The status column reflects the phase the unpaid invoice is in when it under the debt collection procedure.
A fixed fee of 49€ will be charged monthly upon activation for everything, including the integration + implementation + continued debt collection-*
*Additional costs may apply based on the region of debt collection. Additional costs are incurred ONLY IF the debt is successfully collected. There are no costs if the debt is not collected, that is if the claim is unsuccessful.
Additional costs based on region
DACH - no additional costs
Europe (excluding DACH) - 20% of the success claim
Outside Europe - 30% of the success claim
When managing subscriptions, failed recurring payments are a common challenge. The circuly system helps automate your response to these failures with flexible settings—allowing you to define retry logic, communication flows, and what actions to take if multiple payment attempts fail.
This article explains each of the settings available to manage failed payments, so you can configure a process that suits your operations.
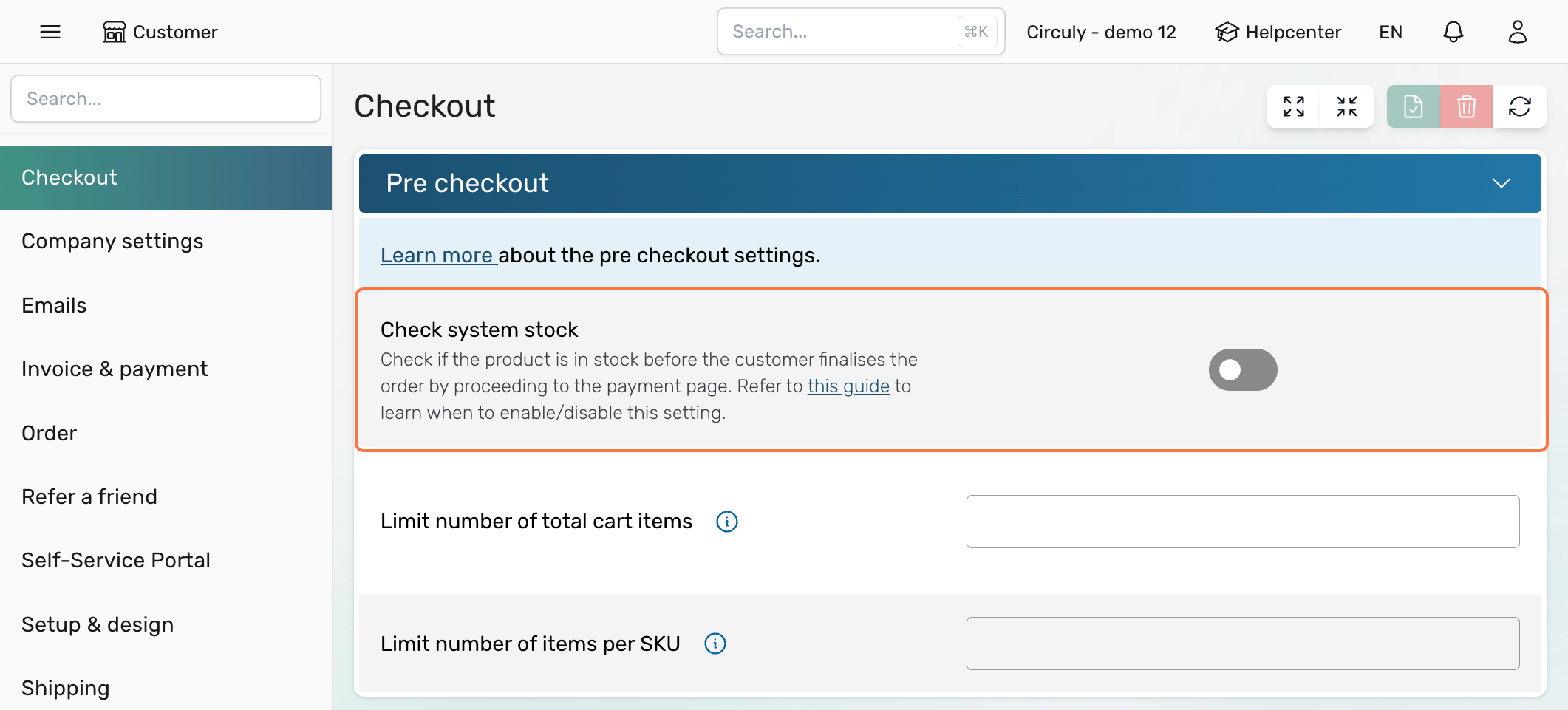
In the circuly Hub, you can configure:
To access the settings:
Go to: Settings > Invoices & Payments > Failed Payment
Learn more: What is a payment cycle?
To access the settings:
Go to: Settings > Emails > Payment Notifications
Important: An email can only be sent if the corresponding template exists and is activated in the Email Templates tab.
Learn more here about how to retry a failed payment manually.
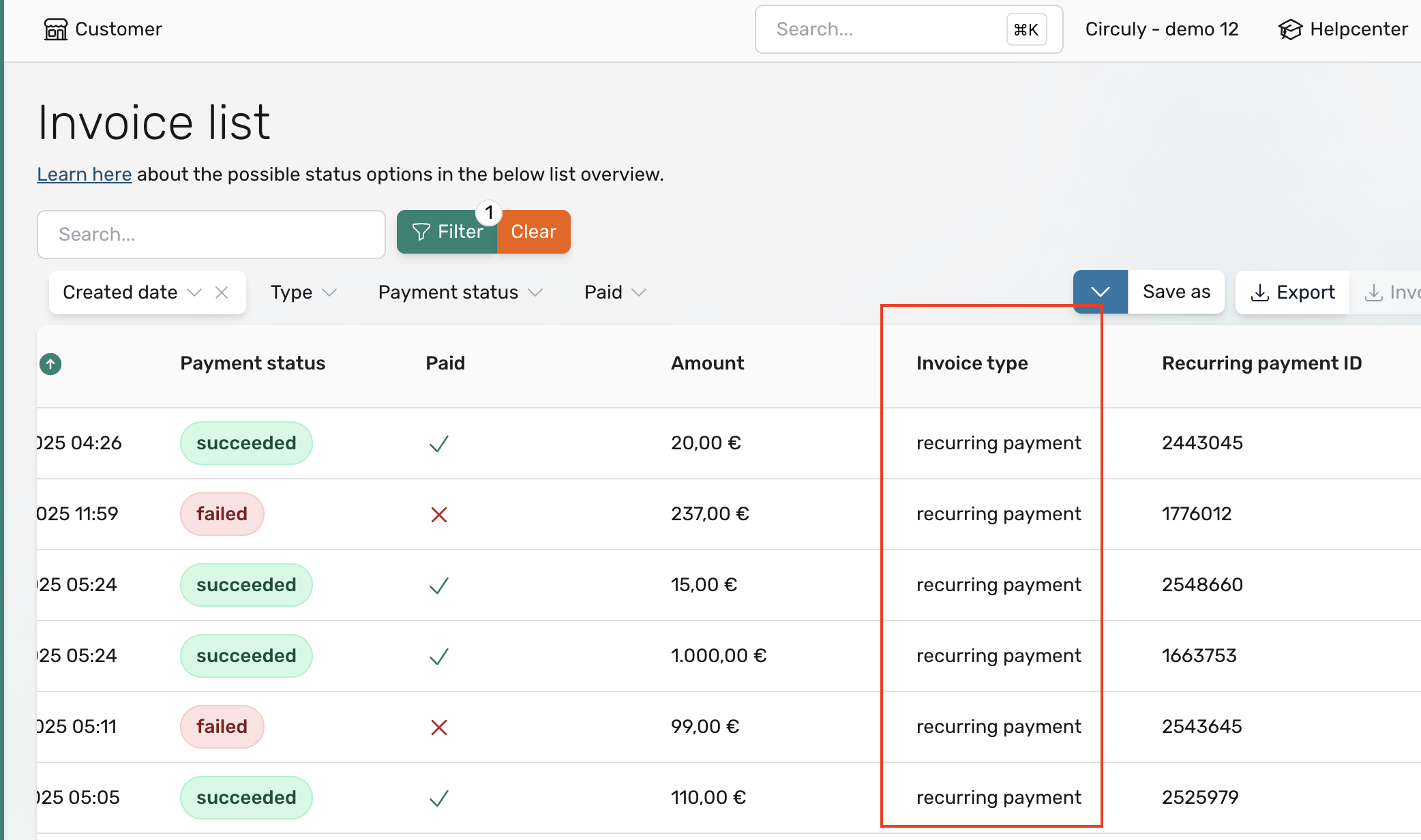
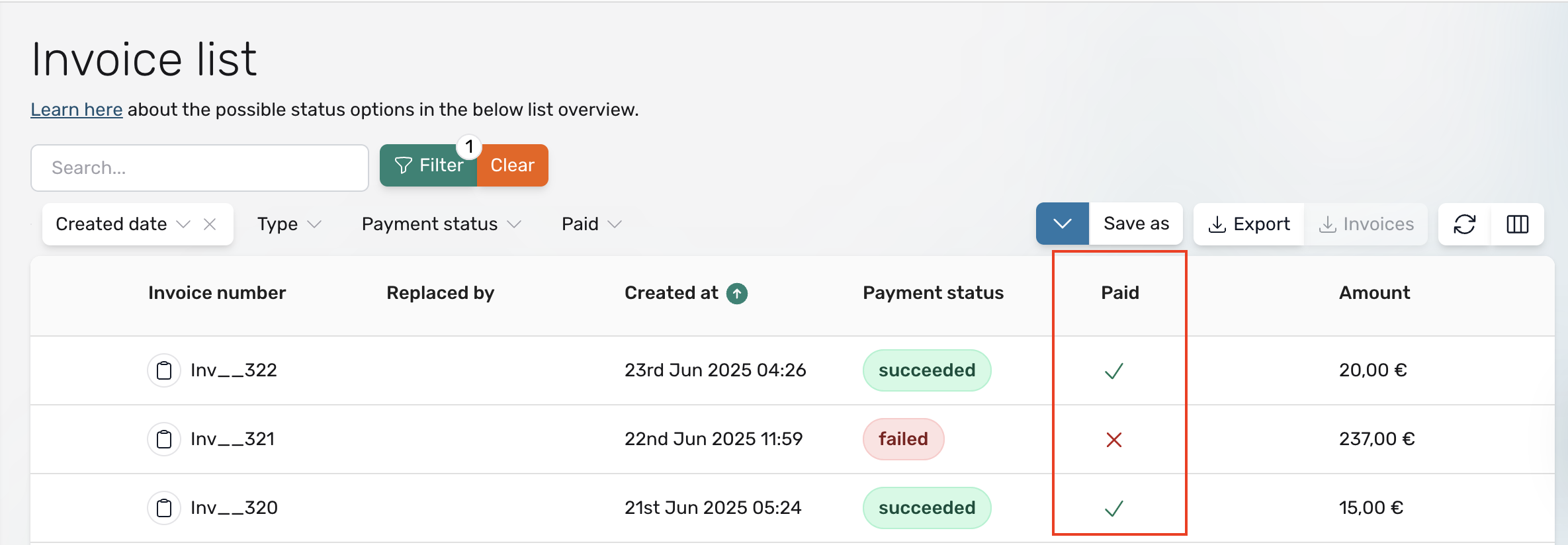
Possible status options and their explanation:
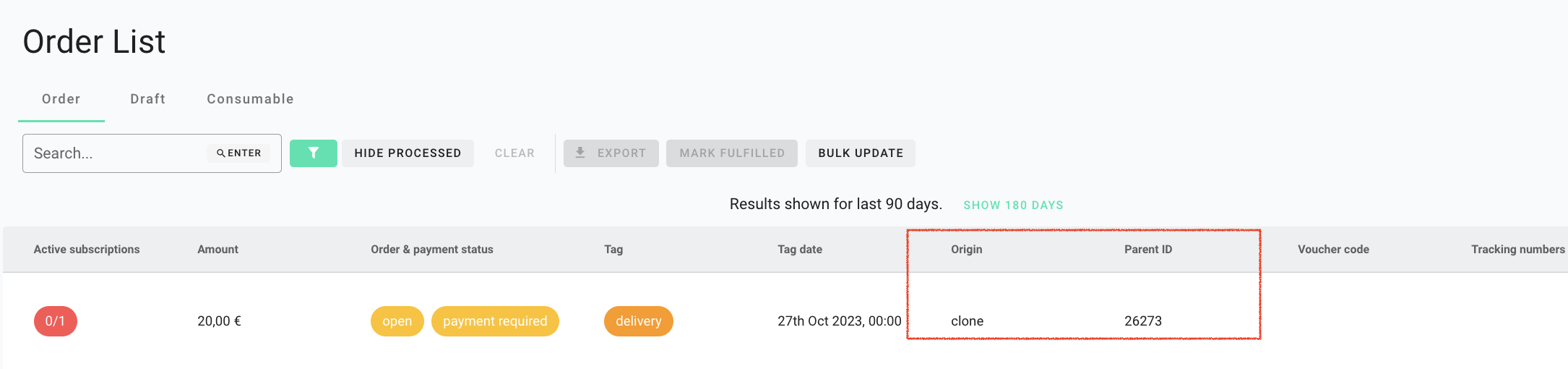
Tags do not have a fixed definition and can be used based on the definition that has been defined internally. Tags need to be changed manually and have no automation behind them. They shall be used to communicate between users internally after agreeing on a fixed definition for the existing tags. They are not visible to your customer. Tags are not shown in any form to your customer.
Find more info regarding updating the tag via API here.
The origin information is not shown to the customer in any form.
The subscription type information is not shown to the customer in any form.
The subscription frequency defines the billing schedule for the subscription or in other words how often the customer is charged for their subscription. Currently the following values are possible.
Numerical value ranging from 0 to x (Defined by you in your settings for failed payments. Associated setting: Number of payment retries).
Indicates the date when the next automatic payment charge try will be done. If the maximum number of autoamtic tries was done this will indicate the date when the last automatic payment try was done.
The displayed value varies according the payment service provider used. The information displayed here is directly taken from your connected service provider. Kindly check the failed reason articles from your respective PSP.
Note: The failed reasons are only for recurring payments.
Quick links for PSP documentation on failed reasons
Repair Status
The "Mark as Returned" function in circuly is used to finalise the return process when a product physically arrives back in your warehouse. It changes the subscription status from "Pending return" to "Ended", indicating that the customer has fulfilled their return obligation and the subscription is complete.
This feature can also be used in edge cases where the subscription is marked as pending return but the product was never delivered, and you want to close the subscription manually.
You can automate the return handling process using the circuly Customer API.
Use this option when:
In both cases, marking the product as returned updates the subscription status to "Ended", which signals that the subscription is complete and the product is no longer in circulation.
Once confirmed, you’ll see a message that the subscription has been ended.
If you’ve set up the Repair workflow in circuly:
The “Delete future recurring payments” checkbox determines whether upcoming charges should be canceled when processing a return.
This checkbox appears in two places:
If the subscription ends automatically (e.g. due to no auto-renew), and no manual interaction occurs, circuly will continue charging unless you’ve configured it otherwise.
You can control how returned products affect your stock levels.
Go to Settings > Subscriptions > Return subscription > Enable Update stock on SKU level after return
If you do not want circuly to update your stock at all, please contact us via the Service Desk.
The extension price determines the subscription fee that applies once the minimum subscription duration is over and the subscription continues through auto-renewal. This price ensures that your business charges customers correctly beyond the initial contract period.
The extension price is especially important for:
The extension price is configured per product variant in the circuly Hub It is used when:
Once set, this price will be automatically applied when the subscription enters its extension phase.
Q: Can I leave the extension price blank?
A: No. It’s strongly recommended to define an extension price to avoid disruptions or errors in billing after the minimum subscription period.
Q: Does the extension price override the initial monthly price?
A: Only after the minimum contract period ends. The initial monthly or upfront price remains in effect until then.
Q: Can the extension price be changed later?
A: Yes. You can return to the Variants list at any time and update the extension price.
Prepaid Subscriptions are subscription orders where the customer pays the full subscription fee upfront instead of in monthly intervals. This model is beneficial for both you and your customer — it supports predictable cash flow on your end and often comes with incentives (like discounts) for customers who commit to paying in advance.
With prepaid subscriptions:
Prepaid subscriptions are set up in your shop system by creating a variant with an upfront payment plan. During the variant creation, define whether the payment should be charged monthly or in full at once.
To continue charging monthly after the prepaid period:
This price will be used when the auto-renewal activates after the prepaid term.
By default, circuly generates its own Order ID when a customer completes checkout. However, if you’re using Shopify as your shop system, each order also has a separate Shopify Order Name (often referred to as Shopify’s order ID).
To avoid confusion—especially in email communication or when syncing data across platforms—you can choose to replace circuly’s Order ID with the Shopify Order Name.
There are two common reasons to use the Shopify Order Name instead of the circuly-generated Order ID:
The circuly-generated Order ID appears in:
If not changed, this is the value customers will see by default.
You should consider replacing circuly’s Order ID with Shopify’s Order Name if:
To use the Shopify Order Name instead of circuly’s Order ID:
{{order_ID}} with the Shopify order name variable.Once updated, customers will see the Shopify Order Name in their emails and in the Self-Service Portal.
Reserving a serial number (asset) means that a specific product unit is pre-assigned to an order and will automatically be linked to the subscription once it's created. This ensures better inventory control, traceability, and operational efficiency.
Enabling this feature in circuly allows serial numbers to be automatically reserved—removing the need for manual assignment during subscription creation.
Here are a few key reasons to reserve serial numbers in circuly:
1. Inventory management
Reserving a serial number ensures the specific product required for the order is set aside and not mistakenly allocated to another customer. This helps maintain accurate inventory levels.
2. Product traceability
With unique serial numbers assigned to each order, you gain clear traceability. If there’s ever an issue or product recall, you can easily identify and track the affected items.
3. Warranty & support
A reserved serial number simplifies support. When a customer needs assistance, your team can quickly retrieve relevant order and product details using the serial number.
Overall, it contributes to operational accuracy, faster service, and better organisation throughout your order and subscription processes.
To enable automatic reservation of serial numbers:
Once this switch is enabled, circuly will:
When you create a subscription, the serial number will already be pre-assigned to the order item—saving you an extra step.
To use the serial number reservation feature, your assets need to be added to circuly and marked as “in stock”.
Once imported, circuly will use these assets to fulfill orders with automatic serial number reservation.
Introduction
If you are facing any issues with your subscription you can easily report an issue for the same.
To report an issue > Select Report an issue from the subscription action dropdown menu under Your Subscriptions and click on CONFIRM > You will be taken to the subscription overview window > In the same window, write a message in the Your Message input field describing the issue in detail and click on the SEND button.

Alternatively you can use the email address mentioned in the self-service portal to write an email to our customer support.

When enabled in your circuly Hub settings, the 'Check system stock' setting performs a stock check in the background as soon as the customer arrives on the checkout page. This check uses the stock level data stored in the circuly Hub as its base which is in turn based on an automatic sync between your shop system and the circuly Hub.
Product is available: if the product is available the customer can proceed with the payment and finalise the order.
Product is not available: If the selected product is not in stock, an error message is displayed on the checkout page and the customer is prevented from proceeding to the payment page.
To access the setting > Go to Settings > Checkout > PRE CHECKOUT > Check system stock.

In circuly, a payment cycle refers to the complete process of retrying a failed payment the maximum number of times you've configured in your settings.
When a recurring payment fails, circuly will automatically retry the payment based on your defined settings. This retry process is called a payment cycle.
A payment cycle =
1 failed recurring payment
retried automatically up to the maximum number of times (e.g. 3 retries)
Once all retries have been attempted and the payment still fails, the payment cycle is considered completed—but the payment is still marked as failed.
Settings > Invoice & Payment > FAILED PAYMENT > Maximum number of payment attemptsExample:
If Max attempts = 3 and a payment fails, circuly will retry it 3 times.
That’s 1 payment cycle.
If another payment fails and is also retried 3 times, that’s a second payment cycle.
In a world where consumer choice is abundant, guiding your customers with curated selections can dramatically improve their decision-making experience. Research shows that 87% of customers appreciate curated product experiences that reduce decision fatigue and support confident choices.
circuly’s Exchange Groups feature enables you to deliver this experience. By allowing customers to choose a replacement product from a pre-defined, tailored group, you empower them to swap products without being overwhelmed by irrelevant options.
Exchange Groups is a feature in the circuly Hub that lets you:
Step 1: Create an exchange group collection
Step 2: Map variants to the collection
Step 3: (Optional) Go over the swap settings in the Settings tab
Step 4: Enable the "Check System Stock" setting



Note: An exchange group can include up to 1000 product variants.

To verify, scroll horizontally in the Variants tab to view the Exchange Group column.
Exchange Groups use the swap logic and associated settings. Ensure your swap settings are configured under Settings > Swaps.
To avoid offering out-of-stock products, activate the stock validation feature:
Note: Update your collections regularly if you have stock-sensitive items like refurbished products.
Here’s how the exchange process looks for your customers:
Stock validation is triggered at this point. If the selected product is out of stock, an error is displayed.
The subscription status changes from active to pending replacement.
Note: To display your custom terms and conditions, share the desired text with circuly to include in your white-label Self-Service Portal.
Learn more about manually creating subscriptions or using the bulk update feature to update orders.
Also applicable to coffee, baby diapers, wine, and other consumables.
In a subscription-based business model, customers don’t just purchase products—they use them for a defined period, often with the option to return, upgrade, or replace them. That’s where product swapping comes in.
Swapping allows customers to exchange one product for another during their subscription term. This can be due to breakage, loss, dissatisfaction, or a change in needs—like upgrading to a newer model or switching to a more suitable product. It's a critical feature in making a subscription model work smoothly, especially for physical products that require flexibility and long-term use.
To support this, circuly provides a swap feature within the circuly Hub and the Self-Service Portal. With the right configuration, businesses can streamline how swaps are handled—ensuring a smooth experience for both customers and operations teams while preventing misuse and managing logistics efficiently.
circuly supports product swaps through two main channels:
Both methods integrate into your subscription flow and trigger a series of backend processes depending on how the swap settings are configured.
Here’s a breakdown of the key swap-related settings in the circuly Hub:
To configure the swap settings, navigate to the Settings tab in your circuly Hub. Under the settings menu click on Swapping and configure the settings you need.
Learn more about exchanging and swapping products.
Each tab in circuly Hub (Orders, Subscriptions, Customers, Invoices) has an index page that displays a list — such as the Order List, Subscription List, or Customer List. You can use filters to segment these lists and display exactly the information you want. The filter functionality in the circuly Hub helps you quickly narrow down data so you can focus on what matters most.
Note: if you don’t actively click this button, the filter won’t be applied.



If you’ve saved more than one filter view, you’ll see a list of saved filters under “Saved Filters.”

To switch between different filtered perspectives:
Important: Clicking on the cancel (×) icon next to a saved filter will permanently delete that saved filter.
You can always tell which saved filter is currently applied by checking the highlighted or selected filter under the Saved Filters section. This clearly shows which conditions are filtering your displayed list.


You’re all set to start using filters in the circuly Hub. Try out different combinations and save your favourite views to make your work even easier.
If you have any questions or run into something unexpected, our team is always here to help.
Bookkeeping is an essential process for managing the financial transactions related to your subscription-based services or products. In a subscription business, it’s crucial to track and record various payment events, such as initial payments, recurring payments, one-time payments, refunds, and invoice management. Understanding how to set up and manage these financial transactions within circuly can help streamline your operations, ensure accurate record-keeping, and provide insights for forecasting revenue.
Bookkeeping in a subscription business involves recording and managing the financial transactions related to the recurring revenue from subscription-based services or products.
When your customers goes through your checkout, select a payment method and enter their payment details - Your customer goes over your checkout and places an order by adding their payment details and finalising the order. They select a payment method and add their payment details.

Note: The payment methods that are displayed on the checkout depend on the Payment Service Provider you use.
A payment profile is created - as soon as the customer is on on the Order confirmation page, a payment profile is created in circuly and in your connected Payment Service Provider.

Note: circuly never gets any access to the payment information of the customer and also doesn’t park any payments. Circuly only creates a payment token and triggers your Payment Service Provider to charge the payment. Any payment that is successfully charged, goes directly to your connected account.
In circuly there are three types of payments:
Every payment initiated in the circuly Hub has an email template attached to it. All payment-related email templates are sent with an invoice, which make use of the invoice email templates.

Here’s an overview of the email templates triggered by the three types of payments in the circuly Operations Backend:

Access the Miro board about Email Templates and their triggers.
Trigger: Typically automated and can be manual.
Associated email templates: Payment was successful and Invoice.
Initial payment is the payment that is due when an order is placed. The initial payment often refers to the first recurring payment plus any other payment (setup, shipping, additional products) you charge when a customer places an order on your checkout page. Typically the initial payment is triggered and charged automatically. However you can choose not to charge the initial payment in the checkout and delay the charge, (delayed charge) until a later point in time. When you do so, you’ll have to charge the initial payment manually.
Note: Typically subscriptions can only be created if the initial payment is successfully charged. This is the case bacuse any failures in charging the initial payment indicate that their might be problems with charging the recurring payments in the future.
You can choose to create a subscription even if the initial payment is not charged yet. In order to do that, you need to enable the Setting that allows you to create subscriptions for unpaid order or order without an initial payment.
Important: the option to delay the initial payment is available only for Stripe and Braintree users.
Trigger: automated
Associated email templates: Your invoice and invoice.
Recurring payments are the payments that have a schedule behind them and are charged on a recurring basis depending on the frequency such as daily, weekly, monthly or yearly.
In circuly the monthly subscription fees are charged from the saved payment method of the consumer automatically.
Note: Recurring payments can be manually charged. The option to charge a recurring payment manually is typically used when you want to charge a recurring payment ahead of its planned schedule or charge date or if there is any kind of problem in charging the recurring payment automatically. Learn more about charging a single recurring payment in the circuly Operations Backend.
Trigger: manual
Associated email templates: Your invoice and one-time transaction.
One time payments are payments that do not have schedule or frequency behind them and are charged manually by a circuly user from the circuly Operations Backend. The reason for charging the recurring payment can be anything from repair charges to additional services offered.
In the circuly Operations Backend you can initiate partial and full refund. Refunds are triggered manually and the refund action also makes use of the Email Templates to inform the customer about the refund. When you perform a refund action, the transaction refund email template is triggered. The transaction refund email is sent together with an invoice, for which the refund invoice email template is used.
Invoices are generated for payment-related actions such as initial payments, one-time payments, recurring payments and refunds. An invoice is also generated if you cancel an invoice, make corrections on the invoice and if you retry failed payments.
With circuly you have two options when it comes to sending invoices to your customers.
In the circuly Operations backend, invoices are available as templates in the Email Templates tab. Invoices are categorised based on the purpose such as one-time invoice for one time payment, refund invoice for refunds etc, and are triggered in combination with the Email Template it replies on.
You can enable circuly's default templates to get an idea about the information the different email templates typically contain.
Invoice email setup
In the circuly Operations Backend email templates are CSS and HTML based which gives you complete freedom to set up the email templates to fit your brand identity. If CSS and HTML are not your strongest suite, you can use the default templates of circuly and change the logos, and colour scheme to make the email fit your brand identity.
Note: Every email templates has a list of available variables that can be used while setting up the email templates. You can only use variables that are available.

Learn more about setting up email templates in the circuly Operations Backend.
Invoice data setup
The numeration scheme of the invoice is customisable and can be setup in the Settings. To do the setup go to Settings > Invoice & payments > INVOICE SETUP > Add your custom values to the given input fields.
Note: The invoices are date-to-date invoices meaning the performance period for each monthly payment is exactly thirty days. The performance period starts whenever the subscription is started - so at subscription start date + 30 days.
Pro tip: If this makes the bookkeeping processes too complicated to have varying performance periods that count into two months, we would advise to start each subscription on the first of the month. If a customer starts in the first half of the month, you could also start the subscription mid of the month and charge the remaining half of the month via a one-time payment to start recurring payments always on the first.
You can download the invoices by exporting them. You can use the filter function to only see invoices for a custom criteria.
Commonly used filter functions:


Similarly you can filter the Invoice list for finding invoices for initial payment, buyout articles, recurring payments, cumulated invoices, one-time transaction and cancellation.
To forecast revenue in a subscription business, ideally you needs to consider various factors that affect your revenue streams. Some of the key factors to consider include the number of subscribers, the price of the subscription, and the length of the subscription term. Other factor that may impact revenue include customer churn rate.
To create an accurate revenue forecast, businesses typically use historical data on their revenue streams and subscription trends, along with assumptions about future market conditions and customer behaviour.
However if your subscription business is new, you may not have a pool of historical data to play in.
Our recommendation therefore is to set up a minimum subscription duration (if it fits with your business case) for better financial planning.
Refunds are a common part of any e-commerce business—whether you're dealing with cancellations, product issues, or customer dissatisfaction. With circuly, refunds can be managed efficiently while giving you full control over what gets refunded and how much.
circuly not only handles the transactional communication triggered by the refund but also allows you to customise the refund amount, taking into account factors like delivery costs, usage time, or repairs.
Tip: This process can also be automated using circuly’s API. See our API docs for more.
Refund order is a feature available in the circuly Hub that lets you refund any charged one-time payment, recurring payment, or buyout payment.
Important: A payment must already exist (and be charged) in order to process a refund.
When a refund is successfully processed:
Learn more about possible payment statuses in the Payments article.
Learn more about how to process a refund in the steps below.
Refunds can be processed for:
Whenever a payment is processed, circuly creates a corresponding invoice in the Invoices tab.
Important: Refunds are performed at the invoice level, not the payment level.
To identify what type of payment you're working with, refer to the Invoice type column in the Invoices tab.

You can only refund payments that have already been charged. If a payment is uncharged or scheduled for the future, the Refund button will be disabled (greyed out).
To check charge status:
Look at the “Paid” column in the Invoices tab.

If the column isn’t visible:


Option 1: Full refund
Option 2: Use custom value
Option 3: Select products
Use the Message to customer field to add a note for the refund email.
Note: This will only show in the refund email if your Refund Invoice email template includes the variable {{description}}.Once processed:
Given below are common reasons why your customers are prevented from placing an order
A prospective customer is prevented from completing the checkout if they do not fill the date of birth input field even if you have the setting for making the date of birth as a mandatory field disabled.
Explanation: One of the many custom checkout field options available on the circuly white-label checkout is Date of Birth. You can decide to make the field a mandatory or an optional field depending on your business case.
The date of birth custom field option is by default disabled and can be enabled If you want to ask for the date of birth of the customer on the checkout page in the Settings tab.
However you might have noticed that your customers are prevented from proceeding to the payment page if they do not add their date of birth in the date of birth input field, even though it is not mandatory (that is the setting for making date of birth a mandatory field is disabled).
This happens if you use CRIF to do credit checks on your checkout page to prevent fraud and to check the credit worthiness of the customer.
Date of birth is a mandatory piece of information that CRIF needs to perform the credit check.
That is why it is recommended to make the date of birth field mandatory, if you use CRIF to do credit checks.
Your customer is prevented from completing the checkout and advancing to the payment page if they have reached the limit of the maximum number of allowed items in the cart.
Explanation: Your customers will be prevented from completing the checkout if they have reached the limit for the maximum number of items allowed in the cart.
This happens when you’ve defined a value for the maximum number of cart items that a customer can proceed with to the payment page in your Settings.
Your customer is prevented from completing the checkout and advancing to the payment page if they have reached the limit of the maximum number of allowed items per SKU in the cart.
Explanation: Your customers can be prevented from completing the checkout if they have reached the limit for the maximum number of items allowed in the cart per SKU
This happens when you’ve defined a value for the maximum number of items allowed in the cart per SKU that a customer can proceed with to the payment page.
The customer is unable to place an order if there are problems with the payment method of the customer such a insufficient card balance, wrong card details etc.
Explanation: when your customer adds their payment details in the payment input field and clicks on the checkout button, circuly sends a payment token to your connected payment service provider to charge the payment.
The payment service provider then tries to charge the payment. If the payment service provider is unable to do so the customer is not able to place an order due to problems with their chosen payment method.
The reason why the payment service provider is unable to charge the payment can vary from insufficient balance to wrong information.
When a payment fails, the customer gets either of the following prompt:
When an order fails due to payment reasons, you will not be able to see it in the circuly Operations Backend. You can however see an overview of your failed orders in connected your shop system.
The customer is unable to place an order and gets an error message of insufficient stock.
Explanation: circuly enables you to prevent your customers from proceeding to the payment page if they have a product in the cart that is not in stock.
There is a setting available in the Settings tab that can be enabled if you want to prevent customers from placing orders that you cannot fulfils due to stock limitations.
The setting is by default disabled and can be enabled.
A customer will be prevented from proceeding to the payment page if you set a minimum age for placing the order in your Settings tab.
When a customer enters their date of birth on the checkout page, the circuly system checks the year of birth against the minimum age setting. If the age is below your defined number, then the customer is prevented from proceeding to the payment page.
A customer can be prevented from proceeding to the checkout if they’ve inserted an invalid number in the phone input field. Enable the setting for validating phone number under Checkout in the Settings tab.
Certain fields like Name, address and contact details are mandatory fields. In order to advance to the payment page, these fields must be filled.
There are additional fields such as company name and VAT number that can be added to the checkout and can also be converted into mandatory fields.
When these fields are converted into mandatory fields, the customer on the checkout will be prevented from proceeding to the payment page if these fields are left blank.
To access the additional fields > Go to Settings > Checkout > PERSONAL INFORMATION > Enable the switch for the additional fields you would like to add to the checkout > Then decide if you would like to convert them into mandatory fields.

9. Checkout not possible due to payment failure.
Customer doesn't get to the order confirmation due to payment failure.
In circuly, subscriptions may automatically or manually move into an inactive state when they reach their end date or when a customer initiates a return or cancellation request. However, there are situations where a subscription needs to be restarted—for example, when the customer does not return the product on time, or when you want to reverse a cancellation. That’s where the Reactivate Subscription feature comes into play.
The Reactivate Subscription feature allows circuly users to manually restart a subscription that is no longer active but still eligible for reactivation. When a subscription is reactivated:
Setting to review:Settings > Subscriptions > Recurring Payments > Past billing dates
This setting determines if missed recurring payments from the time the subscription was inactive should be charged once the subscription is reactivated.

When processing a product swap within an active subscription, you can define specific reasons for the swap. These reasons serve internal communication purposes and help keep your operations team aligned on the context of product exchanges.
Swap reasons are shown in the Replacement Window when a swap is initiated. This makes it easy for your team to choose the appropriate reason for the product exchange and document it for future reference. Swap reasons are only visible internally and do not affect the customer’s view or experience.
replacement to automatically tag orders associated with this swap.In circuly, the term "pending return" appears in multiple tabs and processes within the circuly Hub. It’s not just a label—it’s a core status that plays a critical role in operations like cancellations, returns, and subscription reactivations. This article explains what "pending return" means, when and how it’s applied, what it triggers, and which settings it depends on.
The status "pending return" indicates that a product is still with the customer but is expected to be returned.
You’ll see this status in the Status column of various lists in the circuly Hub, including:
What does "pending return" do?
If the status of a subscription is not set the to "pending return":
Setting the status to “pending return” is essential to:
When a subscription is marked as pending return, it means the customer has the product but hasn’t returned it yet. This could be because:
Regardless of the reason, you expect the product to come back. If not, you must have safeguards in place—like reactivating the subscription to continue charging the customer.
circuly will automatically update the subscription status to pending return in the following scenarios:
Exception: If the product is marked as stolen/missing during a swap, the status is not set to pending return—because you no longer expect the item to come back.
You may need to manually assign the pending return status in the following cases:
Doing so triggers the return workflow, including return instructions and tracking.
When a subscription is marked as pending return, circuly triggers the following actions:
To make the “pending return” workflow work efficiently, configure the following in Settings > Subscriptions > Cancel Subscription:
Learn more about the return workflow and the assoiciated settings here.
Product returns are a key part of running a subscription business. In circuly, returns can happen for various reasons—like swaps, cancellations, or when a subscription ends. Some return processes are fully automated, while others require manual steps.
This article explains the different return scenarios, what actions you or your team need to take, and which settings control how circuly handles each case.
Info: The return workflow ensures that when a subscription ends or when a customer requests a cancellation or swap you either receive the product back, or you resume charging the customer if the product is not returned within a specified time frame.
When a customer requests a swap, circuly automatically sets the status of the product currently with the customer to Pending replacement (this has the same effect as "Pending Return").

At the same time, circuly creates a new order for the replacement product.

The customer receives a Swap Confirmation Email with instructions on how and when to return the original product. The customer must return the product within the time period you’ve defined in your settings (called the Return Until Period).
If the product is not returned within that period, circuly can automatically reactivate the original subscription and resume charging recurring payments, depending on your settings.
What you need to do:
Info: For a detailed guide on return settings, scroll down to the Return settings to configure section.
In addition to the general return settings, you can also configure specific options that apply only when the product return is triggered by a swap request. Follow this guide to learn more.
If a customer requests to cancel their subscription before the scheduled end date, the return workflow must be started manually.
To begin the return process, you need to manually change the subscription status to "Pending Return" in the circuly Hub. Once marked as pending return, circuly automatically sends the Subscription pending return email to the customer with return instructions.
From that point, the same return rules apply: the product must be returned within the Return until period. If it isn’t, circuly will reactivate the subscription based on your reactivation settings.
What you need to do:
Info: For a detailed guide on return settings, scroll down to the Return settings to configure section.
When a subscription naturally reaches its end date, circuly automatically sets the subscription status to "Pending return"—no manual action is required.
The customer should receive the Subscription almost over email ahead of the end date. This email should contain the return instructions.
The customer is expected to return the product within the number of days defined in your Return until period setting. If they don’t return the product in time, circuly will automatically reactivate the subscription and resume charges, if that setting is enabled.
What you need to do:
Info: For a detailed guide on return settings, scroll down to the Return settings to configure section.
These three settings control how circuly handles product returns and subscription reactivations:
Let’s say:
In this case:
In some cases, you may need to extend or adjust the end date of a customer's subscription. This could be due to service delays, special agreements, or customer requests. The circuly Hub allows you to manually update the subscription's end date without altering other subscription parameters.
For questions or further adjustments, reach out to the circuly support team via the service desk.
A common situation in subscription e-commerce is dealing with failed recurring payments. Customers may miss a payment for a number of reasons — from insufficient funds to expired cards — and handling those cases efficiently is critical for healthy subscription operations.
When a recurring payment fails, the circuly system automatically attempts to retry the payment based on the settings you define. This reduces the need for manual work and ensures revenue collection doesn’t stop due to temporary issues.
The exact reason is displayed in the Recurring Payment List under the Failed Reason column. This is the same reason shown in your Payment Service Provider (PSP) dashboard.

Important:
If the Payment Settled column shows “X" (a cross) this does not mean the payment failed. It just means the payment hasn’t been charged or settled yet (e.g. the charge date is in the future).
If your settings allow it, circuly will retry the payment automatically. This can include:
These actions are powered by the settings below.
Follow this guide on failed payment settings.
If the last retry fails:
Yes, you can retry failed recurring payments manually, even after all automatic attempts are exhausted.
The payment status will now update to “Yes” under Payment Settled.
Only retry a payment manually when:
Refunds are a common part of any e-commerce business—whether you're dealing with cancellations, product issues, or customer dissatisfaction. With circuly, refunds can be managed efficiently while giving you full control over what gets refunded and how much.
circuly not only handles the transactional communication triggered by the refund but also allows you to customise the refund amount, taking into account factors like delivery costs, usage time, or repairs.
Tip: This process can also be automated using circuly’s API. See our API docs for more.
Refund order is a feature available in the circuly Hub that lets you refund any charged one-time payment, recurring payment, or buyout payment.
Important: A payment must already exist (and be charged) in order to process a refund.
When a refund is successfully processed:
Learn more about possible payment statuses in the Payments article.
Learn more about how to process a refund in the steps below.
Refunds can be processed for:
Whenever a payment is processed, circuly creates a corresponding invoice in the Invoices tab.
Important: Refunds are performed at the invoice level, not the payment level.
To identify what type of payment you're working with, refer to the Invoice type column in the Invoices tab.
You can only refund payments that have already been charged. If a payment is uncharged or scheduled for the future, the Refund button will be disabled (greyed out).
To check charge status:
Look at the “Paid” column in the Invoices tab.
If the column isn’t visible:
Option 1: Full refund
Option 2: Use custom value
Option 3: Select products
Use the Message to customer field to add a note for the refund email.
Note: This will only show in the refund email if your Refund Invoice email template includes the variable {{description}}.Once processed:
Tags in the circuly Hub are internal tools that help you manage and track order statuses and actions efficiently. By attaching descriptive tags and relevant dates to orders, teams can collaborate better, maintain clarity, and streamline rental operations—without relying on memory or external documentation.
Tip: You can automate tag updates via circuly's Customer API. See API Docs
Tags provide visual and operational clarity. For instance, a tag can indicate whether a product has been delivered, picked up, or is lost. Used effectively, tags reduce ambiguity and improve team communication.
The following tags are predefined but can be customised according to your internal processes:
Note: Tags do not alter buffer times, delivery times, subscription start dates, or payment dates.
If you use a "Delivery Date Picker" in your checkout process, the selected delivery date will automatically populate the tag date field.
Q: Can tags affect order processing logic or subscription activation?
A: No. Tags are only visual and for internal tracking. They do not impact any backend logic.
Q: Can we define our own tags?
A: While common tags are predefined, your team can adopt your own internal definitions.
Q: Can we automate tag assignments?
A: Yes. Use the circuly Customer API to update tags programmatically.
Tip: This process can be automated via our customer API. This is the PUT request you can use https://api-docs.circuly.io/docs/customers-api-docs/pgyucirl7m7fh-update-order-s-tag to update the order tag.
A tag is a keyword assigned to a piece of information that helps describe it visually and allows it to be easily found. In the circuly operations backend a tag is a keyword assigned to an order. Accompanied with the tag date, a tag describes what action needs to be taken or is currently active and the date associated with that action. Every order can have a tag and a tag date attached to it.
Tags main purpose is to see the associated action of an order at first sight. In order to gain a better overview of the status of your orders you can add tags to each order. The additional information serves your team e.g. to assure everyone working in the system directly knows the handling status/fulfilment timeline regardless of an external additional document, a single person's memory or additional assumption being made based on other information. Tags are solely for internal use and do not change anything for the consumer. Using tags also does not influence the information and pre-set e.g. buffer time/delivery time, order date or subscription date started, payment date.
The different tags can be interpreted as follows - however can also be given a different definition within your team:
A tag date simply represents the fulfilment timeline of the tag.
Tags can be added and edited for an order in the Order List. You can find the Order List by navigating to Orders in the left navigation bar. To add a tag follow the following steps:

Note: If you have a "Delivery Date Picker" in your checkout, the selected delivery date will be used for the Tag date value for the order in question.
Tags and tag date are meant to be used for internal operations. They do not have any affect on the order or customer data. If there are multiple users of the operations backend, tags can help in efficiently managing rentals by providing a visual aspect.
circuly’s Retailer Portal is a new, simplified solution that enables you to empower your retailers to create subscription orders without the complexity of accessing the full circuly Hub.

Here are a few use cases of how you can employ the retailer portal:
In-store orders and physical locations:
Multiple locations:
Sign-up with in-store verification:
Once an order is created through the portal, it follows the same logic as all other orders, including cancellations, swaps, buyouts, payment retries, and more—based on the settings you’ve configured in your circuly Hub.
Here's a brief overview:
Here's an overview of the steps:
Customise the retailer portal with theming. These customisations control how the it appears to your retailers and its users, ensuring a consistent brand experience.


You need to share the login details with the retailer. To do that > Go to Settings > Company settings > Company data > Retailer domain. Share this URL with the retailer along with the location ID and the password.








The Retailer Portal makes it easy for retailers to create subscription orders without needing access to the full circuly Hub. It’s simple, works on all devices, and integrates with the customer self-service portal, streamlining the order process.
Will the customer have access to the self-service portal if the order originates from a retailer?
Yes, all orders created through the Retailer Portal are fully integrated with the customer self-service portal, so customers will have access to manage their subscription, update details, and track their orders.
Can I control which products are available in the Retailer Portal?
Yes, you can control which products are available in the Retailer Portal, but this applies to all retailers. You manage the product selection centrally in the circuly Hub.
What happens if a customer doesn’t complete the checkout process?
If the customer doesn’t finalise their checkout, the order will not appear in Circuly, but it will be visible with the status "Open" in the Retailer Portal. Retailers can follow up with the customer and encourage them to complete the order.
Can I restrict which retailers can access certain products?A: No, product availability is controlled globally for all retailers. You cannot restrict specific products to individual retailers, but you can control which products are available across all retail locations.
The Refer a friend feature in circuly allows your existing customers to share unique voucher codes with their friends. When a friend uses the voucher code during checkout, they receive a discount—and the referring customer earns a reward, added to their account balance.
This win-win setup helps you acquire new customers while rewarding loyal ones.
Variables used include: is_account_balance, from_account_balance, and final_invoice_amount.
Clearly explain how the reward will be used (account balance, not cashback), and ensure transparency to avoid misunderstandings.



.png)
Q: Can customers use their balance for new checkouts?
A: No, account balance is only applied to future recurring payments.
Q: What happens if the balance is greater than the recurring amount?
A: The surplus remains in the account and is used for upcoming payments until exhausted.
Q: Why is the feature only available after the early cancellation period?
A: To reduce fraud and ensure the referring customer remains subscribed for a certain period.
Every product in circuly is tracked using a unique serial number. Serial numbers allow you to monitor key product KPIs like:
Sometimes, a serial number may need to be replaced—for example, due to a typing error or internal stock adjustment. circuly gives you the option to manually update the serial number from either the Orders or Subscriptions tab in the circuly Hub.
You can replace a serial number from two places:
Not all payments in your subscription business are processed automatically through your Payment Service Provider (PSP). In cases where payments are handled manually—such as invoice-based payments or offline transfers—you can use circuly’s “Mark as Settled” feature to keep your payment records accurate and transparent.
This article explains when to use the feature, what it does, and how to mark a payment as settled from two places within the circuly Hub.
The Mark as Settled feature allows a circuly user to manually mark a payment or invoice as paid, even if the transaction occurred outside the circuly system (e.g., bank transfer, invoice payment).
Key points:
For payments processed by circuly through your PSP, there's usually no need to mark them manually. These are automatically settled once charged.
You can mark a payment as settled from two places in the circuly Hub: the Subscriptions tab and the Recurring Payments tab.
Option 1: From the Subscriptions Tab
⋯ next to the relevant payment to open the action menu.
Option 2: From the Recurring Payments Tab
⋯ next to the payment.
Once confirmed:
circuly supports multiple languages to help you deliver a localized experience across your Checkout, Self-Service Portal, and email communication. With just a few settings in your circuly Hub, you can configure the languages available to customers and how those language preferences influence the user experience and system communication.
This guide walks you through the languages supported, how to activate them, and how the system handles language preferences.
To see the languages currently supported by circuly, go to your Settings in the circuly Hub and check the available options under Allowed Languages.
circuly is constantly expanding the list of supported languages to help you offer a localized experience to your customers across different markets. If your desired language isn’t listed yet, feel free to reach out to us via the service desk—we’re always improving and updating language support based on customer needs.
Step 1: Define Allowed Languages
Allowed languages are the ones your customers can choose from during checkout or in the Self-Service Portal.
To enable them:

When you select an allowed language, a new column is added in the Email Templates tab for that language—so you can configure email templates accordingly.

Step 2: Set Up Email Templates (If Needed)
Selecting a language under “Allowed Languages” does not automatically create translated email templates. You’ll need to:
Step 3: Define a Default Language
The default language acts as the fallback language for all communications when a customer's preferred language is missing or email templates aren't set up in their chosen language.
To set the default language:

Note: You can only set one default language.
Allowed Language
Languages made available to customers in the Checkout and Self-Service Portal, selected via the "Allowed Languages" setting.
Preferred Language
The language selected by the customer during checkout or in the portal. This preference is saved and used for all communication (emails, invoices, etc.).
Default Language
Used when:

What language is shown to customers the first time they access checkout?
The checkout language is based on the browser language. If the browser is set to English, the checkout and communication will start in English—even if your default language is different.
What changes the customer’s preferred language?
If the customer switches languages in the Self-Service Portal, circuly automatically updates their preferred language and uses it for all future communications.
What language is used when I manually resend an email?
The email will be sent in the customer’s saved preferred language, regardless of whether it’s triggered manually or automatically.
Tip If you don’t see a specific language in the Default Language dropdown, make sure it’s first added under Allowed Languages.
The circuly Self-Service Portal (CSS) gives your customers full control over their subscription—allowing them to manage payments, view invoices, update details, and more.
To maintain security, access to the portal is limited to the email address used during checkout or order placement.
Step 1: Access the Self-Service Portal
Customers can access their portal by visiting your company’s URL and clicking on a link that indicates that its a portal for the customer.
Example: See how Strollme guides customers to their Self-Service Portal below.

Step 2: Enter Email Address
On the login screen, the customer enters the same email used at checkout in the email input field.

Step 3: Receive One-Time Password (OTP)
If the email matches a subscription in your system, the customer receives a one-time password via email.

Step 4: Log In with OTP

Step 5: Explore the Portal
Once logged in, the customer will see an overview of their subscriptions, payments, and more.
When a transactional email doesn’t reach your customer, it’s important to understand that sending an email and successfully delivering it to the inbox are two separate things. circuly may send the email without any errors, but the customer still might not receive it due to issues on their end or with the email provider.
This guide helps you determine whether an email was sent and what to do if it wasn’t delivered.
Step 1: Check if the email was sent
Before diving into possible inbox issues, first verify whether the email was actually sent from circuly.
Option 1: Check via the Email History Tab
Option 2: Check via the Customer Profile
Step 2: If the email was sent but not delivered
If the email status is "Success" but the customer didn’t receive it, the issue likely lies with delivery. Here are the most common reasons and what you can do:
1. The email landed in the spam folder
2. DNS settings are misconfigured
3. Using an unsuitable email provider
4. External links in your email template
Step 3: Retry Sending the Email Manually (if needed)
If circuly shows that the email failed to send, you can manually resend the email from the circuly Hub. This helps test whether the issue was temporary or ongoing.
Final Step: Contact circuly support (if necessary)
If you’ve verified that:
Submit a ticket to the circuly Service Desk. We’re happy to investigate further or guide you on the next steps.
In a rental or subscription model, customers may eventually want to keep the product they’ve grown to love. Whether it’s at the end of their subscription period or somewhere in between, circuly gives you the flexibility to manage buyouts efficiently—without disrupting your operations.
This article explains how to initiate and manage product buyouts from the circuly Hub, especially when you want to offer custom prices. It also covers what changes take place in the subscription and what happens after the buyout is processed.
There are two ways to initiate a product buyout in circuly:
The difference between the two options:
The key difference between the two buyout methods lies in how much control you want over pricing.
What a product buyout changes in the subscription:
When a product buyout is initiated, several things happen in the background to update the subscription and inventory status:
In circuly, products are expected to be returned at the end of the subscription period. If a product isn’t returned by the “Return until” date, the system automatically reactivates the subscription and resumes charging the customer for the unreturned product.
However, when a product is purchased through a buyout, no return is expected. That’s why it’s important to formally initiate the buyout process—so Circuly can:
Skipping this step could cause confusion for your operations team and frustration for your customers.
If you wish to enable your customers to request buyouts on their own from their customer portal follow this guide on Enable And Process Buyout/Purchase of Subscription Products.
For information of how to deal with buyouts from the circuly Hub, continue reading this article.
Step 1: Check the retail price
Before initiating a buyout, make sure the retail price of the product is correct:
Step 2: Initiate the buyout
Make sure the email template you use includes the {{description}} variable so the custom message appears correctly in the customer communication.
Buyout payment can take some time to process when SEPA is chosen. This should be mentioned in the email communication with the customer. Example text that you can include in your buyout email: "Thank you for your order. You will receive an order confirmation by e-mail shortly. Depending on the payment method, it may take several days to process your payment. As soon as the payment has been successful, your subscription will be changed to "{statusBoughtOut}" and you will receive an email with your purchase invoice. If your payment cannot be processed, we will also notify you by email.
Learn more about the buyout process.
When a customer ends their subscription, it’s essential to initiate the return process smoothly. circuly handles this through the “Pending Return” status, which helps trigger return workflows and customer communication automatically.
The subscription can be marked as pending return automatically by the system or manually by a circuly user—depending on the situation.
The Pending Return status plays a key role in return management:
There are two ways to set the subscription status to pending return:
💡 You can also automate this process using the Customer API:
Use this PUT request to set a real subscription end date →
Use this method if a customer requests a cancellation before their subscription ends.
Step 1: Log in and Find the Subscription
Step 2: Set Status to Pending Return
⋯ in the top right corner.Step 3: Add Details (Optional)
In the Set subscription to pending return window:
Step 4: Decide on Future Charges
You’ll see the option: Delete future recurring payments.
Step 5: Confirm the Action
Click the CONFIRM button to finalise.
Once the subscription is marked as Pending Return:
During the return process, not all products are actually sent back. Some customers choose to buy the product instead of returning it—especially near or after the end of their subscription period.
To reflect this accurately in your system, circuly now allows you to mark a product as bought directly in the return handling process—eliminating the need for a separate buyout workflow.
This feature lets you handle two common scenarios more efficiently:
By marking a product as bought during the return process, the circuly system will:
This gives you operational flexibility while keeping your inventory and payment records accurate.
In circuly, you can edit orders—such as changing products, addresses, or prices—before a subscription has been created. Once a subscription is attached to an order, the order becomes locked and can no longer be modified. This edit functionality is especially useful when handling last-minute customer requests or internal adjustments, such as correcting details or switching products before finalising the subscription.
The Edit Order feature allows you to update key components of an existing order directly from the circuly Hub. When you select “Edit Order,” circuly creates a draft copy of the original order, preserving all items, customer details, and payment info. You can then adjust the draft as needed and confirm it as a new, active order.
Key things you can do during editing:
Once confirmed, the edited order is treated as a new order in both circuly and your shop system. The original order must be cancelled and, if applicable, refunded manually.
Editing an Order
Customer journey
If the updated order is sent to the customer:
If the order is processed internally:
In both cases, the updated order becomes active, and the original order should be cancelled and refunded manually if needed.
Cancelling and refund the original order
You need to cancel (and refund) the old order manually with a suitable message so that your customer understands why he / she is charged (again).
To do so open the order > click on the three dots at the top right > select cancel order to do so and select the checkbox "full refund". If you only want to partially refund an order, please learn more about refunding an order here.
Charging the initial payment of the updated order
Once the updated order is created, you have to charge the initial payment manually.
To charge the initial payment open up the updated order > click on the three dots at the top right > select Charge Initial Payment.
When charging the initial payment, you can add a custom message to explain why your customer is charged. Make sure to click on charge xx,xx so that the payment will be initiated through your payment service provider. The customer will then also automatically receive an invoice.
You can identify edited orders easily since they marked as Origin: Clone. You can always find the original order by copy / pasting the parent ID in the order search (for example if you want to cancel and refund the original order).

You will also find this information in the order list:

Initial payment is the payment that is due when an order is placed. The initial payment often refers to the first recurring payment plus any other payment (setup, shipping, additional products) you charge when a customer places an order on your checkout page. You can choose not to charge the initial payment in the checkout and delay the charge, (delayed charge) until a later point in time.
As your subscription business grows, manually creating subscriptions for each incoming order can become time-consuming and inefficient. That’s why circuly offers an automatic way to create subscriptions—by linking the subscription creation process to the “Mark as fulfilled” action in the circuly Hub.
This method allows your team to create subscriptions automatically when an order is marked as fulfilled, saving time while ensuring accuracy and consistency in your workflow.
To enable automatic subscription creation, you need to configure two settings in your circuly Hub:
3, the subscription start date will be 3 days after the order is marked as fulfilled.Settings > Subscription > Create Subscription.3).
That’s it—circuly will automatically create a subscription for that order using the configured settings.
In a subscription business, timing matters—especially when it comes to starting the billing cycle. To ensure a smooth experience for both your business and your customers, circuly enables you to define a custom subscription start date. This ensures that subscriptions begin only after the product has had time to reach the customer, avoiding complaints or confusion about billing before delivery.
When a customer places an order via your website and completes the checkout process, a new order appears in the circuly Hub. At this point, you need to manually create a subscription for the order to start collecting recurring payments.

During subscription creation, you’ll see a subscription start date picker in the creation window. If you’ve configured the Subscription Start Date setting in advance, circuly will automatically pre-fill this date based on the custom logic you’ve defined.

Settings > Subscription > General.3, the subscription will start 4 days after the order is placed.3, making the total delay 4 days (1 + 3).When your customer goes over your checkout and places an order by completing the payment process, an order is created in the circuly Hub. In order to start collecting recurring payments for the order a subscription needs to be created for it.
In circuly the process of creating a subscription for an order enables various subscription-specific tasks such as creating a recurring payment schedule, charging the payment on the due date, tracking the minimum subscription duration, end date, renewals etc.
The process of creating a subscription for an order can be either performed manually or it can be automated. Under the manual process there are a few different options to create a subscription, whereas the automated way of creating a subscription is through circuly's Customer API.
To ensure these processes run smoothly, you need to decide how subscriptions are created—either manually or through automation. You can always change your approach at a later stage. When you are new to circuly and just getting started, the manual approach may be better suited as it gives you the possibility to see how the system works.
There are multiple ways to create a subscription in the circuly Hub. You can create a subscription from the following:
In this article we'll cover both the manual and the automated process of creating subscriptions for order.
Note: To identify which order have a subscription already and which don't, you can look at the Active subscription column.
Note: When you click on "Generate", circuly assigns a random unique ID to the product. If your products already have pre-defined serial numbers, you can manually enter them. This ensures accurate product-level tracking—like revenue, rental cycles, repairs, and usage—since all tracking in circuly is tied to the serial number.

Tip: This process can be automated via our customer API. This is the POST request you can use https://api-docs.circuly.io/docs/customers-api-docs/f301d280d321c-creates-a-new-subscription that you can use for creating a subscription.

Note: When you click on "Generate", circuly assigns a random unique ID to the product. If your products already have pre-defined serial numbers, you can manually enter them. This ensures accurate product-level tracking—like revenue, rental cycles, repairs, and usage—since all tracking in circuly is tied to the serial number.
Good to know
In order to create a subscription in the regular way you have to select an order (or customer if you are using the customer tab to create the subscription) and go to the Order Overview to create a subscription. You can skip that by bulk updating Orders into Subscriptions.
Detailed steps: How to bulk update orders into subscriptions.
With circuly you can create subscriptions in bulk and skip manually assigning serial number to a product in case you have thousands of orders coming in on a daily basis.
Detailed steps: How to create subscriptions in bulk.
You can use the circuly API to create subscriptions. Follow the link to the circuly Customer API documentation.
When creating a subscription manually, you have the option of selecting a start date for the subscription. selecting a start date is important because this impacts the end date of the subscription. By default, circuly only allows you to set a subscription start date in the future. However, in some operational scenarios—such as aligning with a shipment date or correcting delayed data entry—you may need to set a start date in the past.
circuly provides a setting that enables this flexibility, allowing you to manually create subscriptions with a past start date.
The setting to allow past start dates can be found in your circuly Hub. Once enabled, it lets you manually choose a start date that lies in the past when creating a new subscription. This setting only affects manual subscription creation via the circuly Hub.
Use Cases:
To enable the option to create subscriptions with a past start date:
Once enabled, the date picker in the subscription creation flow will allow you to select both past and future dates.
circuly gives your customers the option to cancel their subscriptions directly via the Self-Service Portal. This article outlines the cancellation process, types of cancellations, and what your customers can expect depending on the timing of their request.
There are two main types of cancellations your customers can make:
Note: The key difference between these two types is that if the cancellation is within the Early Cancellation Period, customers will see the option to return the product—either immediately or after the minimum subscription duration. In contrast, if it's a Regular Cancellation, the return option is not shown; customers can only request cancellation.
If a customer’s subscription is still within the early cancellation period, they can cancel as follows:



Customer Journey: Regular Cancellation (Outside Early Cancellation Period)
%20(2).png)
%20(1).png)
Processing Rules:
Note: In both cases, subscriptions will not renew again, but the actual cancellation depends on timing.
circuly allows you to offer a localised experience for your customers by supporting multiple language options in the Customer Self-Service Portal. This article explains how language preferences are managed and how they influence customer communication.
As an admin, you can control which languages are available to your customers. For details on configuring language options or troubleshooting issues, refer to the language settings article.
The language selection feature in the Customer Self-Service Portal allows customers to choose the language in which the portal is displayed. This preference not only affects the interface language but also determines the language of transactional email communications sent to the customer.
Here’s how your customers can change their preferred language:
Implication: Once changed, all future transactional emails will be sent in the selected language. The circuly system automatically saves this preference.
For more details on configuring language options or troubleshooting issues, refer to the language settings article.
Delayed charge - delayed charge is a feature available in the circuly operations backend that you can use if you do not want to charge the initial payment in the checkout and instead delay the charge until a later point in time.
Currently the option to delay a charge in your white-label checkout or the initial payment is only available if you use the following Payment Service Providers:
Here's when you might want to delay a charge:
Learn more about delaying initial payments in this article.
Delayed charge is a feature available in the circuly Hub that you can use if you do not want to charge the initial payment in the checkout and instead delay the charge until a later point in time.
Currently the option to delay a charge in the checkout or the initial payment is only available if you use the following Payment Service Providers:
Here’s when you might want to delay a charge:
If you choose to delay the charge during checkout, here’s what happens:
Why this matters:By default, circuly prevents subscription creation without the initial payment to protect your business from fraud and to avoid unintentionally activating unpaid subscriptions.
However, if you have internal processes that require creating subscriptions for unpaid orders, circuly allows you to do this via the Allow unpaid subscriptions setting.
To enable it:Go to Settings > Subscription > Create Subscription > Allow unpaid subscriptions and toggle the switch on.
Once enabled:
📢 Be sure to clarify in the Order Confirmation email that it confirms receipt of the order request—not its acceptance. Update your email template accordingly to manage expectations.
In the Order Overview, you'll also see a new menu option under the three-dot menu: "Charge initial payment"—in case you prefer to initiate the payment manually.
Enable the setting
Note: The change applies to all orders only after you have activated the associated setting.
You need to charge the initial payment.
Note: You can only Create a subscription once the initial payment has been processed. The button/option to so will now we be available to you or you've enabled the Allow unpaid subscription setting.
Customer information in Circuly can be updated in three ways:
Editing customer details is essential for keeping records accurate—whether it's correcting a typo, updating a phone number, or changing the delivery address for a specific order.
However, not all customer-related data is editable in one place. This is intentional: a customer might have multiple orders or subscriptions, and changes like address updates (shipping and billing) may apply only to a specific order—not their entire profile.
Tip: You can also update customer details using circuly's API. refer to the Update a customer endpoint for more information.
In B2C contexts, the email and phone number typically belong to the customer themselves. However, in B2B scenarios, one customer profile may be used to place orders on behalf of multiple individuals. In such cases, the contact information (email and phone) may reflect the person placing the order rather than the actual recipient. This information may need to be updated over time, especially when responsibilities shift within a company, while the shipping address remains tied to the end recipient.
When editing the address, you'll see separate fields for the shipping address and the billing address. Make sure to update the correct one based on what the customer needs changed—for example, the delivery destination versus the invoicing contact.
In many cases—especially B2B—orders are placed by one contact person but delivered to different recipients. For this reason, address and birth date updates are made per order rather than globally across a customer profile. This ensures the right delivery information is applied where it's needed without affecting other subscriptions or orders linked to the same account.
Customers can also update their own information through the Customer Self-Service Portal.
However, similar to how it works in the circuly Hub, address changes are made on a per-order basis. If a customer needs to change their shipping address, they must do so from the specific order view—ensuring that address updates apply only to the relevant order and not universally across all active subscriptions.
These updates are reflected directly in the circuly Hub.
For a detailed breakdown of how customers can update their information in the portal, refer to:
In a typical eCommerce flow, a customer places an order, the product is shipped, and the seller estimates a delivery time—usually within a few days. The subscription is created, either manually or through automation, and a start date is assigned accordingly.
When creating a subscription manually, the circuly user has the option to select the subscription start date. By default, this field is pre-filled with a date influenced by the Subscription start date setting (e.g., “+3” to indicate a start date 3 days from today). If no such setting is defined, the field may default to a random future date. In automated flows (bulk upload or API), the start date is included in the incoming data and adopted directly by the Circuly system.
It's important to note: if a subscription has not yet been created for an order, the start date can be freely defined or adjusted during the subscription creation process. However, if a subscription already exists and the start date needs to be changed, then the approach is different—and that’s where the Edit Recurring Payments feature becomes relevant.
This is especially useful in scenarios where the initial billing plan—let’s say starting on the 2nd of the month—no longer aligns with reality due to delays (e.g., the product was only delivered on the 15th). Instead of canceling and recreating the subscription, you can shift the start date and all future billing to the 15th of each month going forward, while preserving the subscription structure.
The subscription’s billing will now align with the new start date, and the end date will shift accordingly to maintain the original contract duration.
circuly gives you the flexibility to correct subscription timelines when things don’t go as planned. By adjusting the start date after delivery delays or other operational reasons, you ensure billing fairness and maintain customer trust—without disrupting the overall contract terms.
There are multiple ways to create a subscription for an order in circuly. One of them is to Bulk upload subscriptions. With this feature you can skip the step of manually going through every order and starting a subscription.
To bulk upload subscriptions you simply create a a CSV file with all the information needed by circuly to start the subscription and then you simply use the upload function to import that information to circuly. Here's an example of how the CSV upload should look.
To bulk upload subscriptions:

Once the file has been imported, a feedback window will be displayed that tells you how many orders have been imported. In case there is an error, it will be displayed in the feedback window. To know the reason for the error, you can download the error report and check the reason for the error message. All the orders that are now imported have a subscription created automatically.
In circuly, you can designate a specific customer care email address to receive automatic notifications when key customer-related events occur. These notifications help your internal team stay informed and take timely action when needed.
The email address you define in your circuly Hub will receive alerts for the following types of events:
This setting ensures that your customer service team is always in the loop and can respond quickly to customer needs or potential problems.
Settings > Company Settings > Base Setup✅ Tip: Use a shared customer support email (e.g., support@yourcompany.com) so multiple team members can monitor incoming alerts.
Below are examples of the kinds of notifications your team might receive:
Setting up the Customer Care Email Address in Circuly ensures that your team receives critical updates without delay. With automated notifications for cancellations, payment failures, and other key events, you can proactively manage customer support and maintain high service standards.
If your business ships products within Europe or internationally, understanding how VAT (Value Added Tax) applies is essential. VAT obligations apply whether you're located inside or outside the EU. Additionally, even within a single country—like the USA—tax rates may vary by state. This guide will help you set up taxes properly in circuly to ensure compliant and accurate billing.
Note: If you're operating in the USA, circuly offers an integration with TaxJar for automated tax calculations. Reach out to the service desk to activate this integration.
VAT is a consumption tax charged as a percentage of the value of goods and services purchased by consumers. VAT applies to nearly all goods and services, but different products may be subject to different tax rates depending on their category.
The EU has set a threshold amount for businesses situated within the EU selling to customers in another EU country:
As mentioned above, the VAT is calculated and applied on the basis of three things:
Note: If you are below the threshold you can choose to apply the tax rates of either the country you are located in or the country you are shipping to.
You do not need to configure tax rates if:
With this feature you can set up tax logics that apply to different categories of products based on the different factors that influence it. This features enables you to assign the right taxes to the products. Before you begin setting up the taxes make sure you have set up the following:
Before getting started with the tax rate set up you need to do the following:
Note: If you do not set up the delivery countries in the Settings, you will only see the tax collection from the country that you have entered in your company address (company settings). As a result you will not be able to set up tax rules in the Products tab for countries that have different tax percentages and where you want to offer shipping.
By default, all products are mapped to the default product collection. If you offer products that fall under different tax categories (e.g., standard vs. reduced rate), you must create new collections.A new tax rule row will appear for this collection under both the base and delivery countries.
Products > TaxesA new tax rule row will appear for this collection under both the base and delivery countries.
Now configure tax percentages for each collection and delivery country:
Here’s an example.
Scenario: Your default country is Germany and you’re shipping to Austria and Norway. In Austria you earn a revenue of over 10.000 euros and in Norway, you’re under the threshold amount.
How should the tax percentage boxes be checked for the above scenario?
To apply the correct VAT logic, map products to the appropriate collection:
Products > Products

Important: Tax percentages in circuly are fixed in the system. If your business is enrolled in a special tax program or needs custom rules, contact our service desk for adjustments.
Configuring your tax rules in circuly allows you to operate compliantly across borders while ensuring customers are charged the correct VAT. With automated logic tied to product type, revenue thresholds, and shipping destinations, you can reduce errors, simplify reporting, and deliver transparency at checkout.
circuly enables you to reward loyal customers for helping you grow your customer base. With the Refer-a-Friend feature, customers with an active subscription can share a unique code with friends and receive credit when that code is used for a new order. This article explains how your customers use this feature and how the process works behind the scenes.




Note: Credit cannot be transferred to a bank account and is strictly applied to future subscription payments.
circuly enables your customers to independently update their personal details through the Customer Self-Service Portal. This article outlines how the experience looks for your customers when they update their contact details or address, and why the process differs slightly for each type of information.
Your customers can change their name, email, and phone number by following these steps:

These changes are sent to the Circuly system and updated accordingly.
To update the shipping or billing address for a specific order:
The updated address is saved in the Circuly system and associated with the selected order.
Why Contact Details and Address Are Handled Separately
Customers may use a single email ID to place multiple orders—for themselves, family, or colleagues—each potentially with a different delivery address. To avoid conflicts or incorrect data changes across orders, addresses are managed separately at the order level.
circuly gives your customers the flexibility to change their subscribed product directly from the Self-Service Portal. This article explains how the product change experience looks for your customer and what happens in the background once the request is submitted.





Once the change is submitted:

Your customers can download invoices for payments that have already been charged.
Given below are steps you can share with your customers or add to your FAQ section:
To download an invoice > Go to Your invoices > Click on the download icon > Your invoice will be downloaded and available for you to view in your browser > To view your invoice click on the downloaded file > The invoice will open up in a new window > From there you can download and/or print your invoice.
There can be various reasons for swapping subscription products, such as product breakage, product loss, upgrades, downgrades or simply because of the nature of your business.
The set up and the process of changing products in a subscription also depends on the reason why the product needs to be changed.
The set up process based on the use case for exchanging a product.
If you have a business model that allows your customers to exchange products from a predefined group, continue reading this article about Exchange Groups.
What are exchange groups?
When you want your customers to select a product for exchanging from a predefined group, you can set up exchange groups in the circuly Operations Backend. Typical use cases include an exchange group for consumable subscription products such as protein powder, where the customer can change between the different flavours, an exchange group for kids bike, where the customer can select a bigger size, or an exchange group for toys, where your customer can swap between toys.
Since lost products are not expected to come back, the swap process for such products looks slightly different than the regular swap process.
The reason why Lost product swaps are treated differently from other product swaps is because Lost products are not expected to come back. Speaking in technical terms, Lost products will not have a Pending Return status. This essentially means that normally you would expect a product to come back and if the customer doesn't send the product back, you can keep billing them. But in case of Lost products there is no possibility to get the product back hence no reason to bill the customers for two subscriptions.
In order to utilise the swap feature within the circuly Operations Backend, it is important to go through the following steps:
Step 1: Review and configure the swap settings.
Step 2: Add swap reasons. Swap reasons are used for internal communication.
Step 3: Learn how to process a swap request for missing products.
Make sure you’ve configured the swap settings and added the swapping reasons.
Continue reading this article to learn more about swapping broken products.
If your rental subscription model allows customers to purchase their subscribed products either during or at the end of the subscription period, circuly makes the buyout process seamless through the circuly Hub and the Customer Self-Service Portal.
The Subscription Product Buyout feature in the circuly Hub allows your customers to purchase their subscribed product before or at the end of their subscription period. This feature simplifies the operational steps for your team and offers a smooth, self-service experience for customers.
You can choose to:
Key operational processes are handled automatically:
Additional settings allow you to:
This flexibility lets you adapt the buyout process to your business model, pricing structure, and customer experience preferences.
Summary of steps:
If you do wish to offer custom product prices when a customer request to buy the product, you can check out this article on initiating the buyout process manually from the circuly Operations Backend.
To learn more about the buyout process initiated by the customer from the Customer Self-Service Portal, continue reading this article.
Before enabling the buyout feature, ensure the retail prices of all relevant products are correct.
To make the buyout option available in the Customer Self-Service Portal you need the enable it in your settings first.
There are additional settings options available that enable you to customise certain aspects of the buyout process from the Self-Service Portal.
See the image below to see how the terms and conditions appear to your customer.
.png)
Your customer then sees a second page where they have to check the box for the terms and conditions set by you.
.png)

Once enabled, customers will see a "Buy Product" option in the dropdown for each active subscription.Step 5: Confirming Buyout
.png)
.png)
Important: The buyout price may vary based on your settings. Read information under point 2 and 3.

IMPORTANT: If you've enabled the Two step buyout process setting then the button will say CONTINUE. Read information under point 2 and 3.


.png)
Note: Buyout payments can take some time to process when SEPA is chosen. This should be mentioned in the email communication with the customer. Example text that you can include in your buyout email: "Thank you for your order. You will receive an order confirmation by e-mail shortly. Depending on the payment method, it may take several days to process your payment. As soon as the payment has been successful, your subscription will be changed to "{statusBoughtOut}" and you will receive an email with your purchase invoice. If your payment cannot be processed, we will also notify you by email.
.png)
.png)
If you have access to the Admins section in the circuly Hub, you can add users to your company and customise their permissions.
With advanced user management in circuly, you can:
This gives you full flexibility to tailor permissions to each person’s role — without giving more access than needed.
Admin - when you give a user the role on an “Admin”, the user is able to see the Admins section in the left navigation bar and access everything that comes under it, such as Settings, Repair Questions etc.
User - when you give a user the role of a “User”, the user is only able to access the non-admin tabs in the circuly Hub.
Once invited, the user appears in the list. You can adjust their permissions at any time by clicking on their name and checking/unchecking access to specific tabs.

Login options:
The most common reason is an expired invitation link.
If the user doesn’t create a profile within 24 hours, the link becomes invalid.
➡️ In this case, please contact our Customer Success team via a Jira ticket to resend the invitation.
To avoid login issues, ensure users complete their sign-up promptly.
The Customer Balance is a flexible way to apply credits or discounts to a customer's next recurring payment. Whether you're offering a goodwill gesture or rewarding loyalty, the balance amount is automatically deducted from the next payment due.
In the circuly Hub, the customer balance can be manually customised for any subscriber.

20)-10)
The full balance (if available) will be automatically deducted from the customer's next payment.
In the circuly Hub, you can manage user access with precision — deciding who sees what, and what actions they can perform. This helps keep your operations secure, focused, and aligned with your team’s responsibilities.
With Advanced User Management, you can define access per individual tab giving you full control over what each user can view or manage.
If someone in your team only needs to download invoices at the end of the month, you can give them access to just the Invoices tab — without exposing other sensitive data like customers or operations.
✅ The user’s access is updated immediately.
When a payment fails in circuly, you can retry the payment manually or automate the retrial process. However, even after retrying, the payment may still fail. At this point, it’s recommended to reach out to your customer to resolve the issue. Once the customer confirms that they’ve resolved the problem on their end, you can use the Charge Invoice feature to attempt the payment again.
Charge invoice is a feature available in the circuly Hub that enables you to manually charge an invoice with the "failed" payment status. An invoice has the "failed" payment status if a payment attempt was made but failed.
Tip: You can user the filters options to filter the Invoice list and only display payment that have the "failed" payment status".



The circuly system attempts to charge the invoice.

E-commerce businesses rarely sell just one type of product as a subscription. As soon as different product categories come into play, various factors—like tax rates and shipping costs—start influencing the final price a customer pays. For example, smaller bike components might qualify for standard parcel delivery, while larger items like bike tires or the bike itself may have different tax rules and higher shipping costs. Manually managing these variations for each product can quickly become complex and time-consuming.
To simplify this process, circuly introduces a feature that allows businesses to group products based on shared rules, logic, or actions. Instead of setting tax rates and shipping costs individually for every product, they can be applied at the group level. This ensures that when a customer reaches checkout, the correct taxes and shipping costs are automatically calculated based on the product collection—streamlining setup, reducing errors, and making it easier to manage large inventories.
In this article, we’ll explore how this feature works, how to set it up, and how it helps businesses optimise their pricing calculations effortlessly.
In circuly, products can be grouped together into a Product Collection. This allows businesses to apply shared tax rates, shipping costs, and other relevant rules to multiple products at once, rather than configuring them individually.
By structuring products into collections, businesses can automate tax and shipping calculations, making pricing management more efficient and reducing manual effort.
In your circuly Hub > Go to the Products Tab > Navigate to the Taxes tab > Click on the + PRODUCT COLLECTION button.

In the Create product collection window > Give a Title, and a description to your collection so that you can differentiate it from other collections > Click on the Submit button to save your collection.
Note: You do not need to define the Tax code as it is only relevant for you if you are based or operate in the US and use the Taxjar integration.

The collection is then added to the Product Collections list along with the option to assign the tax percentages.

By default all products are mapped to the default collection.
To reassign products to a different collection > Under the Products tab > Navigate to the Products > Select products to map to a collection by checking the check box > And click on the Map to product collection button.


The selected products are now mapped to your chosen product collection.
If you want to define the tax rules and shipping costs for each collection, follow these guides: